XLData 2.0.2
- 作者
- Martin Barreto 和 Miguel Revetria
由XMARTLABS提供。
XLData 以优雅、灵活和简洁的方式加载、同步并在表格和集合视图中显示数据集。
用途
您可能每天都在实现表格/集合视图控制器,因为 iOS 应用的大部分涉及到在视图加载、同步和显示数据。
您需要显示的数据可能存储在内存中、Core Data 数据库中,并且通常需要从 json API 端点获取。
除了将数据加载到 UITableView/UICollectionView 以外,它还处理空状态视图和“无网络连接”视图,分别通过显示或隐藏合适的状态视图来处理表格为空/非空或网络可达性改变的情况。
XLData 支持静态和动态数据集。为了有效地支持动态数据集,它提供了分页和搜索的支持,以及从 API 端点使用 AFNetworking 获取数据的超简单方法。
无论数据源的来源如何,XLData 都以最少的工作量提供了优雅和简洁的解决方案来应对上述的所有挑战。我们相信您一定会喜欢 XLData!
XLData 能做什么
- 使用 UITableView 或 UICollectionView 显示存储在内存中的数据集(与内存和 Core Data 数据集都协同工作)。
- 在运行时跟踪数据集更改以动态更新 UITableView/UICollectionView(与内存和 Core Data 数据集都协同工作)。
- 提供一个高层次抽象来从 json API 端点获取数据集。您可以在此处检查更多详细信息。
- 提供分页和过滤支持。
- 提供一个内存机制来存储数据集。您可以在此处检查更多详细信息。
- 管理空状态视图,当数据集为空时显示可定制的空状态视图。
- 管理无网络连接视图,当网络不可达时显示。
用法
XLData 支持从内存到 core data 数据集的不同场景,它还能够与 API 端点的 json 结果同步数据集。在本节中,我们将简要解释在典型场景中如何使用它。有关更多详细说明,请查看 示例 文件夹。
数据存储 table/collection 视图控制器
1 - 创建一个从 XLDataStoreController 继承的视图控制器对象。
2 - 向一个部分添加(XLDataSectionStore 对象)和然后向一个部分添加条目(任何对象)。条目可以是任何类型。
[self.dataStore addDataSection:[XLDataSectionStore dataSectionStoreWithTitle:@"Example"]];
[self.dataStore addDataItem:@{@"title": "Row title 1"}];
[self.dataStore addDataItem:@{@"title": "Row title 2"}];3 - 提供表格或集合视图单元格
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
UITableViewCell * cell = ....
// retrieve data set item at indexPath
NSDictionary * dataItem = [self.dataStore dataAtIndexPath:indexPath];
// configure cell
...
return cell;
}对数据存储所做的任何更改都将自动反映在表格/集合视图中。 ;)
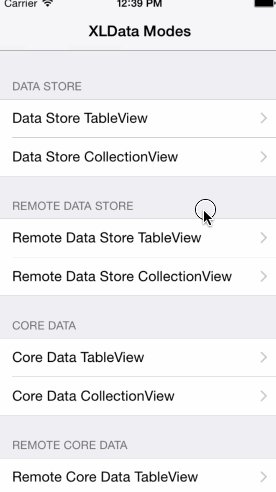
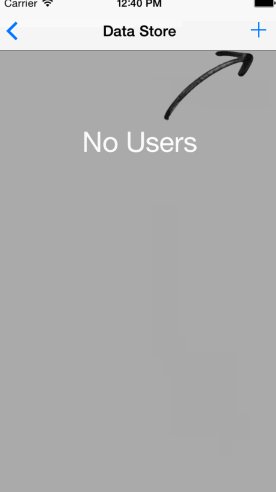
有关如何实现此类视图控制器的详细信息,请参阅UsersDataStoreController.m 文件。您可以通过运行示例应用程序并点击单元格 "Data Store TableView" 或 "Data Store CollectionView" 来查看其实际运行情况。
数据存储表格/集合视图控制器与远程JSON端点同步
1 - 创建一个从 XLRemoteDataStoreController 继承的视图控制器对象。
2 - 通过以下步骤设置 dataLoader 属性
// instantiate a XLDataLoader instance and set `dataLoader` property with it. We can use a convenient initializer to configure offset, limit and filter query parameter names.
self.dataLoader = [[XLDataLoader alloc] initWithURLString:@"/mobile/users.json"
offsetParamName:@"offset"
limitParamName:@"limit"
searchStringParamName:@"filter"];
// assign the view controller as the delegate of the data loader
self.dataLoader.delegate = self;
// assign the view controller as the storeDelegate of the data loader
self.dataLoader.storeDelegate = self;
// configure how many items we want to fetch per request
self.dataLoader.limit = 4;
// configure the dataset path within the json result. In this example the dataset is in the json result's root.
self.dataLoader.collectionKeyPath = @"";
// configure any additional query parameter by providing key/value using the `parameter` property.
self.dataLoader.parameters[@"paramName1"] = paramValue1;
self.dataLoader.parameters[@"paramName2"] = paramValue2;3 - 通过实现以下 XLDataLoaderDelegate 方法来提供 AFHTTPSessionManager
-(AFHTTPSessionManager *)sessionManagerForDataLoader:(XLDataLoader *)dataLoader4 - 返回单元格
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
UITableViewCell * cell = ....
// retrieve data set item at indexPath
NSDictionary * dataItem = [self.dataStore dataAtIndexPath:indexPath];
// configure cell
...
return cell;
}XLData 将自动使用其 XLDataLoader 对象获取的数据和当前属性值(如偏移量和限制)来更新数据存储。
5 - 可选 覆盖方法以不同方式更新数据存储。默认情况下,XLData 将获取的项目追加到数据存储的最后一部分。
-(void)dataLoaderUpdateDataStore:(XLDataLoader *)dataLoader completionHandler:(void (^)())completionHandler必须在末尾调用 completionHandler 块,并且如果您决定实现它,则不得调用超类实现。
XLRemoteDataStoreController 提供的上述方法的默认实现是
[[self.dataStore lastSection] addDataItems:dataLoader.loadedDataItems fromIndex:dataLoader.offset];
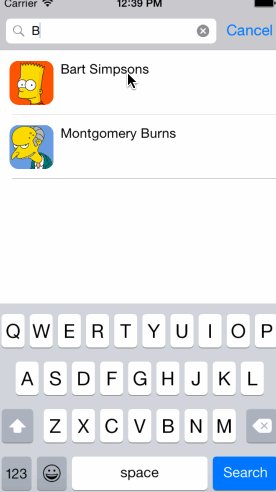
completionHandler();有关如何实现此类视图控制器的进一步详细信息,请参阅UsersRemoteDataStoreController.m 文件。您可以通过运行示例应用程序并点击单元格 "Remote Data Store TableView" 或 "Remote Data Store CollectionView" 来查看其实际运行情况。
Core Data 表格/集合视图控制器
1 - 创建一个从 XLCoreDataController 继承的视图控制器对象。
2 - 设置 fetchedResultsController 属性
self.fetchedResultsController = [[NSFetchedResultsController alloc] initWithFetchRequest:[User getFetchRequest] managedObjectContext:[CoreDataStore mainQueueContext] sectionNameKeyPath:nil cacheName:nil];3 - 返回单元格
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
UITableViewCell * cell = ...
// retrieve data set item at indexPath
NSManagedObject * dataItem = [self.fetchedResultsController objectAtIndexPath:indexPath];
// configure cell
...
return cell;
}有关如何实现此类视图控制器的进一步详细信息,请参阅UsersCoreDataController.m 文件。您可以通过运行示例应用程序并点击单元格 "Core Data TableView" 或 "Core Data CollectionView" 来查看其实际运行情况。
Core Data 表格/集合视图控制器与远程JSON端点同步
1 - 创建一个从 XLRemoteCoreDataController 继承的视图控制器对象。
2 - 通过以下步骤设置 dataLoader 属性
// instantiate a `XLDataLoader` instance and set `dataLoader` property with it. We can use a convenient initializer to configure offset, limit and filter query parameter names.
self.dataLoader = [[XLDataLoader alloc] initWithURLString:@"/mobile/users.json"
offsetParamName:@"offset"
limitParamName:@"limit"
searchStringParamName:@"filter"];
// assign the view controller as the delegate of the data loader
self.dataLoader.delegate = self;
// assign the view controller as the storeDelegate of the data loader
self.dataLoader.storeDelegate = self;
// configure how many items we want to fetch per request
self.dataLoader.limit = 4;
// configure the dataset path within the json result. In this example the dataset is in the json result's root.
self.dataLoader.collectionKeyPath = @"";
// configure any additional query parameter by providing key/value using the `parameter` property.
self.dataLoader.parameters[@"paramName1"] = paramValue1;
self.dataLoader.parameters[@"paramName2"] = paramValue2;3 - 通过实现以下 XLDataLoaderDelegate 方法来提供 AFHTTPSessionManager
-(AFHTTPSessionManager *)sessionManagerForDataLoader:(XLDataLoader *)dataLoader4 - 返回单元格
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
UITableViewCell * cell = ...
// retrieve data set item at indexPath
NSManagedObject * dataItem = [self.fetchedResultsController objectAtIndexPath:indexPath];
// configure cell
...
return cell;
}5 - 您必须覆盖以下方法,以便将 DataLoader 获取的数据集与 Core Data 数据集同步。
-(void)dataLoaderUpdateDataStore:(XLDataLoader *)dataLoader completionHandler:(void (^)())completionHandler确保在完成核心数据同步(插入、更新、删除 NSManagedObjects)后,从 -(void)dataLoaderUpdateDataStore:(XLDataLoader *)dataLoader completionHandler:(void (^)(nil))completionHandler 调用 completionHandler 块。
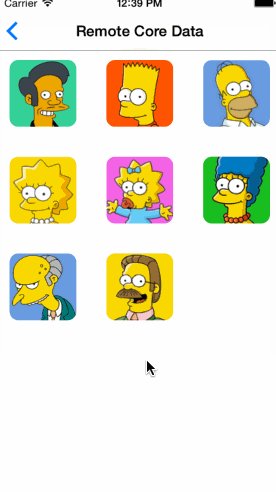
有关如何实现此类视图控制器的进一步详细信息,请参阅UsersRemoteCoreDataController.m 文件。您可以通过运行示例应用程序并点击单元格 "Remote Core Data TableView" 或 "Remote Core Data CollectionView" 来查看其实际运行情况。
定制
如何设置空状态视图
XLDataStoreController 和 XLCoreDataController 提供了 emptyDataSetView 属性。我们可以通过 storyboard(IBOutlet)或以编程方式设置 UIView。
如何设置网络状态视图
XLRemoteDataStoreController和XLRemoteCoreDataController提供了'networkStatusView'属性。我们可以通过Storyboard (IBOutlet)或编程方式设置一个UIVIew。
请查看示例,了解这些属性如何工作。
它是如何工作的?
在本节中,我们将介绍两个相关的抽象概念,这有助于您更好地理解库的设计和行为。
XLDataStore
正如您可能已经知道的,XLData能够显示存储在内存中或Core Data数据库中的数据集。
为了显示Core Data数据集,我们使用了知名类NSFetchedResultsController,使得XLCoreDataController符合NSFetchedResultsControllerDelegate协议,并在每次在NSManagedObjectContext中添加、删除或修改新的NSManagedObjectModel实例时通知。
由于NSFetchedResultsControllerDelegate运行良好且在社区中很受欢迎,我们为内存中的数据集设计了一个类似的模式。
为了实现这一点,XLDataStoreController在XLDataStore实例中存储内存中的数据集,并符合XLDataStoreDelegate协议,以便在通过添加/删除新条目或部分(XLDataStoreSection)修改内存中的数据集时收到通知。
XLDataStoreDelegate类似于NSFetchedResultsControllerDelegate,但它与内存中的数据集一起工作。XLDataStore包含可以存储任何类型的对象的XLDataStoreSection实例。这真是太酷了,对吧?
顺便说一句,XLDataStore及其代理被封装,并且可以独立使用,而不仅是与XLData控制器一起。
XLDataLoader
正如我们之前解释的,XLData能够从API端点获取数据。为此,我们定义了XLDataLoader,该工具公开了多个属性,以支持任何类型的JSON格式。
以下是XLDataLoader公开的一些属性:
@property NSUInteger offset;
@property NSUInteger limit;
@property NSString * searchString;
@property (nonatomic) NSMutableDictionary * parameters;
@property (nonatomic) NSString * collectionKeyPath;
@property (readonly) NSDictionary * loadedData;
@property (readonly) NSArray * loadedDataItems;除了这些属性之外,XLDataLoader还公开了一个delegate和一个storeDelegate。
@property (weak, nonatomic) id<XLDataLoaderDelegate> delegate;
@property (weak, nonatomic) id<XLDataLoaderStoreDelegate> storeDelegate;任何符合XLDataLoaderDelegate的对象都可以在请求开始、成功完成或失败时收到通知。
@protocol XLDataLoaderDelegate <NSObject>
@required
-(AFHTTPSessionManager *)sessionManagerForDataLoader:(XLDataLoader *)dataLoader;
@optional
-(void)dataLoaderDidStartLoadingData:(XLDataLoader *)dataLoader;
-(void)dataLoaderDidLoadData:(XLDataLoader *)dataLoader;
-(void)dataLoaderDidFailLoadData:(XLDataLoader *)dataLoader withError:(NSError *)error;
@end任何符合XLDataLoaderStoreDelegate的对象都可以操作获取的数据,并且有机会更新数据集或对获取的数据进行一些有用的处理。
@protocol XLDataLoaderStoreDelegate <NSObject>
@optional
-(NSDictionary *)dataLoader:(XLDataLoader *)dataLoader convertJsonDataToModelObject:(NSDictionary *)data;
-(void)dataLoaderUpdateDataStore:(XLDataLoader *)dataLoader completionHandler:(void (^)())completionHandler;
@endXLRemoteDataStoreController和XLRemoteCoreDataController遵守了XLDataLoaderDelegate和XLDataLoaderStoreDelegate协议,并通过实现其的一些方法,根据需要相应地更新了控制器的视图。
然而,《code>XLDataLoader及其代理可以独立使用,而不仅是与《code>XLData控制器一起。
如何运行XLData示例
- 克隆仓库
[email protected]:xmartlabs/XLData.git。可选地,您可以分叉仓库并从您自己的GitHub个人帐户克隆它,如果您想贡献,这种方法会更好。 - 切换到项目根目录。
- 在终端运行以安装示例项目的cocoapod依赖关系:
pod install。 - 使用XCode打开XLData工作空间,并运行项目。祝您玩得开心!
安装
在您的应用程序中使用XLData最简单的方法是通过CocoaPods。
在项目的Podfile文件中添加以下行:
pod 'XLData', '~> 2.0'。在Podfile文件夹目录中运行命令
pod install。
为了避免不必要的依赖关系,《XLData》已通过CocoaPods子规范分解为独立的子模块(每个子模块具有不同的依赖项)。
-
XLData/DataStore包含内存相关的库类。 -
XLData/CoreData包含与Core Data相关的库类(依赖于Core Data框架)。 -
XLData/RemoteCoreData包含与Core Data相关的库类和网络类(依赖于AFNetworking库和Core Data框架)。 -
XLData/RemoteDataStore包含内存相关的库类和网络类(依赖于AFNetworking库)。
要求
- ARC
- iOS 8.0及以上
发布说明
版本 2.0.2
- 错误修复和稳定性改进。
版本 2.0.0
- 错误修复。
- 将
-(void)dataLoaderUpdateDataStore:(XLDataLoader *)dataLoader completionHandler:(void (^)(void))completionHandler的 completeHandler 参数添加到。 - 将
XLDataLoaderDelegate分割为XLDataLoaderStoreDelegate和XLDataLoaderDelegate。
版本 1.0.2
- 错误修复。
- 改进示例。
版本 1.0.1
- 修复 podspec 次要问题。
版本 1.0.0
- 首次发布。
作者
联系方式
有任何建议或问题?请创建 Github 问题或联系我。