YIFullScreenScroll 1.4.0
| 测试已测试 | ✗ |
| Lang语言 | Obj-CObjective C |
| 授权 | 自定义 |
| 发布最后发布 | 2014年12月 |
由Yasuhiro Inami维护。
| 依赖 | |
| JRSwizzle | ~> 1.0 |
| ViewUtils | ~> 1.1 |
YIFullScreenScroll 1.4.0
- 作者
- Yasuhiro Inami
YIFullScreenScroll 1.4.0
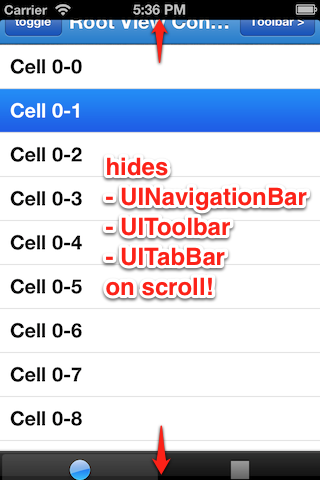
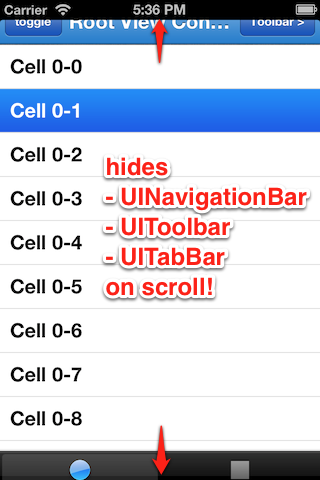
类似 Pinterest 的全屏滚动 UI,适用于 iOS5+(包括 iOS7)。
架构
为了实现全屏滚动行为,
YIFullScreenScroll使用 JRSwizzle 扩展了UIViewController的功能,并采用 KVO (Key-Value-Observing) 而非实现UIScrollViewDelegate以简化实现。当调用
viewWillAppear或viewWillDisappear时,YIFullScreenScroll会使能/禁用其功能。这意味着全屏将不会继续到下一个推入(第二个)viewController,如果您想保持它,还需要在第二个 viewController 的viewDidLoad中设置self.fullScreenScroll。YIFullScreenScroll默认只能处理 UINavigationController/UITabBarController 的顶部和底部 UI 栏。要进一步调整您自定义 UI 栏的布局,请使用-fullScreenScrollDidLayoutUIBars:代理方法(有关更多详细信息,请参阅 问题 #12)。
如何使用
- (void)viewDidLoad
{
[super viewDidLoad];
self.fullScreenScroll = [[YIFullScreenScroll alloc] initWithViewController:self scrollView:self.tableView style:YIFullScreenScrollStyleFacebook];
self.fullScreenScroll.delegate = self;
self.fullScreenScroll.shouldShowUIBarsOnScrollUp = NO;
// self.fullScreenScroll.shouldHideNavigationBarOnScroll = NO;
// self.fullScreenScroll.shouldHideToolbarOnScroll = NO;
// self.fullScreenScroll.shouldHideTabBarOnScroll = NO;
}
// implement below to further adjust your custom UI-bar's layout
- (void)fullScreenScrollDidLayoutUIBars:(YIFullScreenScroll*)fullScreenScroll
{
CGRect newFrame = self.customBar.frame;
newFrame.origin.y += self.navigationController.navigationBar.frame.size.height;
self.customBar.frame = newFrame;
}
风格
typedef NS_ENUM(NSInteger, YIFullScreenScrollStyle) {
YIFullScreenScrollStyleDefault, // no statusBar-background when navBar is hidden
#if defined(__IPHONE_7_0) && __IPHONE_OS_VERSION_MAX_ALLOWED >= __IPHONE_7_0
YIFullScreenScrollStyleFacebook, // like facebook ver 6.0, remaining navBar for statusBar-background in iOS7
#endif
};
UISearchDisplayController 问题
如果您在 iOS7 中使用 UISearchDisplayController,那么当您向下稍微滚动(大约是搜索栏的高度),然后激活搜索显示控制器时,会存在一个搜索栏的 bug,不会响应触摸。要防止它,请在 -searchBarShouldBeginEditing: 上调用以下方法。
- (BOOL)searchBarShouldBeginEditing:(UISearchBar *)searchBar
{
// NOTE: this code is needed for iOS7
[self.fullScreenScroll adjustScrollPositionWhenSearchDisplayControllerBecomeActive];
return YES;
}
依赖项
授权
YIFullScreenScroll 在 啤酒授权 下可用。
如果我们某天相遇,并且您认为这个项目有价值,您可以用来回报我一瓶啤酒。