摘要
YMTreeMap是一个高性能的iOS和macOS树形图布局引擎,用Swift编写的。
YMTreeMap的输入是一系列任意数字,输出将是表示这些数字的图形矩形列表。布局矩形的顺序将与原始输入顺序相匹配,因此您应按您想要树形图排序的方式对输入数字进行排序。最后,布局矩形的尺寸将代表相应的序数输入数的相对权重。
YMTreeMap使用了“正方形化”布局树形图算法。正方形化优化了低宽高比:这意味着它会在合理的努力下生成尽可能为正方形的矩形。虽然不完全是最佳方案,但该算法在保持高性能的同时非常接近完美。
输出矩形可以很容易地用来使用您偏好的任何渲染系统绘制形状
- 使用CoreGraphics(在drawRect等中)
- 使用OpenGL
- 使用自定义UICollectionView布局
使用方法
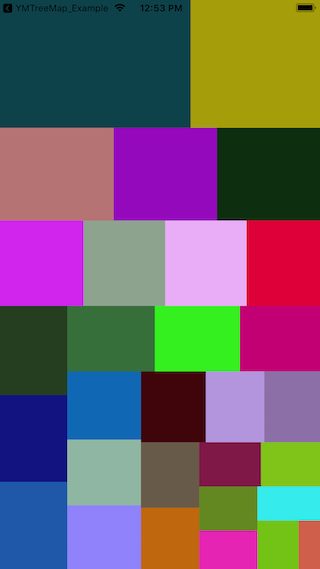
Swift和Objective-C中使用随机颜色绘制小型热图的简单示例。
Swift
var randomColor: UIColor {
return UIColor(red: CGFloat(arc4random_uniform(255) % 255) / 255.0,
green: CGFloat(arc4random_uniform(255) % 255) / 255.0,
blue: CGFloat(arc4random_uniform(255) % 255) / 255.0,
alpha: 1)
}
override func draw(_ rect: CGRect) {
let values = [ 445, 203, 110, 105, 95, 65, 33, 21, 10 ].sorted()
// These two lines are actual YMTreeMap usage!
let treeMap = YMTreeMap(withValues: values)
let treeMapRects = treeMap.tessellate(inRect: self.bounds)
let context = UIGraphicsGetCurrentContext()
treeMapRects.forEach { (treeMapRect) in
randomColor.setFill()
context?.fill(treeMapRect)
}
}Objective-C
#define RANDOM_COLOR [UIColor colorWithRed:(rand() % 255)/255.0 green:(rand() % 255)/255.0 blue:(rand() % 255)/255.0 alpha:1.0]
- (void)drawRect:(CGRect)rect
{
NSArray<NSNumber *> *values = @[ @445, @203, @110, @105, @95, @65, @33, @21, @10 ];
// These two lines are actual YMTreeMap usage!
YMTreeMap *tm = [[YMTreeMap alloc] initWithValues:values];
NSArray<NSValue *> *treeMapRects = [tm tessellateInRect:rect];
CGContextRef context = UIGraphicsGetCurrentContext();
for (NSValue *rectVal in treeMapRects) {
[RANDOM_COLOR setFill];
CGContextFillRect(context, rectVal.CGRectValue);
}
}
示例
这里展示了垂直方向上排序的30项和1000项树状图的示例。
性能
在设备上进行测试,测试在空闲3秒后进行,采用发布配置。所有测试使用相同的输入值,均为大整数的排序列表。
即使对于包含高达1,000项的热图,布局时间也得到很好的控制,仅需3.7毫秒。这应该能在滚动表格视图中使用。
纯Swift
iPhone 7 Plus
- [30 items ] 重复1000次迭代,用时114.331625毫秒;平均8.746486毫秒;每次迭代0.114332毫秒
- [1000 items] 重复1000次迭代,用时3743.449875毫秒;平均0.267133毫秒;每次迭代3.743450毫秒
Objective-C 与 Swift 的互操作性
iPhone 7 Plus
- [30 项目] 在 132.439167 毫秒内执行了 1000 次迭代;7.550636 毫秒/次;每次 0.132439 毫秒
- [1000 项目] 在 4493.055292 毫秒内执行了 1000 次迭代;0.222566 毫秒/次;每次 4.493055 毫秒
示例
要运行示例项目,首先克隆仓库,然后在 Example 目录中运行 pod install。
要求
安装
YMTreeMap 通过 CocoaPods 提供使用。要安装,只需将以下行添加到您的 Podfile 中
pod 'YMTreeMap'更多信息
一些关于树映射布局算法和可用性的文档,这些文档帮助影响了本项目。每份论文的副本都保存在 Research 文件夹中。
平方化树映射 - Mark Bruls, Kees Huizing, Jarke J. van Wijk
顺序树映射布局 - Ben Shneiderman, Martin Wattenberg
有序和量子树图:有效利用二维空间显示层次结构 - 本杰明·B·贝德森,本·施奈德曼,马丁·瓦滕伯格
用于空间受限的层次结构可视化的树图 - 本·施奈德曼
使用径向布局动态图动画探索 - 凯-平·伊,达尼尔·费舍尔,拉钦·达米吉亚,马蒂·赫斯特
作者
亚当·卡普兰,[email protected]
许可
YMTreeMap在MIT许可下可用。有关更多信息,请参阅LICENSE文件。