XLSlidingContainer 2.0.0
| 测试已测试 | ✗ |
| 语言语言 | SwiftSwift |
| 许可 | MIT |
| 发布最后发布 | 2017年3月 |
| SwiftSwift 版本 | 3.0 |
| SPM支持 SPM | ✗ |
由 Mathias Claassen、Martin Barreto 维护。
XLSlidingContainer 2.0.0
- 由
- Xmartlabs SRL
- xmartlabs
滑动手势容器
由 Xmartlabs SRL 提供。
简介
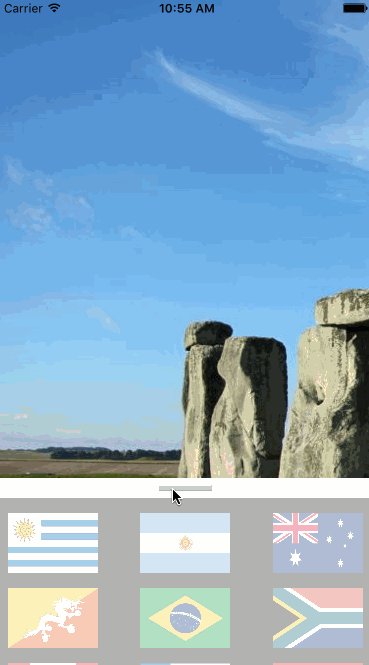
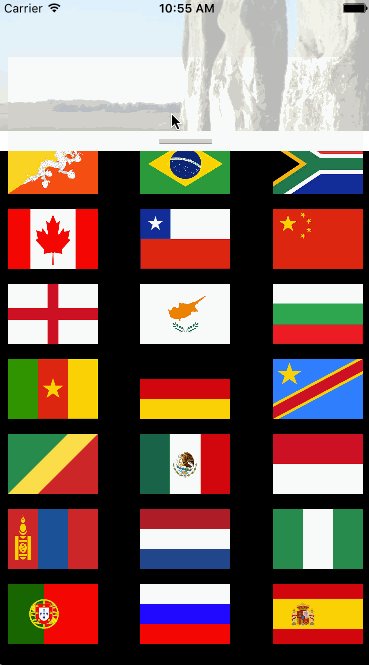
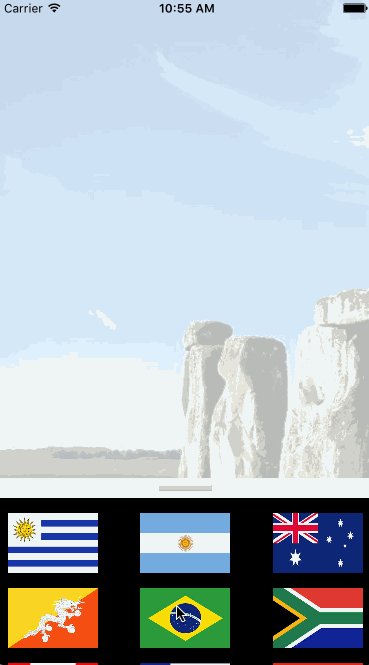
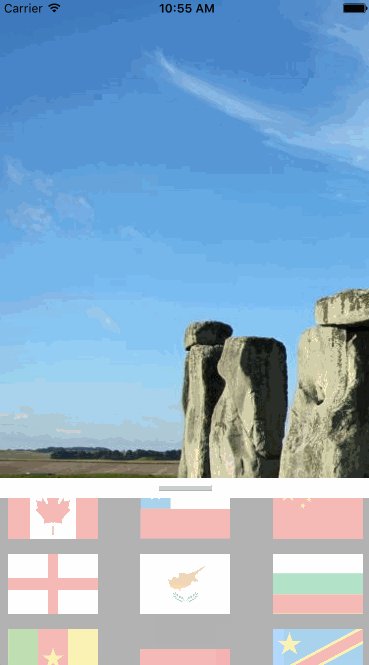
XLSlidingContainer 是一个自定义容器控制器,它可以同时嵌入两个独立的 ViewControllers。一个出现在屏幕的上半部分(我们称之为上部),另一个显示在下半部分(下部)。中间有一个分隔它们的条,可以上下拖动来最大化或最小化每个控制器。当条向上拖动时,上层 ViewController 将最小化,下层将最大化。当它向下拖动时,则相反。
用法
嵌入的控制器必须遵守 ContainedViewController 协议,以便在显示尺寸发生变化时得到通知。这可能对他们感兴趣,因为他们可能想要在发生这种情况时更改其外观和布局。这些功能是可选的,但通常都会定义
func didMinimizeControllerWith(diff: CGFloat)
func didMaximizeControllerWith(diff: CGFloat)
func updateFrameFor(heightPercentaje yPct: CGFloat, absolute diff: CGFloat)参数 diff 表示拖动手势条相对于上次调用移动的绝对点数,而在第三个函数中的 "y" 参数是拖动手势条位置的百分比。这个百分比是当控制器被最小化时为 0,当控制器被最大化时为 100。
SliderViewController 有一个 presenter 和一个 delegate 属性。在实例化这个自定义控制器后,必须设置一个 presenter(从中检索子控制器)。作为选择,您可以通过在控制器上更改 dragVar 属性来更改拖动手势条,如下例所示。
为了定制,XLSliderViewController 中有一个视图输出(称为 navView),如果您在 Storyboard 上工作,可以将其链接到一个视图。否则,将使用控制器的根视图。有了这个功能,就可以更改主要视图的外边距。
移动类型
当前在 MovementType 中预设了两种移动方式,分别是 .push 和 .hideUpperPushLower,两者都会将下视图推出屏幕,后者隐藏上视图并将前者推出。
要求
- iOS 9.0+
- Xcode 8.0+
参与进来
- 如果您希望贡献,请随时提交pull请求。
- 如果您有功能请求,请创建一个issue。
- 如果您发现了bug或需要帮助,请在提交issue之前先检查旧的issues,FAQ以及StackOverflow(标签‘SlidingContainer’)上的threads。
在贡献之前,请查阅CONTRIBUTING文件获取更多信息。
如果您在您的应用中使用了<不强>SlidingContainer,我们很想听听您的想法!在twitter上联系我们。
示例
按照以下3个步骤运行示例项目:克隆SlidingContainer仓库,打开SlidingContainer工作空间,并运行示例项目。
您还可以通过SlidingContainer Playground来实验和学习,它在SlidingContainer.workspace中。
作者
变更日志
这可以在CHANGELOG.md文件中找到。