StepperView
SwiftUI iOS步骤指示组件
目录
特点
- 支持垂直和水平对齐。
- 支持iOS和WatchOS
- 支持圆形、图像、自定义视图、动画步骤指示器
- 可自定义线条、间距和动画选项。
- 提供中转功能,在步骤指示器之间添加中间阶段。
文档
安装
要运行示例项目,请先克隆存储库,然后从示例目录中运行 pod install。
CocoaPods
StepperView 通过 CocoaPods 提供。要安装,只需将以下行添加到您的 Podfile 中。
pod 'StepperView','~> 1.5.6'Carthage
Carthage 是一个去中心化的依赖项管理器,它会构建您的依赖项并为您提供二进制框架。要在 Carthage 中将 StepperView 集成到您的 Xcode 项目中,请将其在 Cartfile 中指定。
github "badrinathvm/stepperView" == 1.5.6Swift 包管理器
StepperView 通过 Swift 包管理器 提供。要安装,只需将其添加到 dependencies 中的 Package.swift。
dependencies: [
.package(url: "https://github.com/badrinathvm/StepperView.git", from: "1.5.6")
]软件要求
- iOS 13.0+
- Xcode 11.2+
- Swift 5.0+
- CocoaPods 1.6.1+
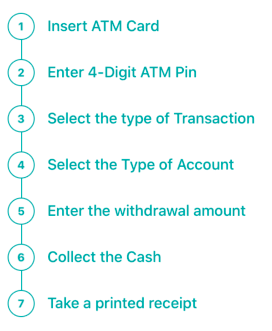
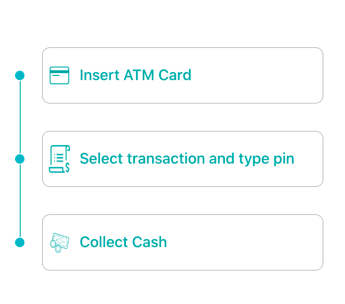
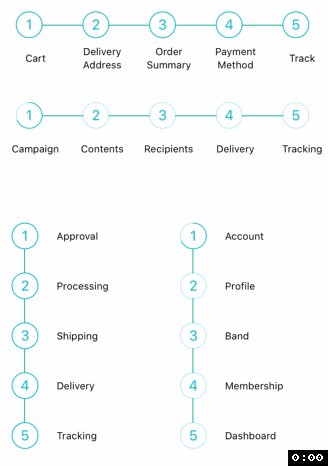
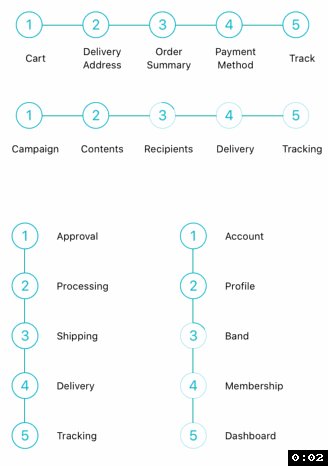
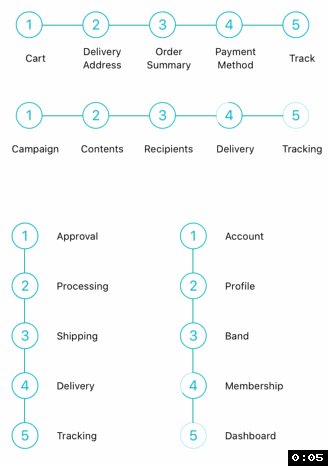
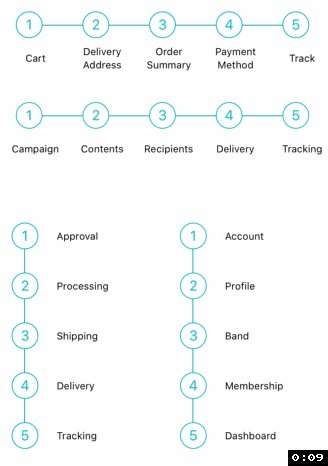
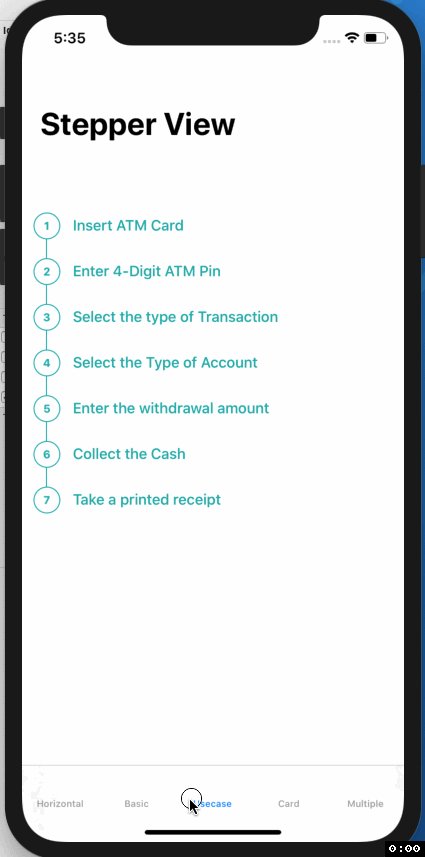
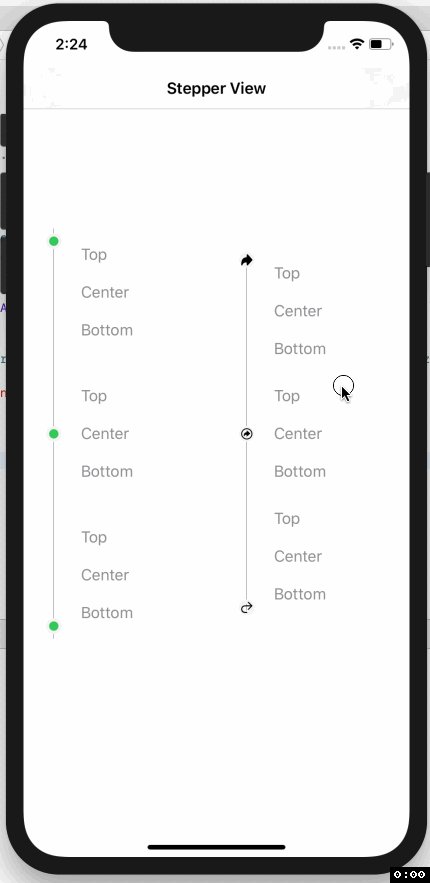
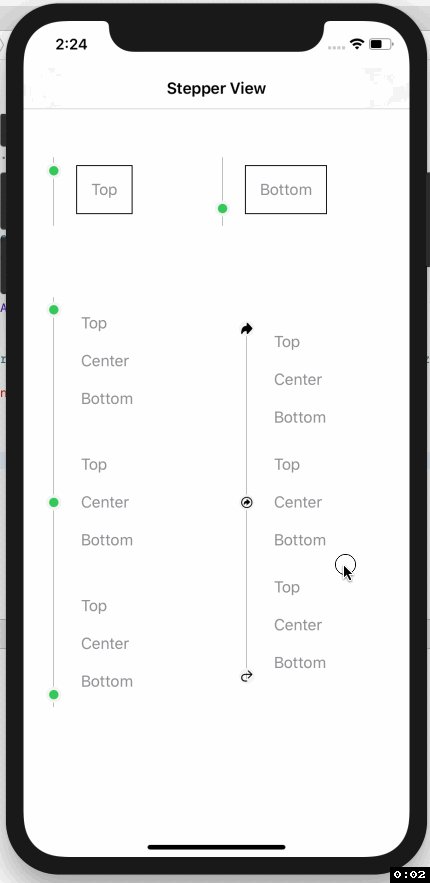
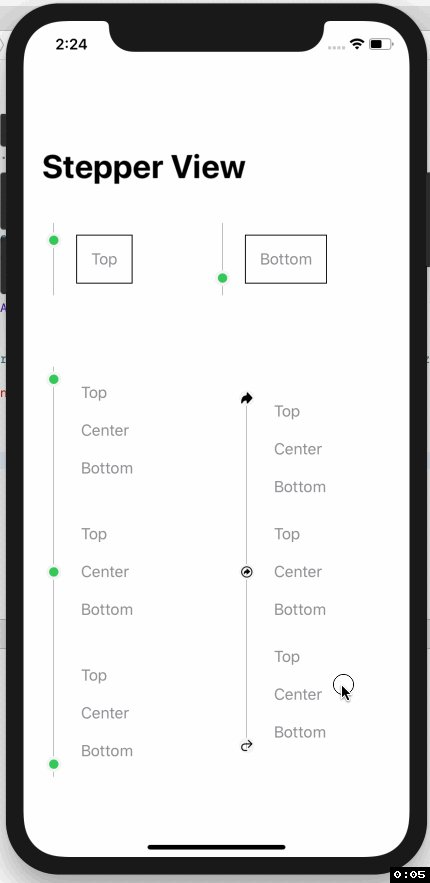
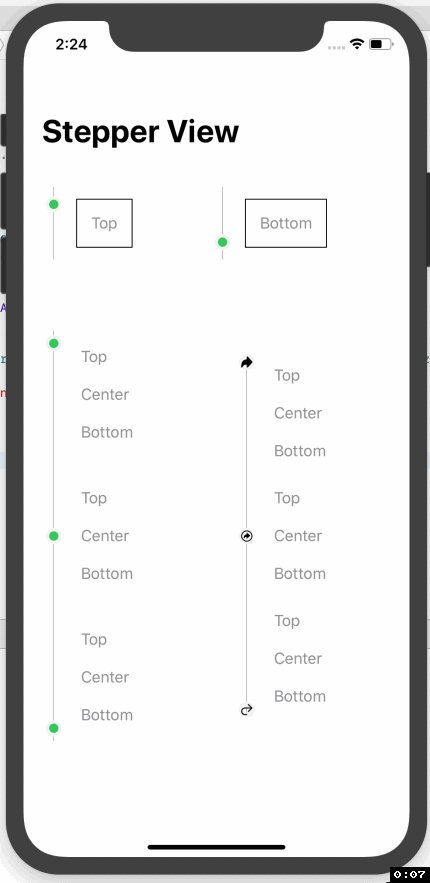
用例
 |
 |
 |
 |
iPhone
 |
 |
 |
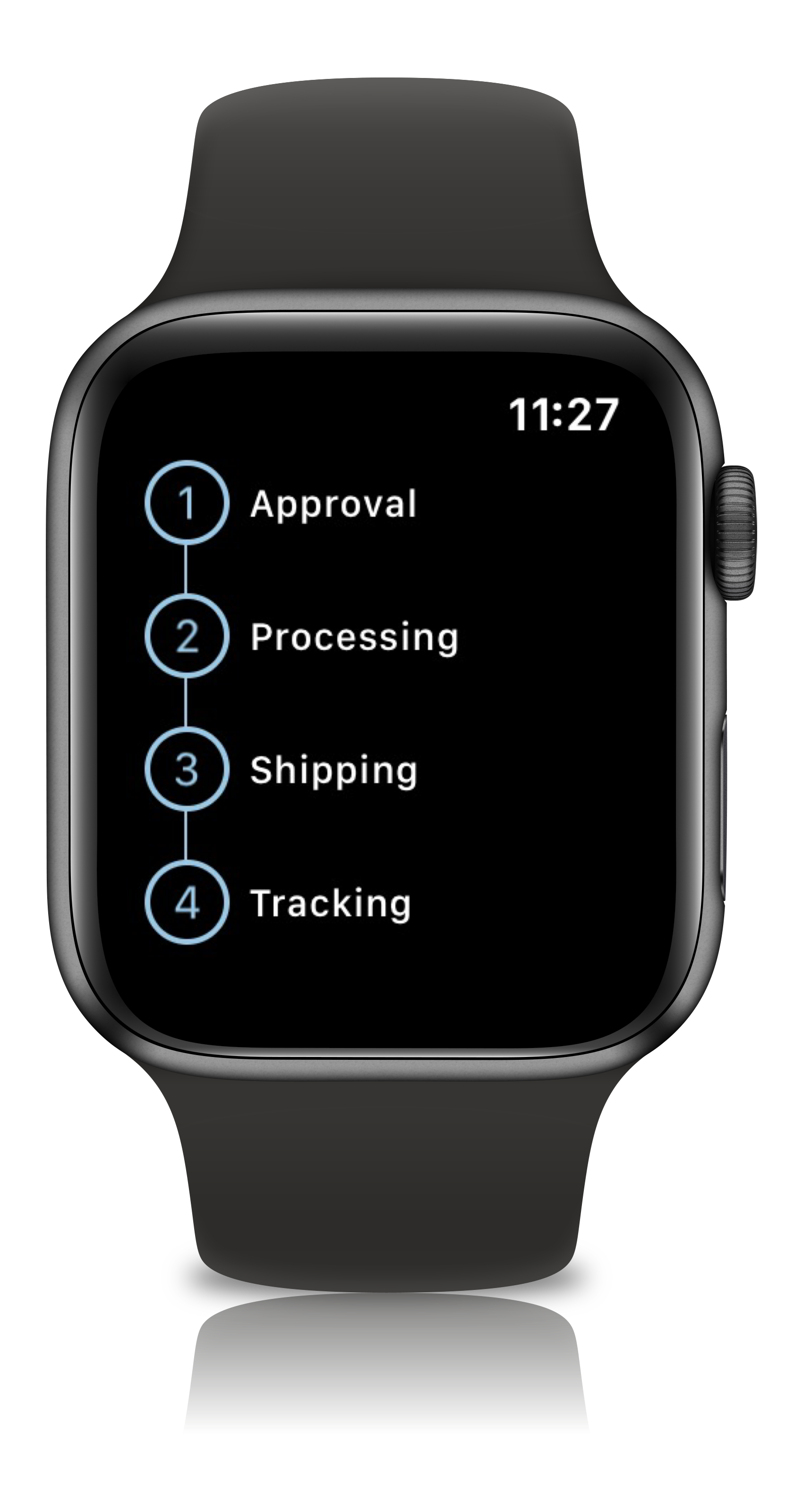
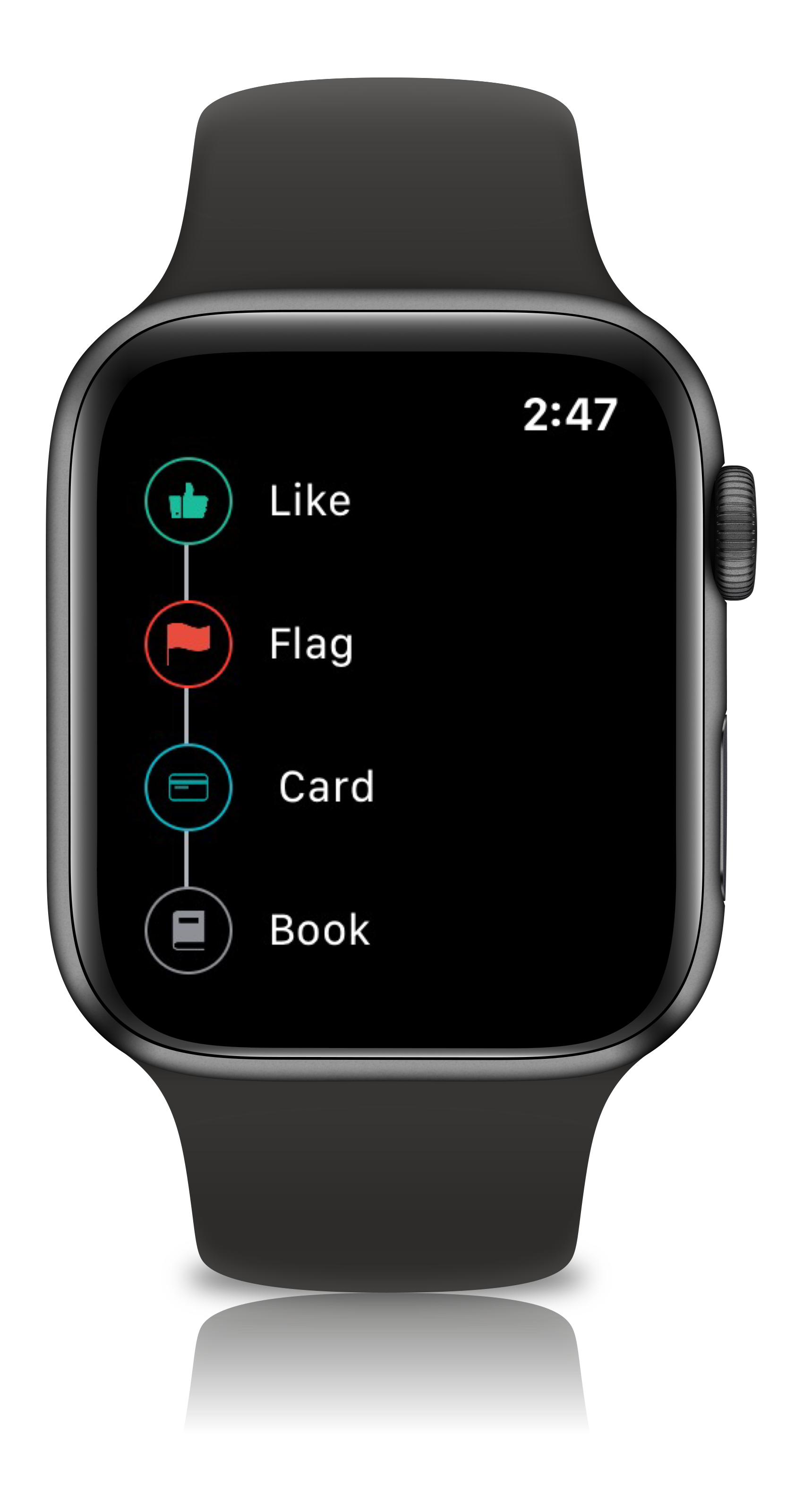
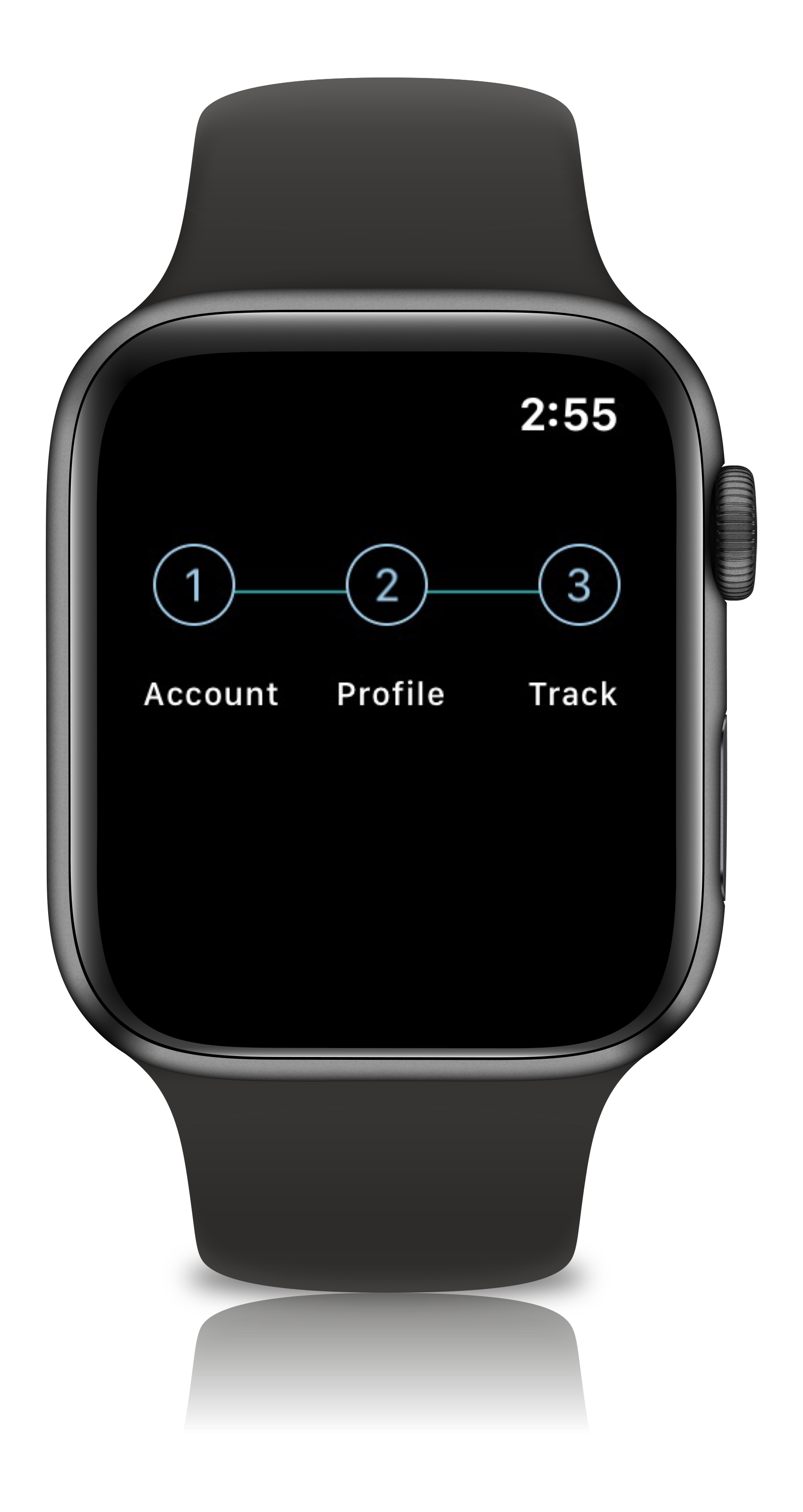
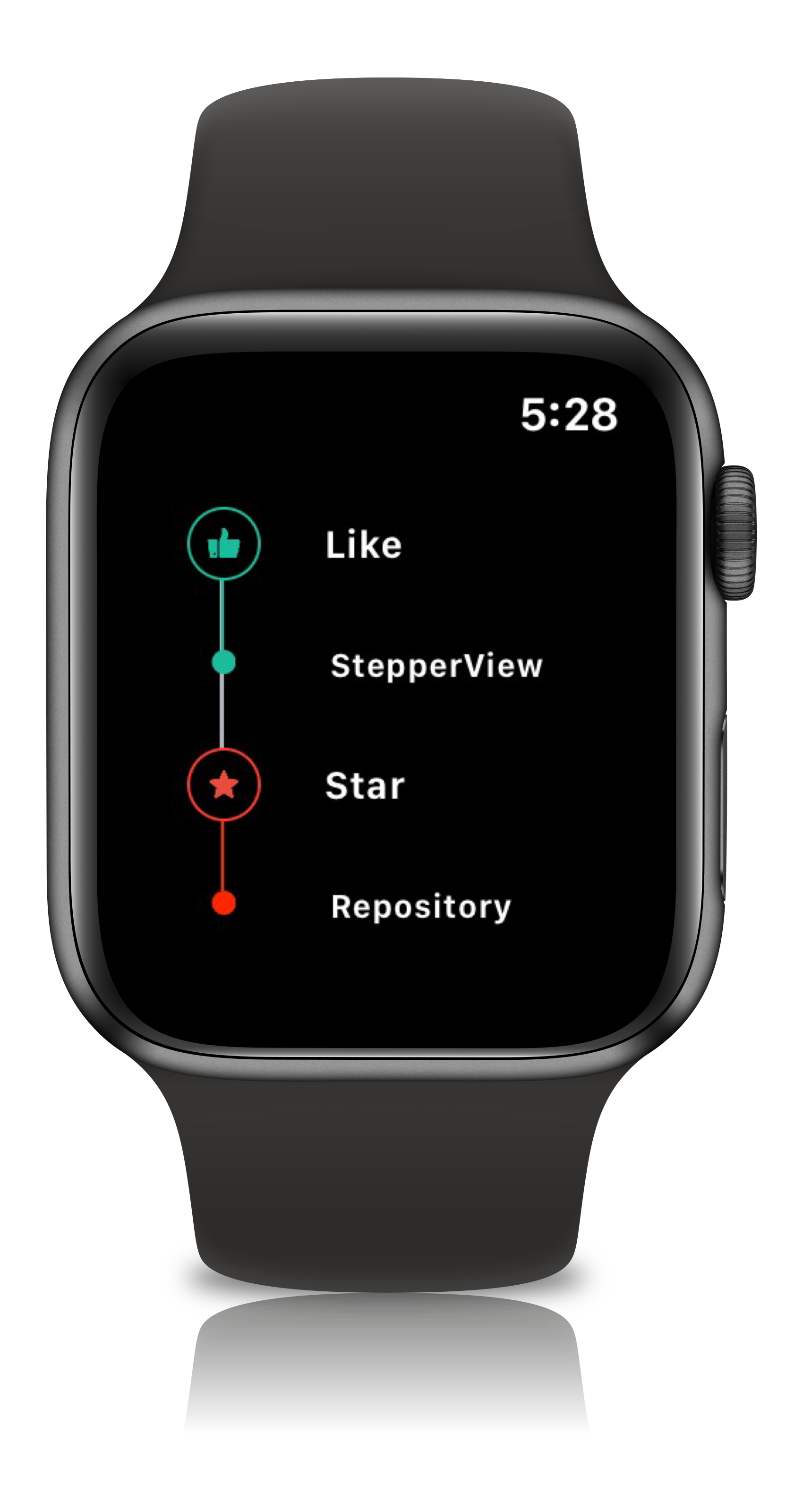
Apple Watch 支持
 |
 |
 |
 |
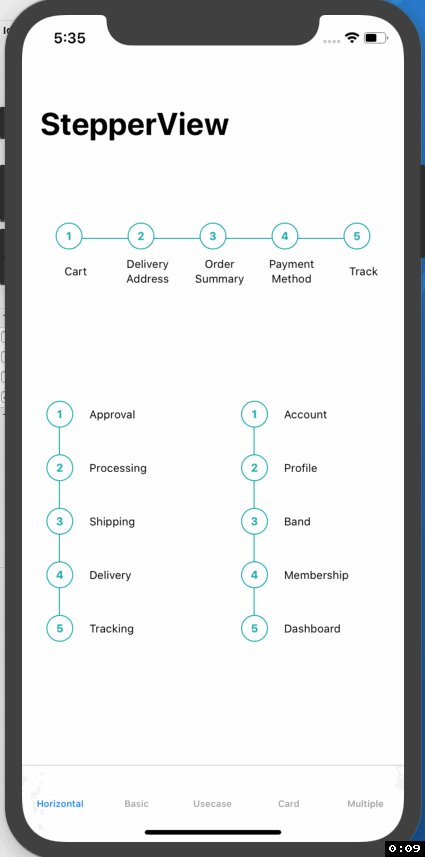
用法
import StepperView
let steps = [ Text("Cart").font(.caption),
Text("Delivery Address").font(.caption),
Text("Order Summary").font(.caption),
Text("Payment Method").font(.caption),
Text("Track").font(.caption)]
let indicationTypes = [StepperIndicationType.custom(NumberedCircleView(text: "1")),
.custom(NumberedCircleView(text: "2")),
.custom(NumberedCircleView(text: "3")),
.custom(NumberedCircleView(text: "4")),
.custom(NumberedCircleView(text: "5"))]
var body: some View {
StepperView()
.addSteps(steps)
.indicators(indicationTypes)
.stepIndicatorMode(StepperMode.horizontal)
.spacing(50)
.lineOptions(StepperLineOptions.custom(1, Colors.blue(.teal).rawValue))
}视图修饰符
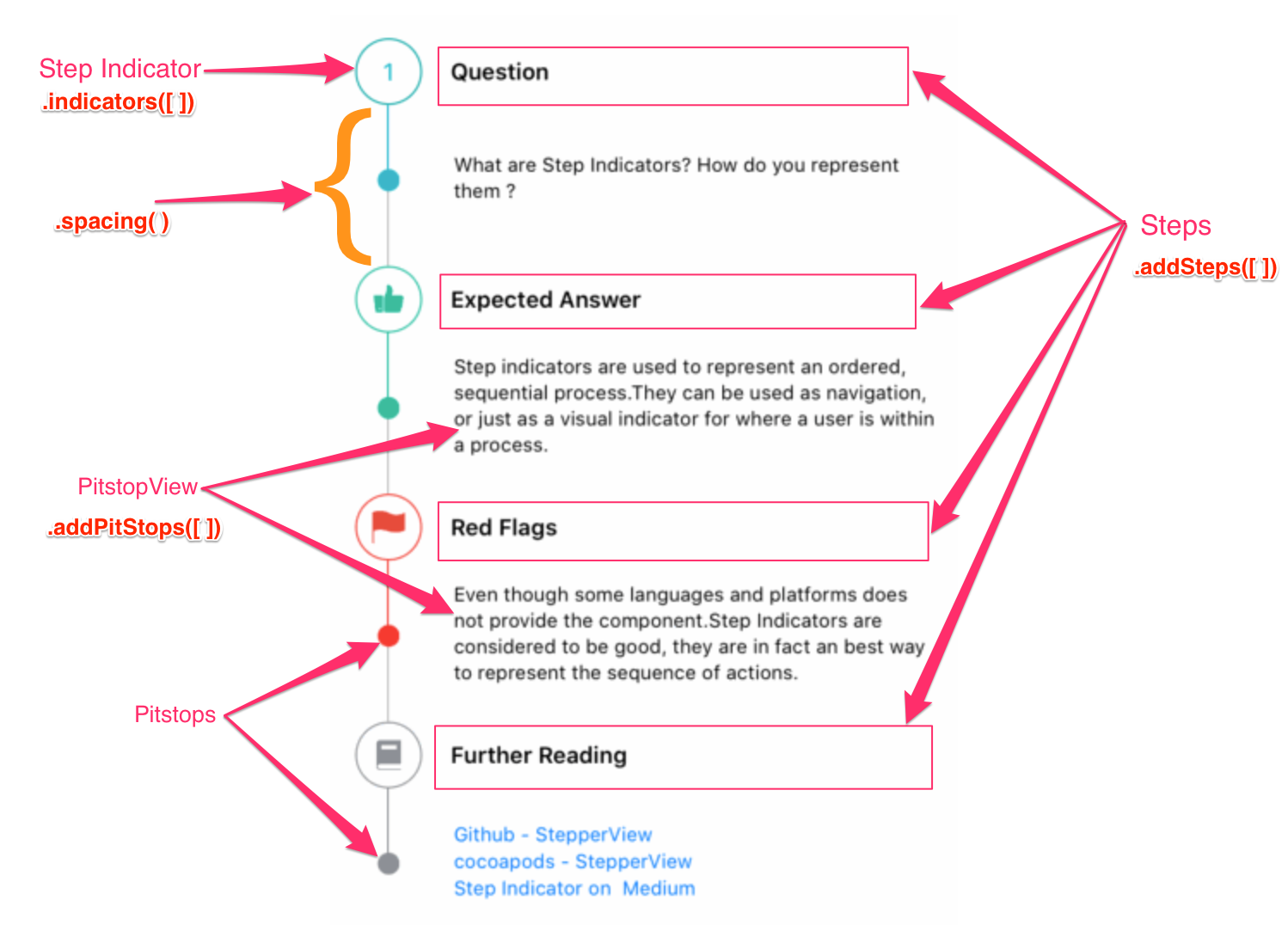
.addSteps(_ steps: [View]) :
1. list of views to be closer to indicator
.alignments(_ alignments: [StepperAlignment])
1. optional modifier
2. defaults to .center, available with custom options either .top, .center, .bottom
.indicatorTypes(_ indicators:[StepperIndicationType]):
1. modifier to customize the step indications
2. provides enum with cases .circle(color, width), .image(Image, width), .custom(AnyView), .animation(AnyView)
.lineOptions(_ options: StepperLineOptions):
1. line customization `Color` , `width`
.spacing(_ value: CGFloat):
1. spacing between each of the step views either vertically horizontally
.stepIndicatorMode(_ mode: StepperMode):
1. Step Indicator display modes either vertical, horizontal
.addPitStops(_ steps: [PitStopStep])
1. optional modifier
2. `PitStopStep` - structure that provides option to provide `View`, line customizations
.loadingAnimationTime(_ time: Double)
1. controls the speed of the animation for step Indicator
.autoSpacing(true)
1. Dynamcially calculates the spacing between each of the steps.自定义步骤指示符
NumberedCircleView
此视图将数字或任何文本放置在圆圈内部。
NumberedCircleView(text: "1", width: 40)圆形图标视图
此视图在圆形中嵌入图标或图像。
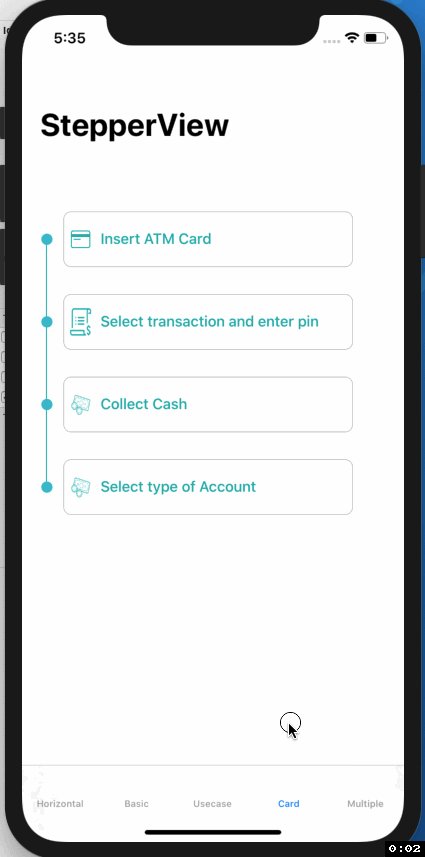
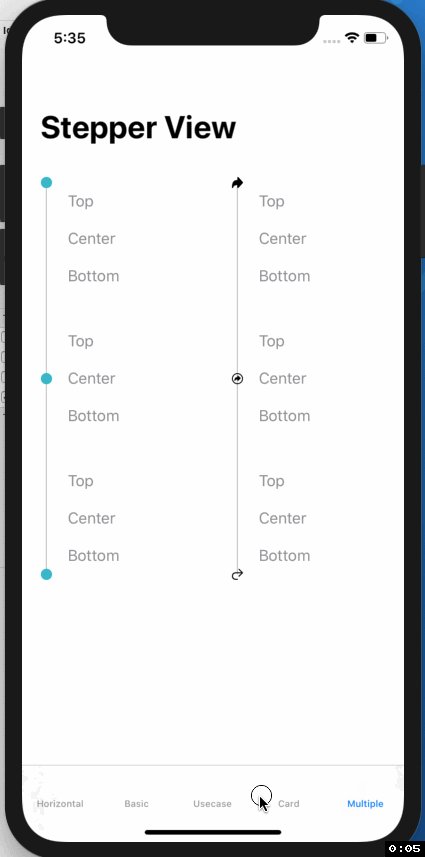
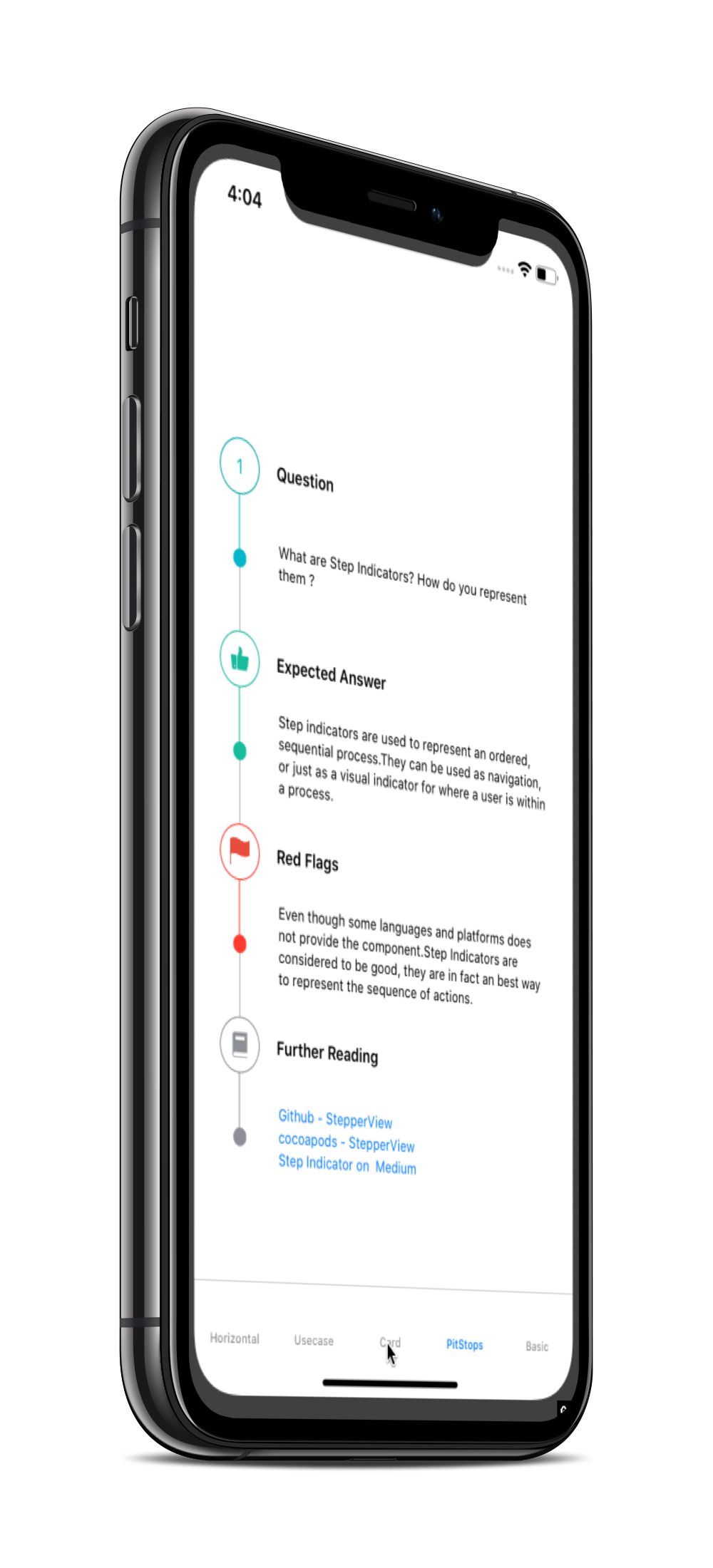
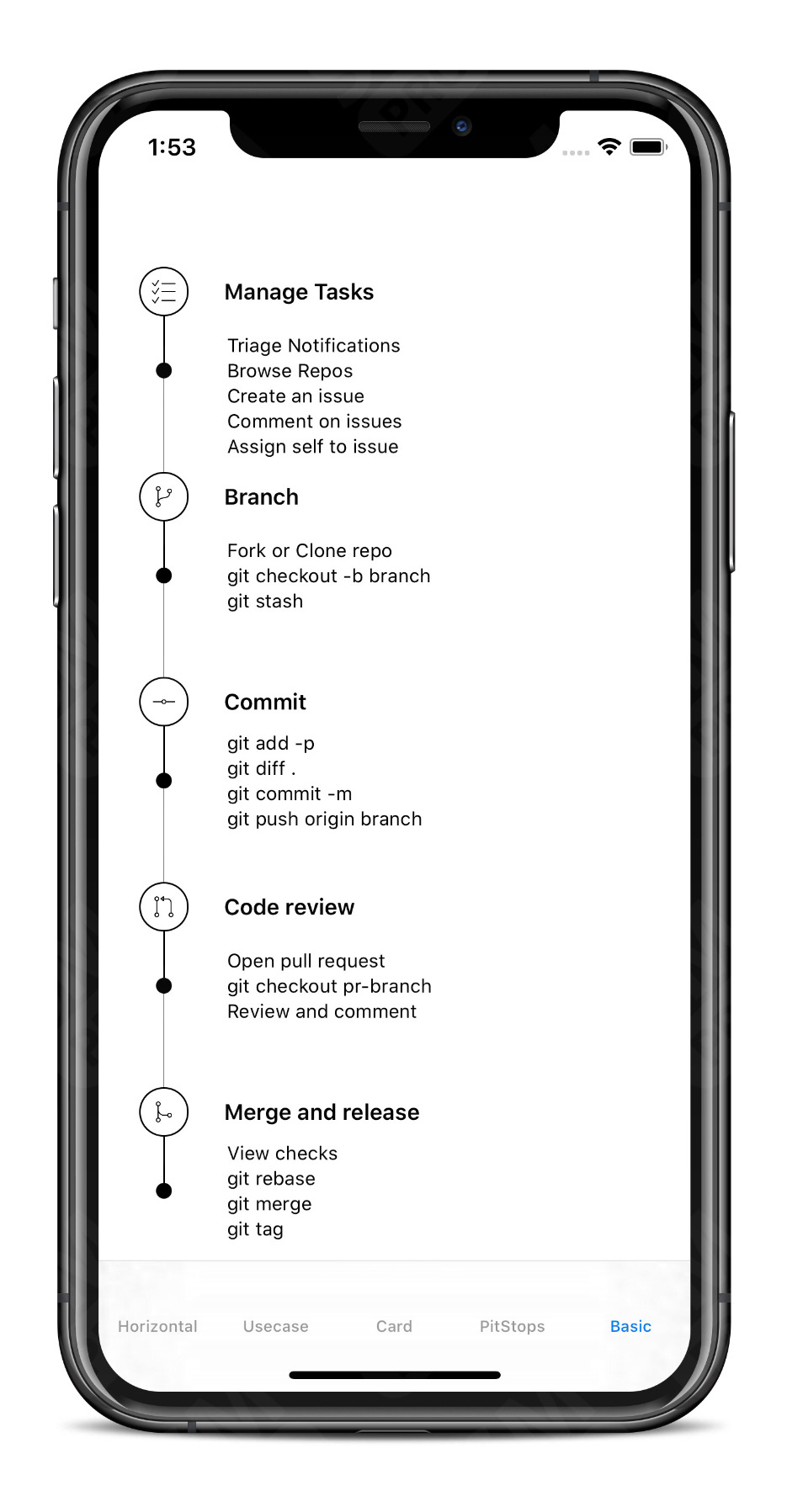
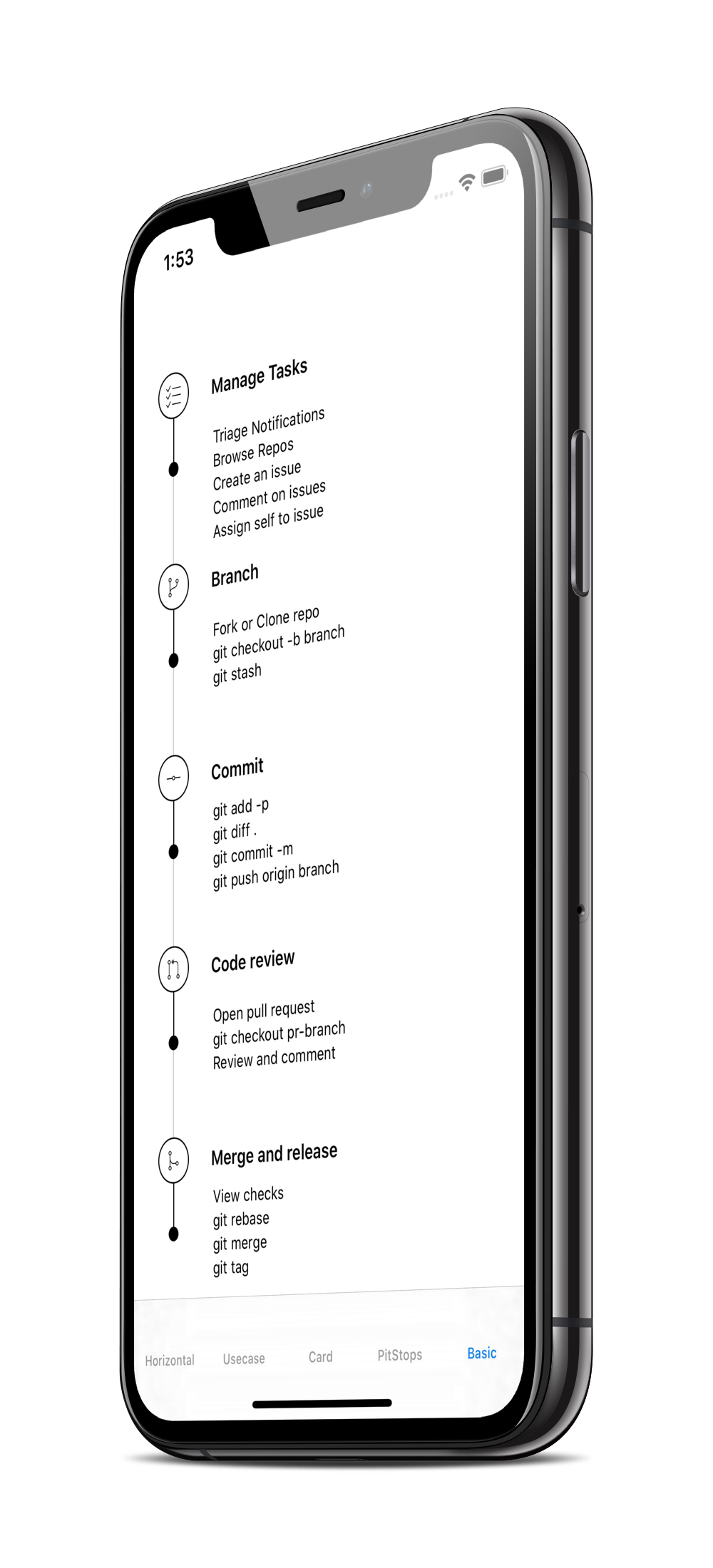
CircledIconView(image: Image("flag"), width: 40, strokeColor: Color.red)更多示例
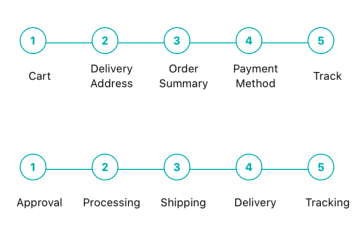
 |
 |
 |
提及
SwiftUI 周刊 #5
iOS 精选 #333
MBLT 开发摘要 #302
优秀 iOS 快讯 #201
关于 SwiftUI 文章
更好的编程 Medium 文章
使用 StepperView 的应用
作者
Badarinath Venkatnarayansetty。您可以通过 Twitter 或 LinkedIn 跟踪和联系我。
贡献
欢迎提出功能请求、错误报告和拉取请求。更多详情请参考 贡献指南。