MWPhotoBrowser 2.1.2
| 测试已测试 | ✗ |
| 语言语言 | Obj-CObjective C |
| 许可证 | MIT |
| 发布上次发布 | 2016年4月 |
| 依赖 | |
| MBProgressHUD | ~> 0.9 |
| DACircularProgress | ~> 2.3 |
| SDWebImage | != 3.7.2, ~> 3.7 |
MWPhotoBrowser 2.1.2
- 作者:
- Michael Waterfall
- mwaterfall
一个简单的 iOS 相册和视频浏览器,可选网格视图、标题和选择。
MWPhotoBrowser 可以通过提供 UIImage 对象、PHAsset 对象或库资源、网页图片/视频或本地文件的 URL 来显示一个或多个图片或视频。图库浏览器能够无缝地处理从网络上下载和缓存图片。图片可以缩放和滚动,并且可以显示可选(可定制)的标题。
浏览器还可以用来允许用户通过网格或主图片视图选择一个或多个图片。
适用于iOS 7及以上版本。所有字符串都支持本地化,因此可以在支持多语言的应用中使用。
使用方法
MWPhotoBrowser设计用于在导航控制器中展示。您只需设置代理(它必须遵循MWPhotoBrowserDelegate)并实现2个必需的代理方法,就可以为图片浏览器提供以MWPhoto对象形式的数据。您可以通过提供UIImage对象、PHAsset对象或包含文件路径、在线图片或从资产管理库中的资源的URL来创建一个MWPhoto对象。
MWPhoto对象可进行处理、文件管理、下载网络图片以及为您进行各种优化。但是,如果您想使用自己的数据模型来表示照片,只需确保您的模型遵循MWPhoto协议。然后,您可以自己处理缓存、下载等管理。有关此信息的更多信息,请参阅MWPhotoProtocol.h文件。
下面是一个实现图片浏览器的示例代码片段。项目中也包含了一个简单的演示应用。
// Create array of MWPhoto objects
self.photos = [NSMutableArray array];
// Add photos
[photos addObject:[MWPhoto photoWithURL:[NSURL fileURLWithPath:[[NSBundle mainBundle] pathForResource:@"photo2l" ofType:@"jpg"]]]];
[photos addObject:[MWPhoto photoWithURL:[NSURL URLWithString:@"http://farm4.static.flickr.com/3629/3339128908_7aecabc34b.jpg"]]];
[photos addObject:[MWPhoto photoWithURL:[NSURL URLWithString:@"http://farm4.static.flickr.com/3590/3329114220_5fbc5bc92b.jpg"]]];
// Add video with poster photo
MWPhoto *video = [MWPhoto photoWithURL:[NSURL URLWithString:@"https://scontent.cdninstagram.com/hphotos-xpt1/t51.2885-15/e15/11192696_824079697688618_1761661_n.jpg"]];
video.videoURL = [[NSURL alloc] initWithString:@"https://scontent.cdninstagram.com/hphotos-xpa1/t50.2886-16/11200303_1440130956287424_1714699187_n.mp4"];
[photos addObject:video];
// Create browser (must be done each time photo browser is
// displayed. Photo browser objects cannot be re-used)
MWPhotoBrowser *browser = [[MWPhotoBrowser alloc] initWithDelegate:self];
// Set options
browser.displayActionButton = YES; // Show action button to allow sharing, copying, etc (defaults to YES)
browser.displayNavArrows = NO; // Whether to display left and right nav arrows on toolbar (defaults to NO)
browser.displaySelectionButtons = NO; // Whether selection buttons are shown on each image (defaults to NO)
browser.zoomPhotosToFill = YES; // Images that almost fill the screen will be initially zoomed to fill (defaults to YES)
browser.alwaysShowControls = NO; // Allows to control whether the bars and controls are always visible or whether they fade away to show the photo full (defaults to NO)
browser.enableGrid = YES; // Whether to allow the viewing of all the photo thumbnails on a grid (defaults to YES)
browser.startOnGrid = NO; // Whether to start on the grid of thumbnails instead of the first photo (defaults to NO)
browser.autoPlayOnAppear = NO; // Auto-play first video
// Customise selection images to change colours if required
browser.customImageSelectedIconName = @"ImageSelected.png";
browser.customImageSelectedSmallIconName = @"ImageSelectedSmall.png";
// Optionally set the current visible photo before displaying
[browser setCurrentPhotoIndex:1];
// Present
[self.navigationController pushViewController:browser animated:YES];
// Manipulate
[browser showNextPhotoAnimated:YES];
[browser showPreviousPhotoAnimated:YES];
[browser setCurrentPhotoIndex:10];然后响应所需的代理方法
- (NSUInteger)numberOfPhotosInPhotoBrowser:(MWPhotoBrowser *)photoBrowser {
return self.photos.count;
}
- (id <MWPhoto>)photoBrowser:(MWPhotoBrowser *)photoBrowser photoAtIndex:(NSUInteger)index {
if (index < self.photos.count) {
return [self.photos objectAtIndex:index];
}
return nil;
}您只需将其包裹在一个新的导航控制器中,然后展示即可以模态形式展示浏览器。演示应用允许您在这两种展示类型之间切换。
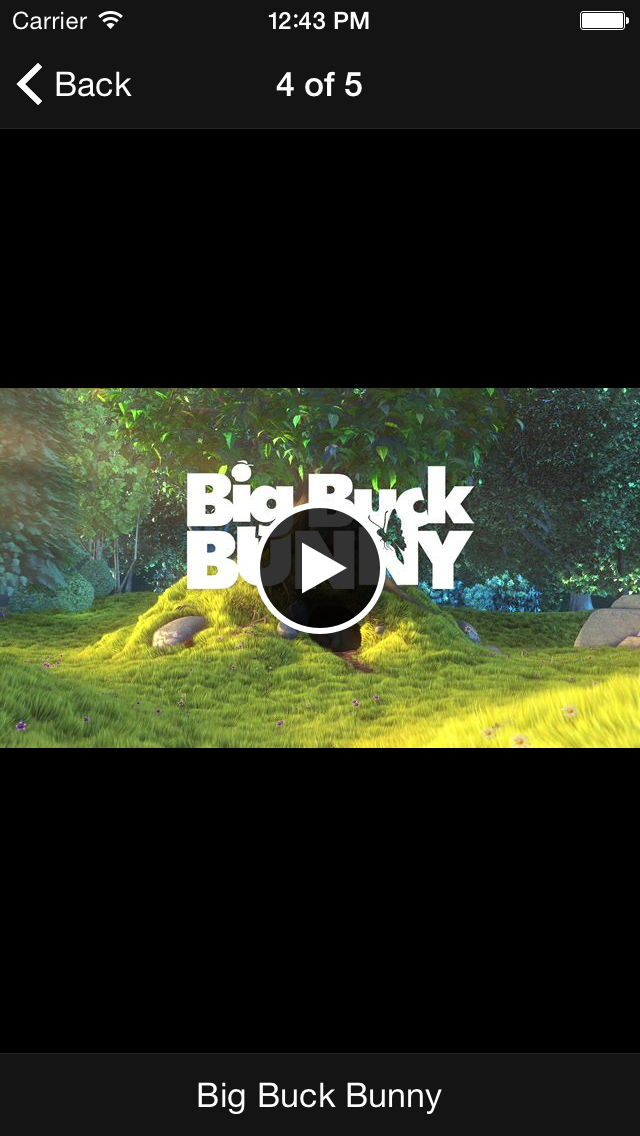
视频
您可以通过提供包含videoURL的标准MWPhoto图片对象来在MWPhoto对象中表示视频。您还可以使用PHAsset对象或指向资产管理库视频的URL。
// Video with URL including poster photo
MWPhoto *video = [MWPhoto photoWithURL:[NSURL URLWithString:@"https://scontent.cdninstagram.com/hphotos-xpt1/t51.2885-15/e15/11192696_824079697688618_1761661_n.jpg"]];
video.videoURL = [NSURL URLWithString:@"https://scontent.cdninstagram.com/hphotos-xpa1/t50.2886-16/11200303_1440130956287424_1714699187_n.mp4"];
// Video with PHAsset
MWPhoto *video = [MWPhoto photoWithAsset:asset targetSize:[UIScreen mainScreen].bounds.size]; // Example sizing
// Video with ALAsset
MWPhoto *video = [MWPhoto photoWithURL:asset.defaultRepresentation.url];
if ([asset valueForProperty:ALAssetPropertyType] == ALAssetTypeVideo) {
photo.videoURL = asset.defaultRepresentation.url;
}
// Video with no poster photo
MWPhoto *video = [MWPhoto videoWithURL:[NSURL URLWithString:@"https://scontent.cdninstagram.com/hphotos-xfa1/t50.2886-16/11237510_945154435524423_2137519922_n.mp4"]];
// Video grid thumbnail
MWPhoto *videoThumb = [MWPhoto photoWithURL:[NSURL URLWithString:@"https://scontent.cdninstagram.com/hphotos-xaf1/t51.2885-15/s150x150/e15/11240463_963135443745570_1519872157_n.jpg"]];
videoThumb.isVideo = YES;
// Video grid thumbnail for video with no poster photo
MWPhoto *videoThumb = [MWPhoto new];
videoThumb.isVideo = YES;
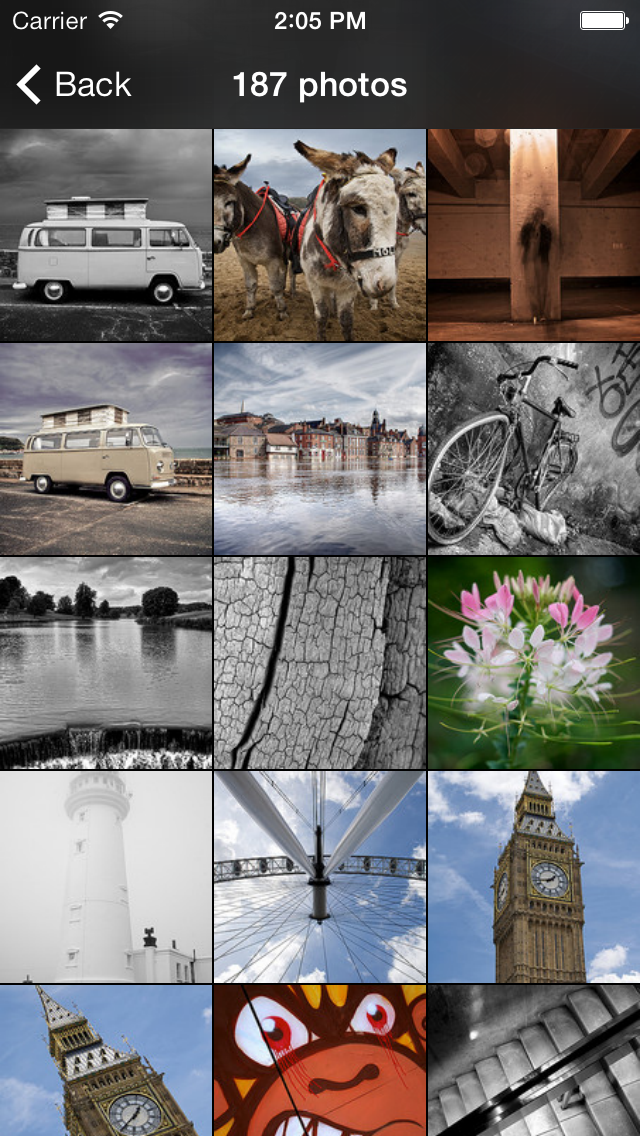
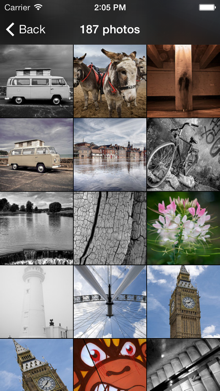
网格
为了正确显示缩略图网格,您必须确保将属性enableGrid设置为YES,并实现以下代理方法:
- (id <MWPhoto>)photoBrowser:(MWPhotoBrowser *)photoBrowser thumbPhotoAtIndex:(NSUInteger)index;此外,通过启用startOnGrid属性,浏览器可以从网格开始。
操作
默认情况下,如果操作按钮可见,则图像(如果存在则包括标题)将发送到UIActivityViewController。
您可以通过实现以下代理方法来提供自定义操作:
- (void)photoBrowser:(MWPhotoBrowser *)photoBrowser actionButtonPressedForPhotoAtIndex:(NSUInteger)index {
// Do your thing!
}照片标题
可以通过为特定照片设置caption属性来简单地显示照片标题。
MWPhoto *photo = [MWPhoto photoWithURL:[NSURL URLWithString:@"http://farm4.static.flickr.com/3629/3339128908_7aecabc34b.jpg"]];
photo.caption = @"Campervan";如果没有设置标题属性,则不会显示标题。
自定义标题
默认情况下,标题是一个简单的黑色透明视图,标签以白色显示照片的标题。如果要想实现自己的标题视图,可以按照以下步骤操作:
- 可选地,为您的照片使用
MWPhoto的子类,以便可以存储比简单的标题字符串更多的数据。 - 继承
MWCaptionView并重写-setupCaption和-sizeThatFits:(以及您认为合适的任何其他UIView方法)来布局您的视图并设置其大小。有关此信息的更多信息,请参阅MWCaptionView.h文件。 - 实现
-photoBrowser:captionViewForPhotoAtIndex:MWPhotoBrowser代理方法(如下所示)。
自定义标题视图的示例代理方法
- (MWCaptionView *)photoBrowser:(MWPhotoBrowser *)photoBrowser captionViewForPhotoAtIndex:(NSUInteger)index {
MWPhoto *photo = [self.photos objectAtIndex:index];
MyMWCaptionViewSubclass *captionView = [[MyMWCaptionViewSubclass alloc] initWithPhoto:photo];
return captionView;
}选择
浏览器可以显示复选框,让用户选择一个或多个照片。要使用此功能,只需启用displaySelectionButtons属性,然后实现以下代理方法:
- (BOOL)photoBrowser:(MWPhotoBrowser *)photoBrowser isPhotoSelectedAtIndex:(NSUInteger)index {
return [[_selections objectAtIndex:index] boolValue];
}
- (void)photoBrowser:(MWPhotoBrowser *)photoBrowser photoAtIndex:(NSUInteger)index selectedChanged:(BOOL)selected {
[_selections replaceObjectAtIndex:index withObject:[NSNumber numberWithBool:selected]];
}安装
MWPhotoBrowser 可以通过 CocoaPods 获取。要安装它,只需将以下行添加到您的 Podfile 中
pod "MWPhotoBrowser"使用方法
要运行示例项目,克隆仓库,然后首先从 Example 目录运行 pod install
然后,请将照片浏览器导入到您源文件中(或如果您使用 Swift 且不使用 CocoaPods 的框架,请将其导入到您桥接头文件中)
#import "MWPhotoBrowser.h"如果您使用 Swift 和框架,则可以直接将浏览器导入到您的 Swift 源文件中
import MWPhotoBrowser作者
Michael Waterfall,[email protected]
许可证
MWPhotoBrowser 在 MIT 许可证下可用。有关更多信息,请参阅 LICENSE 文件。
注意
示例图片由 Oliver Waters 提供。