TSUIKit 0.1
- 作者:
- Viacheslav-Radchenko
iOS 扩展 UI 组件集合。
TSTableView
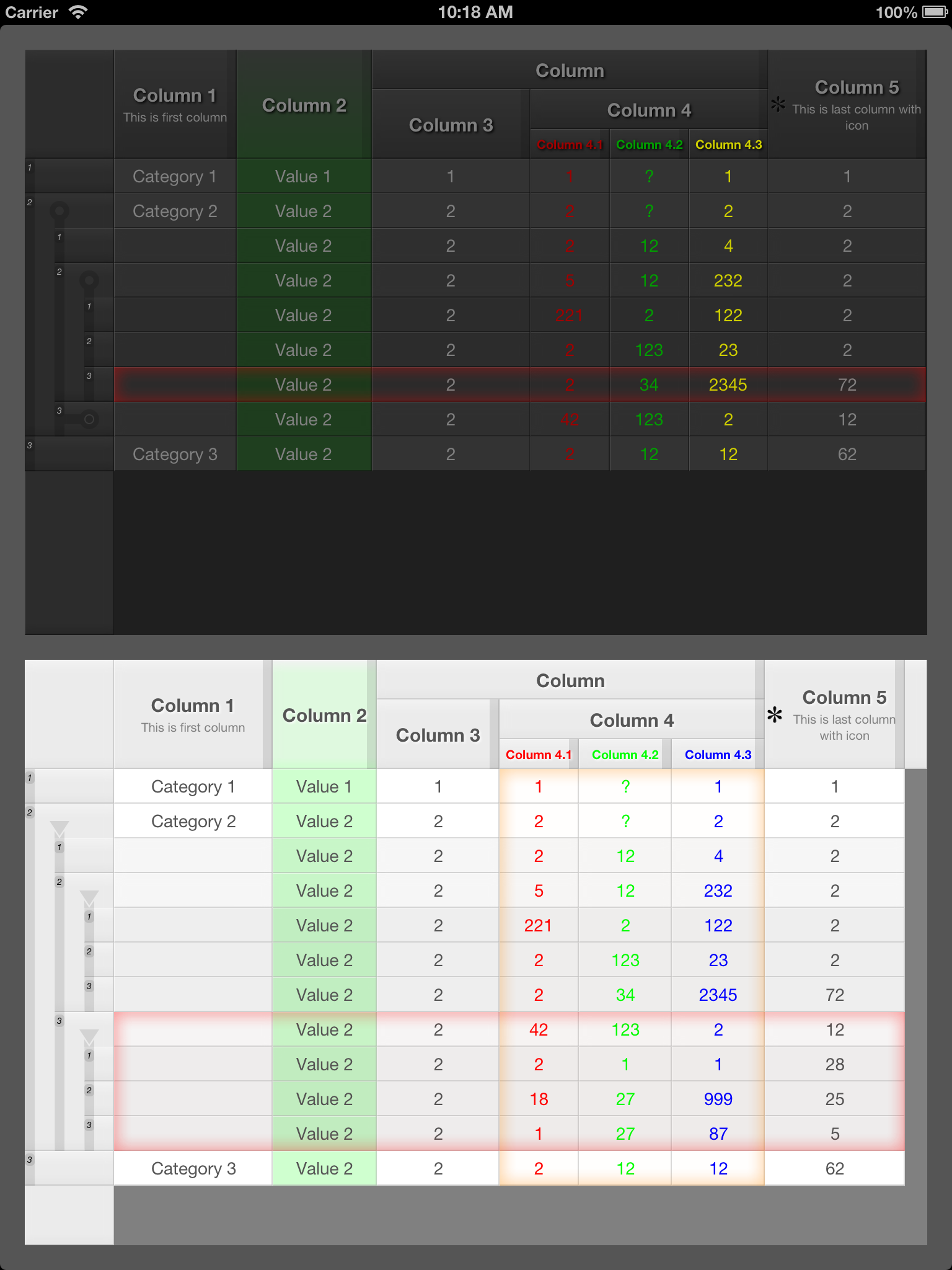
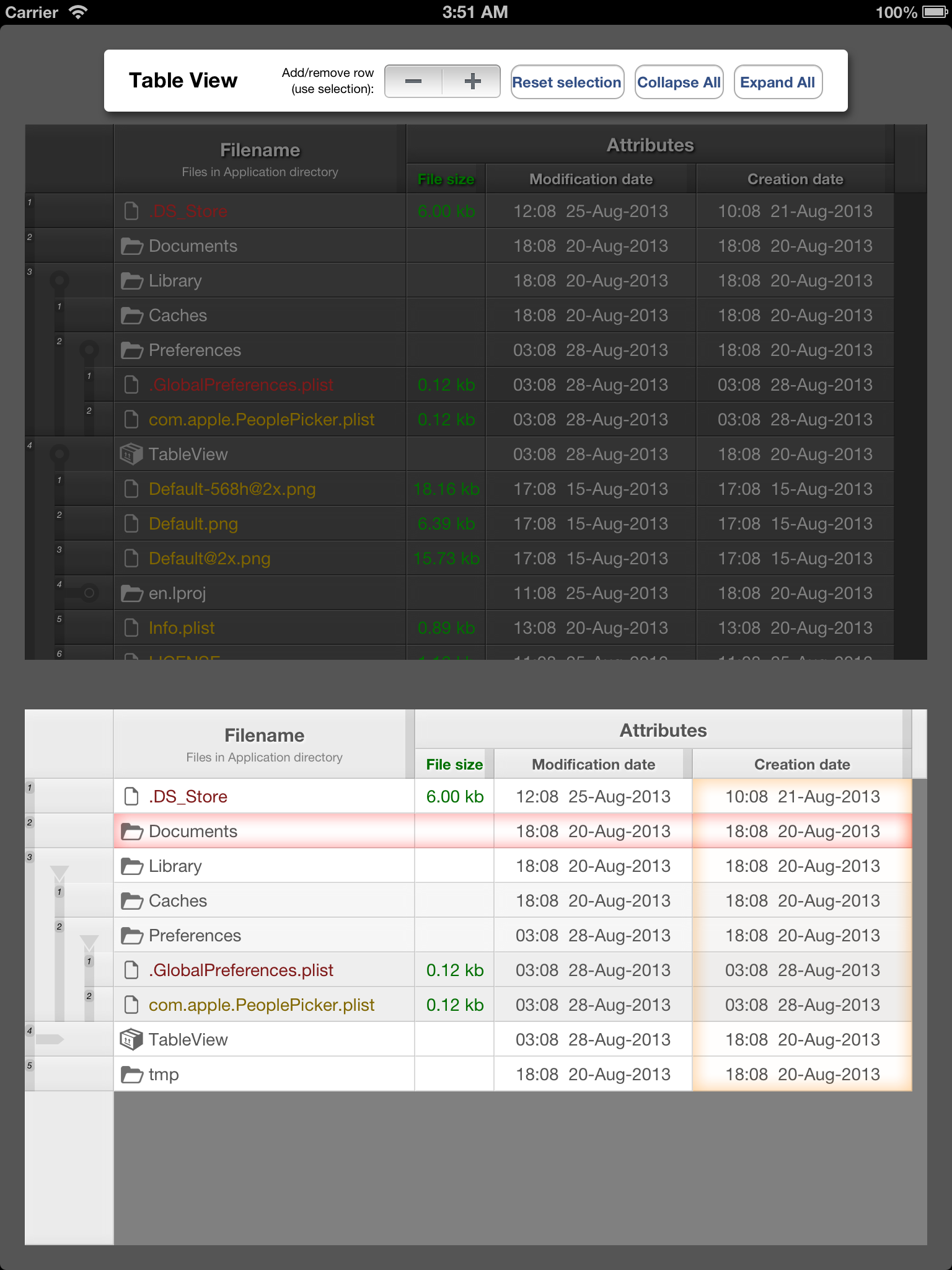
TSTableView 是一个 UI 组件,用于显示具有层次化的行和列结构的多列表格数据。它提供平滑的项目选择和动态内容修改动画。以下列出了一些特性:
- 支持多列数据结构。
- 支持层次化的列定义(即列可以包含子部分)。
- 支持层次化的行定义(即行可以包含展开的子行)。
- 优化显示大量数据:行和单元格视图被内部缓存并在滚动时重用。
- 支持行和列选择。
- 允许通过滑动列边框来调整列宽度。
- 允许展开/折叠子行内容。
- 支持简单声明性语法来定义列和行的内容。
- 通过提供你自己的 TSTableViewDataSource 协议实现,可以让你完全自定义表格的结构和外观。
- 默认的 TSTableViewModel 实现 TSTableViewDataSource 协议,并包括两种内置样式(见截图)。
下面提供了 TSTableView 对象实例化的示例。更多复杂示例请参阅项目。
NSArray *columns = @[
@{ @"title" : @"Column 1", @"subtitle" : @"This is first column"},
@{ @"title" : @"Column 2", @"subcolumns" : @[
@{ @"title" : @"Column 2.1", @"headerHeight" : @20},
@{ @"title" : @"Column 2.2", @"headerHeight" : @20}]},
@{ @"title" : @"Column 3", @"titleColor" : @"FF00CF00"}
];
NSArray *rows = @[
@{ @"cells" : @[
@{ @"value" : @"Value 1"},
@{ @"value" : @1},
@{ @"value" : @2},
@{ @"value" : @3}
]
},
@{ @"cells" : @[
@{ @"value" : @"Value 2"},
@{ @"value" : @2},
@{ @"value" : @3},
@{ @"value" : @4}
]
}
];
TSTableView *tableView = [[TSTableView alloc] initWithFrame:self.view.bounds];
tableView.autoresizingMask = UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleHeight;
tableView.delegate = self;
[self.view addSubview:tableView];
TSTableViewModel *dataModel = [[TSTableViewModel alloc] initWithTableView:tableView andStyle:kTSTableViewStyleDark];
[dataModel setColumnsInfo:columns andRowsInfo:rows];
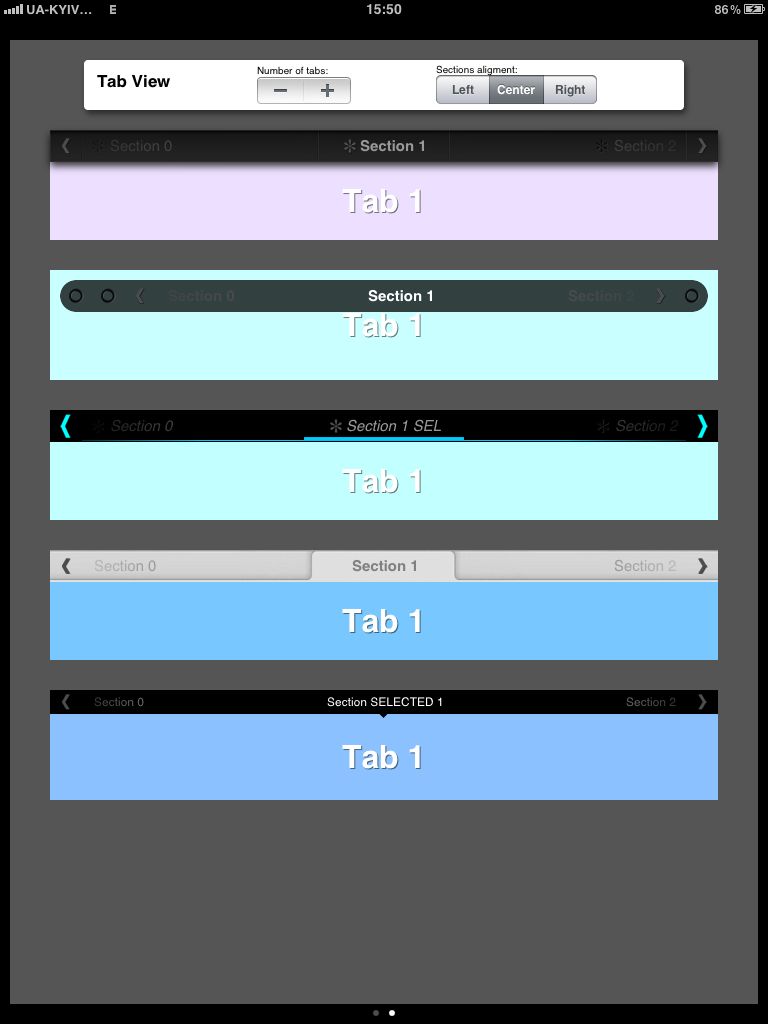
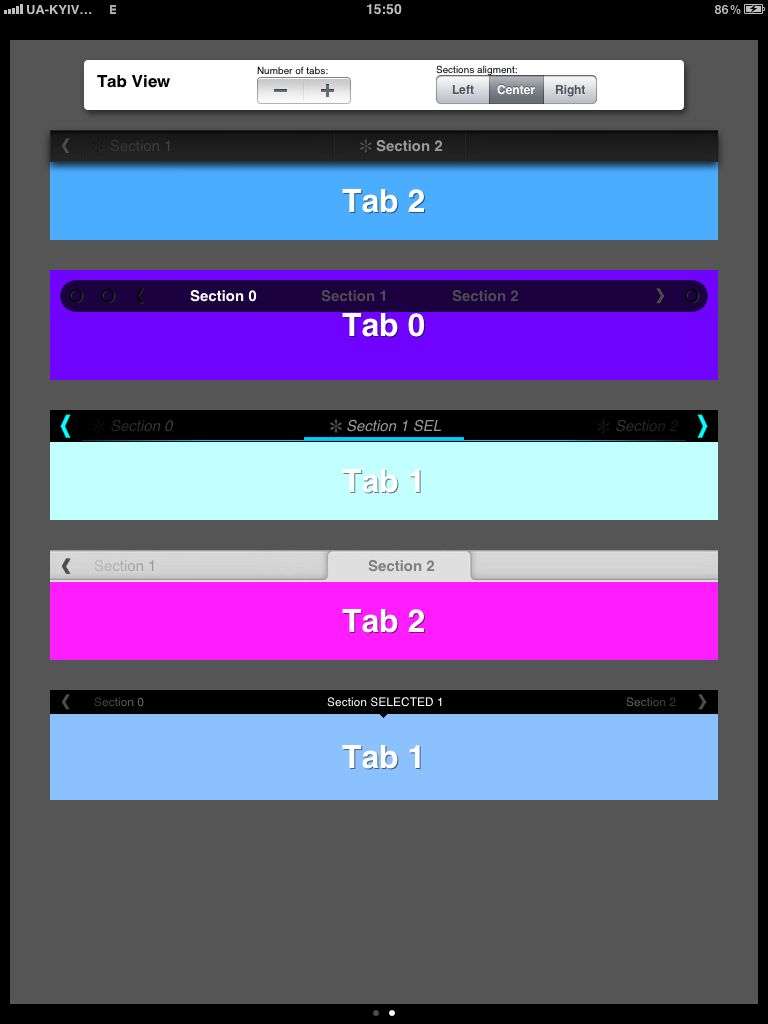
TSNavigationStripView
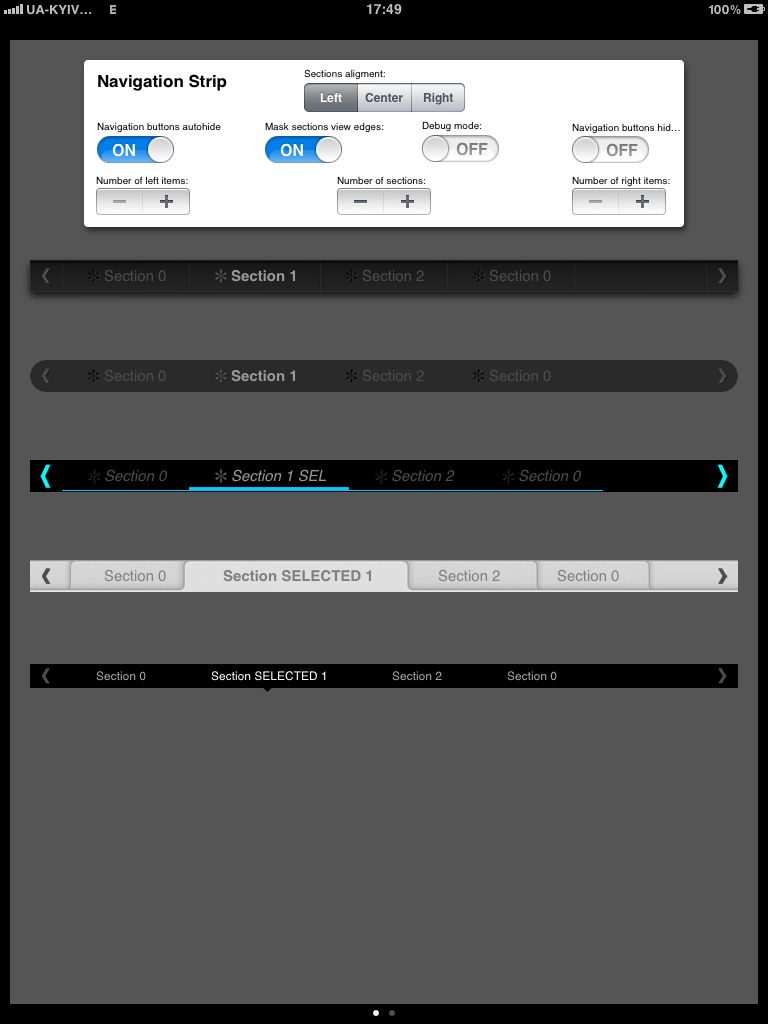
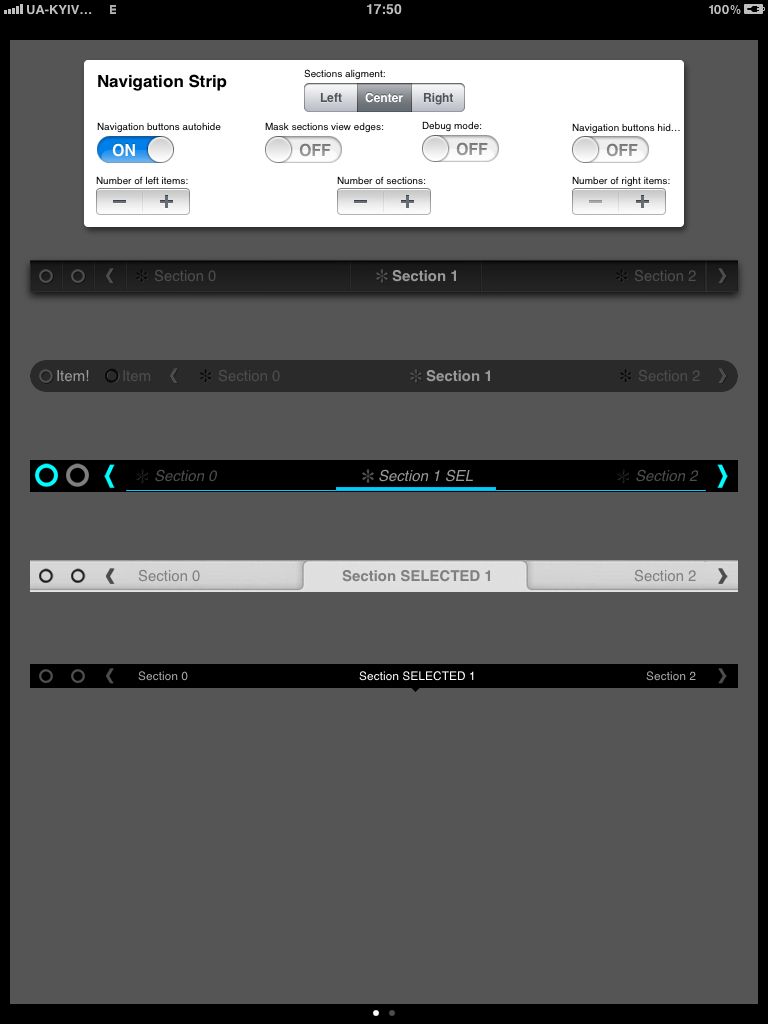
TSNavigationStripView 是一个具有高度可定制的界面设计和灵活结构的导航菜单控件。它提供平滑的项目选择和动态内容修改动画。以下列出了一些特性:
- 显示一系列的标题(标签页)。
- 从列表中选择标题(标签页)。
- 在标题(标签页)之间滚动。
- 左右两侧的导航按钮。
- 完整的自定义外观(见示例)。
- 支持不同的布局和对齐方式:左对齐、右对齐、自动填充可用空间、居中对齐(模仿 Android 上 ViewPager 组件的行为)。
- 可以在左侧和右侧添加额外的不滚动菜单项。
TSTabView
TSTabView 是一个 UI 组件,允许通过数据页进行左右翻转。页内容通过实现 TSTabViewDataSource 协议提供给 TSTabView。TSTabView 可以管理一系列的 UIView 或 UIViewController 对象。TSNavigationStripView 控件用于显示可用的页标题/标签以及在这些标签页之间导航。以下列出了一些特性。在初始化期间需要向 TSTabView 提供自定义的 TSNavigationStripView 实体。以下列出了一些特性:
- 通过一系列的 UIView 或 UIViewController 对象进行导航。
- 支持跨页面远距离跳转。
- TSNavigationStripView中的标签列表支持不同的布局和对齐方式,包括:左对齐、右对齐、自动填充可用空间、居中对齐(模仿Android中ViewPager组件的行为)。
- TSNavigationStripView中的标签列表可以滚动。
- TSNavigationStripView可以在左侧或右侧显示额外的菜单项。
- TSNavigationStripView提供了丰富的外观定制灵活性。
- 所有视图转换都配备了平滑的动画。
以下提供了TSTabView对象实例化的示例。
TSNavigationStripView *navigationStripView = [[TSNavigationStripView alloc] initWithFrame:CGRectMake(0, 0, self.view.bounds.size.width, 32)];
// Customize navigation view appearance...
TSTabView *tabView = [[TSTabView alloc] initWithFrame:self.view.bounds navigationMenu:navigationStripView];
tabView.delegate = self;
[self.view addSubview: tabView];
TSTabViewModel *tabViewModel = [[TSTabViewModel alloc] initWithTabView:tabView];
[tabViewModel setTabs:@[
[[TSTabViewSection alloc] initWithTitle:@"Tab 1" andView: /* Provide view */],
[[TSTabViewSection alloc] initWithTitle:@"Tab 2" andView: /* Provide view */]]
];
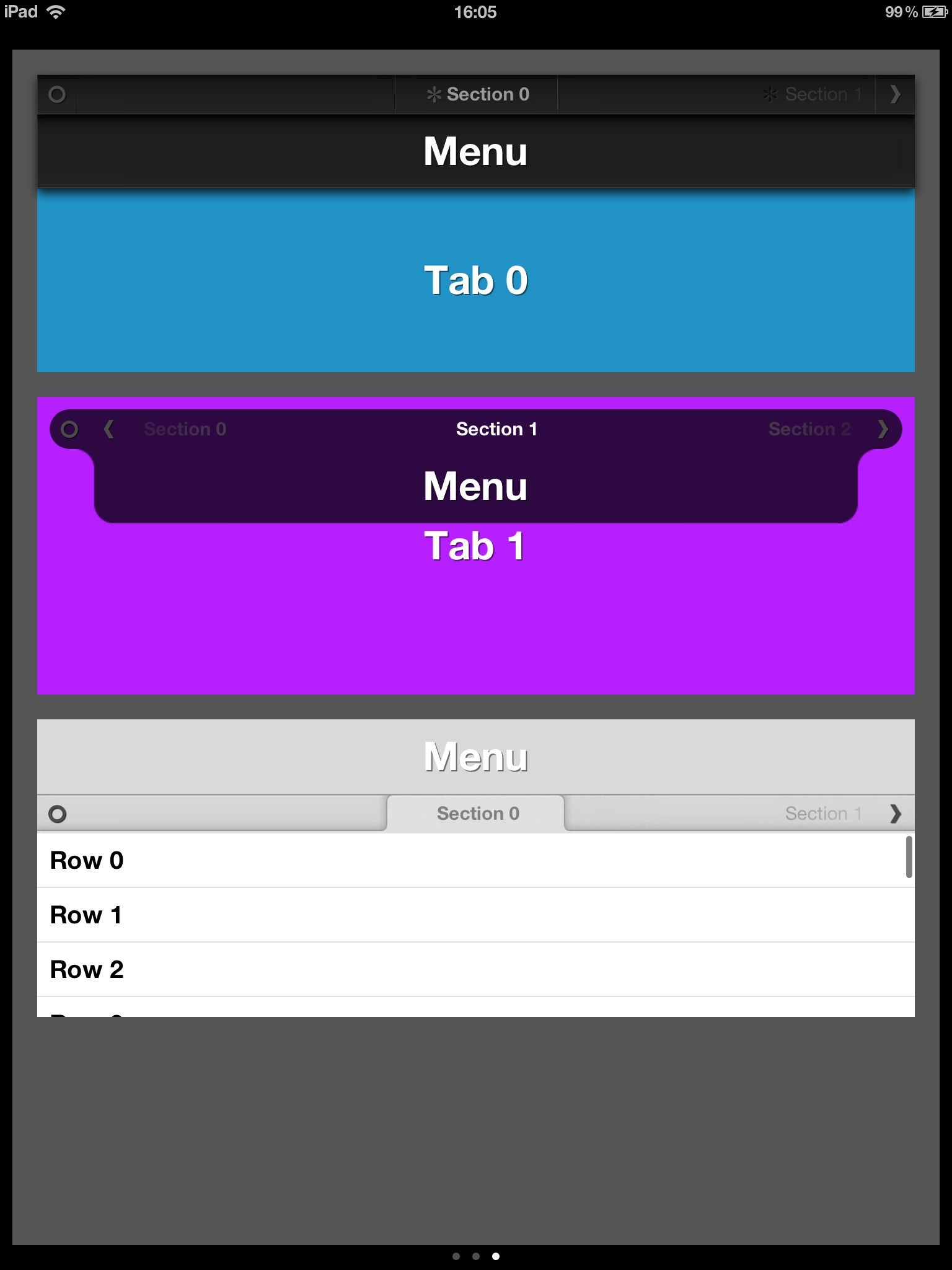
TSTabViewWithDropDownPanel
TSTabViewWithDropDownPanel继承自TSTabView。可以将自定义视图附加到下拉面板,该面板位于标签容器上方可下拉/上拉。
需求
- Xcode 4.5或更高版本
- Apple LLVM编译器
- iOS 5.0或更高版本
- ARC
- QuartzCore框架
示例
在Xcode中构建并运行TSUIKit项目,以查看各个组件的示例。目前,查看组件功能的一种更好的方式是编译项目提供的示例,它们完全展示了控件的结构和动态,以及可能的用例。
安装
您只需将TSUIKit源文件放入项目中,并将相应的#include "*.h"添加到使用特定组件的类的顶部。TS*Models是TSUIKit基础设施的可选部分。它们提供了对应数据源实现的现成示例。您可以使用它们或实现自己的数据源。TSUIKit使用QuartzCore.framework,因此您可能还需要将其添加。
联系方式
Viacheslav Radchenko
许可证
TSUKit可在MIT许可证下使用。
版权所有©2013 Viacheslav Radchenko。
任何人无限制地免费获得此软件和相关文档文件(“软件”)的副本(以下简称“软件”),可不受任何限制地处理软件,包括但不限于使用、复制、修改、合并、发布、分发、再许可和/或销售软件副本,并允许获得软件的人这样做,前提是以下条件:
以上版权声明和本许可声明应包含在软件的所有副本或实质性部分中。
软件按“现状”提供,不提供任何形式的质量保证,无论明确还是暗示的,包括但不限于适销性、针对特定目的的适用性和非侵权性保证。在任何情况下,作者或版权所有者都不应对任何索赔、损害或任何其他责任承担责任,包括但不限于由于合同诉讼、侵权或其他方式所引起的,无论此类索赔、损害或其他责任是从中产生、出现于或与软件或软件的使用或其他处理有关。