- 由
- Taras Roshko
what is TRAutocompleteView?
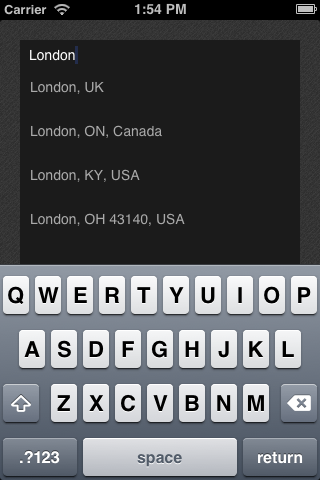
TRAutocompleteView 是一个高度可定制的自动完成/建议列表视图。没有继承,只一行代码 - 将 TRAutocompleteView attaching 到任何存在的 UITextField 实例,定制外观和感觉(可选),然后就是这样!它支持 iPhone 和 iPad 上所有可能的方向。
Step 0: Prerequisites
你需要一个 iOS 5.1+ 的项目
Step 1: 获取 TRAutocompleteView 文件(建议以 Git 子模块添加)
在终端中导航到项目目录的根目录,然后运行以下命令
git submodule add git://github.com/TarasRoshko/TRAutocompleteView.git thirdparty/TRAutocompleteView
git commit -m 'TRAutocompleteView'
这将在项目中创建一个新的子模块,下载文件到 thirdparty/TRAutocompleteView 目录,并创建一个新的提交以更新 git 仓库设置。接下来运行
git submodule update --init --recursive
Step 2: 将 TRAutocompleteView 添加到你的项目中
简单地将所有从 src 目录中添加的文件(确保取消选中“复制项”),如果你想使用 TRGoogleMapsAutocompleteItemsSource - 你还需要添加 AFNetworking(别担心,它已在 TRAutocompleteView 中注册为子模块)
Step 3: 使用它
假设你在你的视图控制器中有两个 ivars
IBOutlet UITextField *_textField;
TRAutocompleteView *_autocompleteView;将自动完成视图绑定到那个 UITextField(例如在 loadView 方法中)
_autocompleteView = [TRAutocompleteView autocompleteViewBindedTo:_textField
usingSource:[[TRGoogleMapsAutocompleteItemsSource alloc] initWithMinimumCharactersToTrigger:2 apiKey:@"INSERT_YOUR_PLACES_API_KEY_HERE"]
cellFactory:[[TRGoogleMapsAutocompletionCellFactory alloc] initWithCellForegroundColor:[UIColor lightGrayColor] fontSize:14]
presentingIn:self];这里发生了什么?你刚刚 bind _autocompleteView to _textField,并使用了带有 google maps 完成源和 google maps 单元格工厂。位置、大小等将自动为你处理。如上例所示,如果你想使用完全不同的项目源和自定义单元格 - 这很容易
@protocol TRAutocompleteItemsSource <NSObject>
- (NSUInteger)minimumCharactersToTrigger;
- (void)itemsFor:(NSString *)query whenReady:(void (^)(NSArray *))suggestionsReady;
@end
@protocol TRSuggestionItem <NSObject>
- (NSString *)completionText;
@end
@protocol TRAutocompletionCell <NSObject>
- (void)updateWith:(id <TRSuggestionItem>)item;
@end
@protocol TRAutocompletionCellFactory <NSObject>
- (id <TRAutocompletionCell>)createReusableCellWithIdentifier:(NSString *)identifier;
@end
遵守 TRAutocompleteItemsSource 以提供您自己的项目源,遵守 TRAutocompletionCellFactory 以提供自定义单元格。
Step 4: 定制 TRAutocompleteView
TRAutocompleteView 定制
主要的定制步骤是创建自己的单元格并与 CellFactory 一起使用,但你也可以使用以下属性
@property(nonatomic) UIColor *separatorColor;
@property(nonatomic) UITableViewCellSeparatorStyle separatorStyle;
@property(nonatomic) CGFloat topMargin;此外,还有用于跟踪完成状态的属性
@property(readonly) id<TRSuggestionItem> selectedSuggestion;
@property(readonly) NSArray *suggestions;
@property(copy) void (^didAutocompleteWith)(id <TRSuggestionItem>);步骤 5: 自定义 TRAutocompleteView
查看示例项目,启动非常简单,只需几个简单的步骤即可配置视图以满足您的需求,Google 地图源/工厂代码将帮助您了解正在发生的事情
使用 Google 地点自动完成
TRAutocompleteView 随带 Google 地点自动完成源。为了使用它,您必须生成自己的 API 密钥(在这里获取:[https://code.google.com/apis/console](https://code.google.com/apis/console))并将其传递给 TRGoogleMapsAutocompleteItemsSource initWithMinimumCharactersToTrigger:apiKey 初始化器。TRGoogleMapsAutocompleteItemsSource 使用新的地点 API 进行自动完成:[https://developers.google.com/places/documentation/autocomplete](https://developers.google.com/places/documentation/autocomplete)
提示:常见的错误:请不要使用 Google 地图 API v3 密钥,您需要地点 API 密钥,否则所有请求将只失败并返回 REQUEST_DENIED 状态码