UAProgressView是一个非常简单轻量级但功能强大的动画圆形进度视图。
安装
安装可以通过CocoaPods简单地完成。如果您想使用传统方式,只需将UAProgressView.h和UAProgressView.m添加到您的项目中。
pod 'UAProgressView'然后,只需在需要使用UAProgressView的任何文件中放置此行。
#import <UAProgressView.h>UAProgressView可在iOS 6.0及以上版本上使用。
使用
简单设置
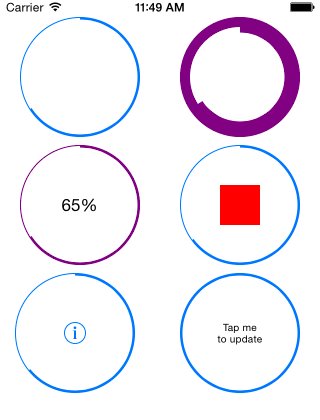
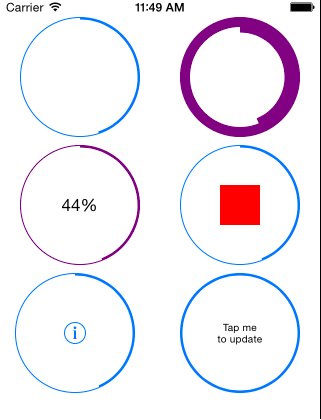
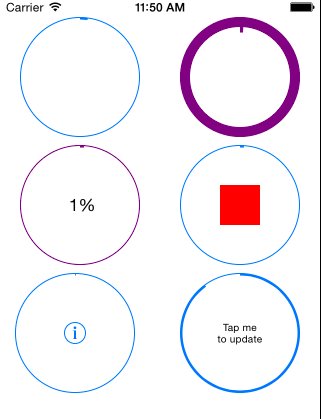
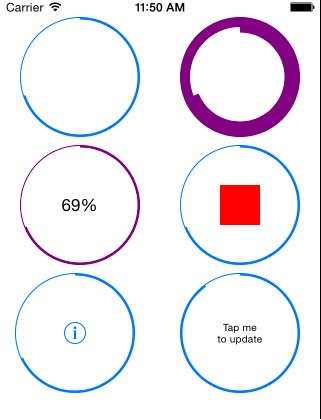
UAProgressView具有合理的默认值,使设置变得简单。
- 将自定义视图添加到您的Storyboard、Xib或通过代码创建一个UAProgressView。
- 通过调用
setProgress:设置UAProgressView的进度
进度应是一个在0到1之间的CGFloat,但我们会将其四舍五入为零或一。
UAProgressView默认使用的颜色是视图的tintColor,它将像预期一样遍历父视图树以设置它。
--
自定义配置
有众多不同的配置选项来设置UAProgressView的显示方式。
居中视图
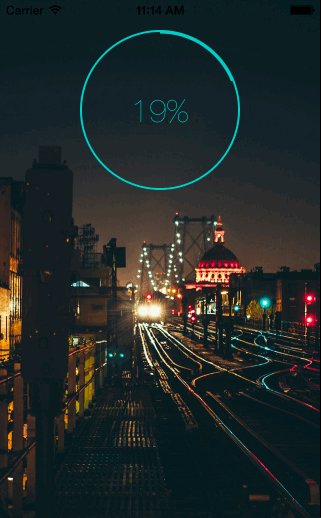
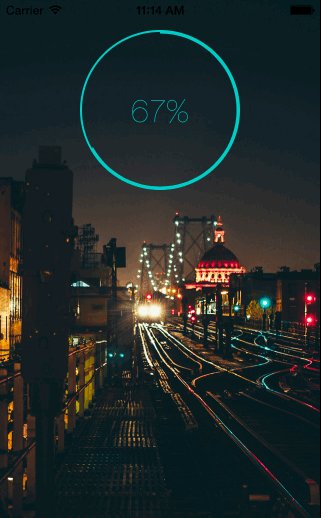
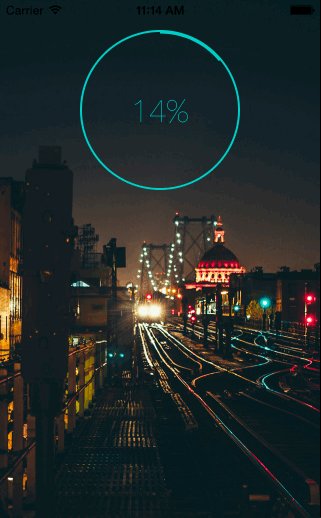
而不是强制显示停止按钮、标签或其他预定义的中央视图,您可以设置居中视图为任何您想要的样式。在下面的示例中,centralView被设置为自定义的UILabel。
centralView将被居中显示在视图中,但不会进行缩放,因此在设置时请相应地进行规划。它在层级结构中位于进度视图上方,因此它会接收到首次点击。
默认情况下没有设置居中视图。
@property (nonatomic, strong) UIView *centralView;示例用法
UILabel *textLabel = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, 60.0, 32.0)];
textLabel.font = [UIFont fontWithName:@"HelveticaNeue-UltraLight" size:32];
textLabel.textAlignment = NSTextAlignmentCenter;
textLabel.textColor = self.progressView.tintColor;
textLabel.backgroundColor = [UIColor clearColor];
self.progressView.centralView = textLabel;边框宽度
边框宽度是外圆的厚度。默认设置为1.0。
@property (nonatomic, assign) CGFloat borderWidth;示例用法
self.progressView.borderWidth = 2.0;线宽
线宽是内圆的厚度。默认设置为1.0。
@property (nonatomic, assign) CGFloat lineWidth;示例用法
self.progressView.lineWidth = 2.0;选择指示
当启用fillOnTouch(默认为YES)时,UAProgressView将立即用tintColor填充视图。如果触摸被移除(即:选择),填充将逐渐消失,与iOS 7手机应用类似。
@property (nonatomic, assign) BOOL fillOnTouch;示例用法
self.progressView.fillOnTouch = YES;动画持续时间
设置动画持续时间的范围。默认为0.3秒。当动画持续时间小于0时会被忽略。
@property (nonatomic, assign) CFTimeInterval animationDuration;animationDuration变量仅在调用setProgress:animated:方法并且传递YES时使用。
长按手势
这是在进度视图上创建用于处理选择和(可选)长按的手势。您可以使用它来自定义触发选择手势所需的最短持续时间。
@property (nonatomic, strong) UILongPressGestureRecognizer *gestureRecognizer;长按持续时间
指定一个可选的长按持续时间,当达到时将触发didLongPressBlock。必须大于0.0。默认为0.0(禁用)。
@property (nonatomic, assign) CGFloat longPressDuration;长按取消选择
默认情况下,长按操作也会触发选择操作。您可以使用此属性来禁用此功能。默认为NO。
@property (nonatomic, assign) BOOL longPressCancelsSelect;事件块
选择时
您可以为进度视图上的touchUpInside设置一个要调用的块。
@property (nonatomic, copy) void (^didSelectBlock)(UAProgressView *progressView);示例用法
self.progressView.didSelectBlock = ^(UAProgressView *progressView){
AudioServicesPlaySystemSound(_horn);
};按住不放时触发
您可以将一个块设置为在进度视图上发生可选的按住不放操作时调用。当达到 longPressDuration 时触发按住不放操作。
@property (nonatomic, copy) void (^didLongPressBlock)(UAProgressView *progressView);示例用法
self.progressView. didLongPressBlock = ^(UAProgressView *progressView){
// Do something after long pressing the progress view
};进度改变时触发
您可以设置一个块,在进度改变时调用。如果更新进度的对象不了解主视图,这将很有用。
@property (nonatomic, copy) void (^progressChangedBlock)(UAProgressView *progressView, CGFloat progress);示例用法
self.progressView.progressChangedBlock = ^(UAProgressView *progressView, CGFloat progress){
[(UILabel *)progressView.centralView setText:[NSString stringWithFormat:@"%2.0f%%", progress * 100]];
};填充颜色改变时触发
您可以将一个块设置为在进度视图的填充颜色改变时调用。这适用于在进度视图填满时反转中心视图的颜色或其他视觉更新。
@property (nonatomic, copy) void (^fillChangedBlock)(UAProgressView *progressView, BOOL filled, BOOL animated);示例用法
self.progressView.fillChangedBlock = ^(UAProgressView *progressView, BOOL filled, BOOL animated){
UIColor *color = (filled ? [UIColor whiteColor] : progressView.tintColor);
if (animated) {
[UIView animateWithDuration:0.3 animations:^{
[(UILabel *)progressView.centralView setTextColor:color];
}];
} else {
[(UILabel *)progressView.centralView setTextColor:color];
}
};配置/使用示例
有关如何使用和设置 UAProgressView 的更多信息,请参阅示例项目。
UAProgressView 与 MRCircularProgressView 的比较
MRCircularProgressView 很棒,也是 UAProgressView 的灵感来源,但它缺少 UAProgressView 现在提供的大部分自定义功能。如果您想要
- 更多的自定义
- 更多的控制
- 没有额外的未使用类
- 基于块的接口
错误/拉取请求
请告诉我们您是否看到改进UAProgressView的方法或发现它的问题。我们欢迎接收代码规范且功能对大多数人有所帮助的拉取请求。
UA代表什么?
Urban Apps. 我们制作有趣的东西。欢迎查看。
开源Urban Apps项目
- Armchair - 一个简单而强大的iOS和OSX应用评论管理器(Swift)
- UAModalPanel - iOS动画模态面板的替代方案
- UAAppReviewManager - 用于iOS和Mac App Store应用的App Store评论提示工具。
- UALogger - Mac/iOS应用的日志工具
- UAObfuscatedString - 用于隐藏敏感字符串的简单NSString类别
- Urban - 使用柔和暗色背景,带有细微的蓝色、橙色和黄色颜色的Xcode颜色方案
慷慨之举?
如果您想为我们开源UAProgressView表示感谢,您可以购买我们的应用或进行小额捐赠。