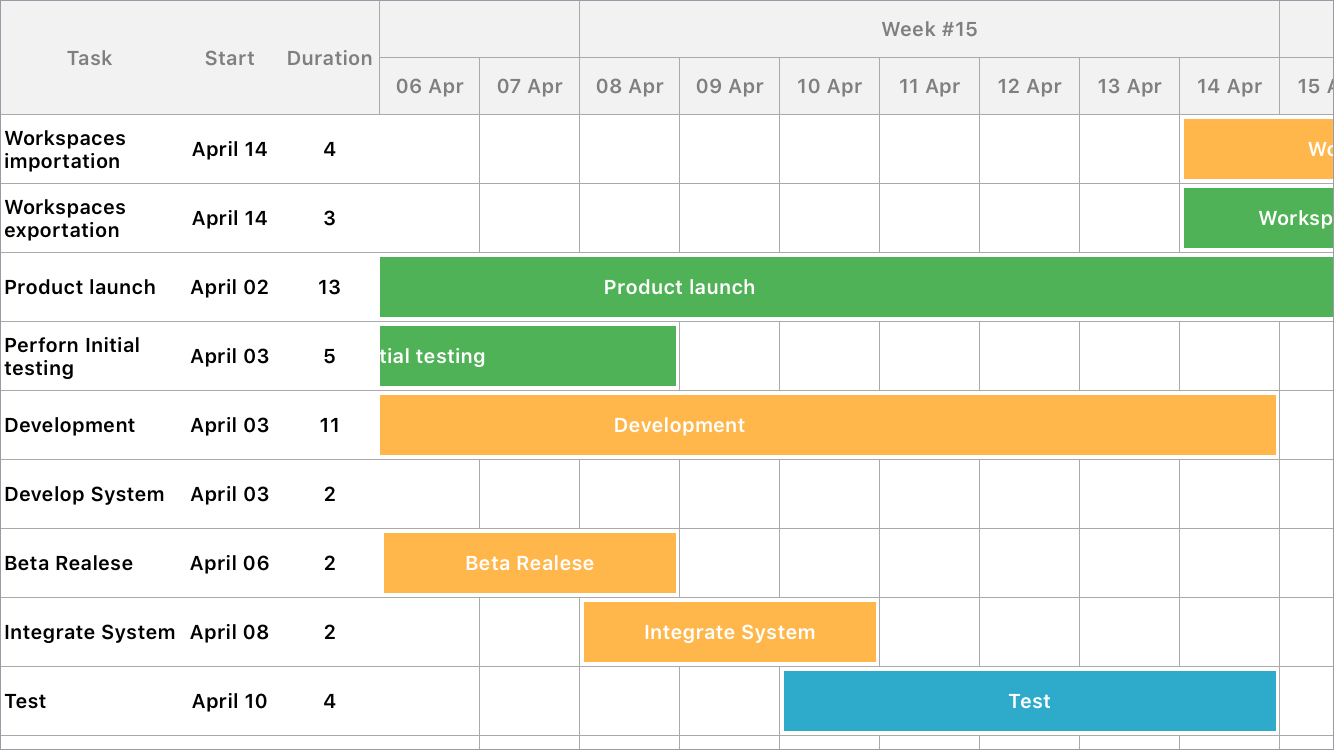
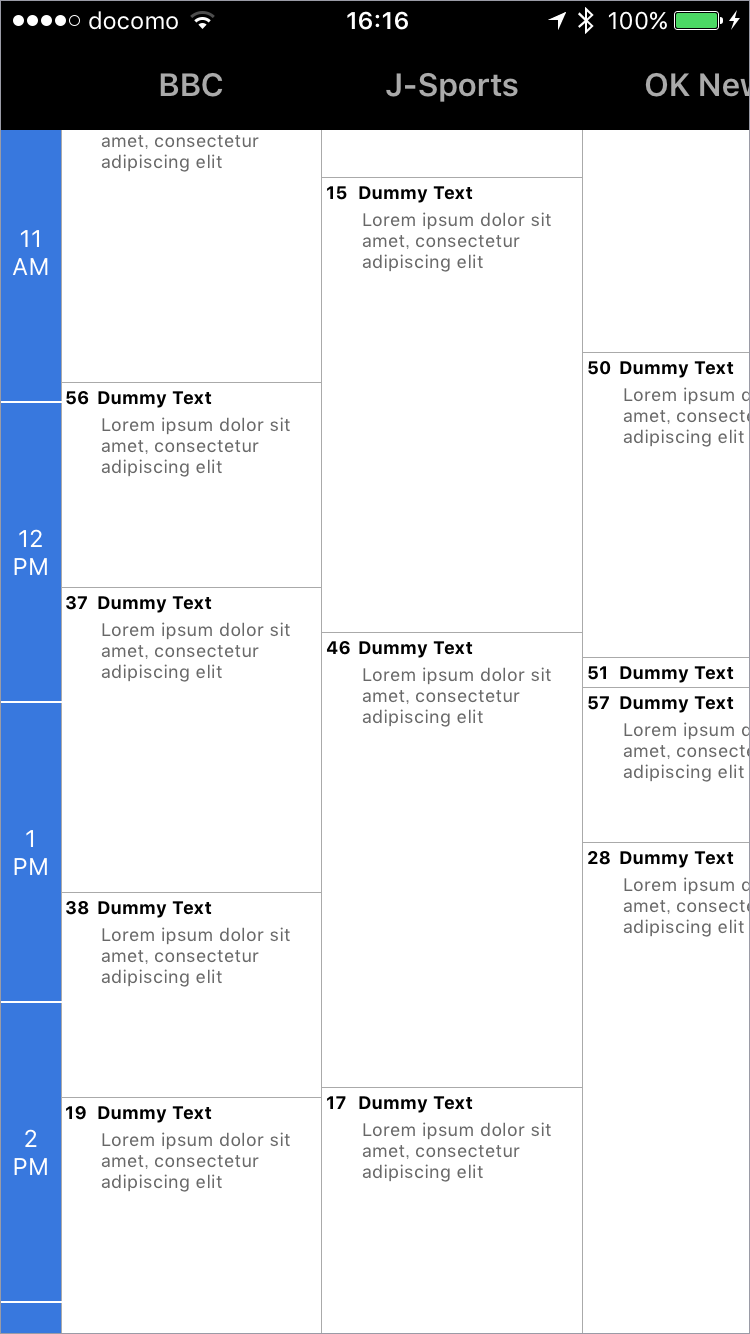
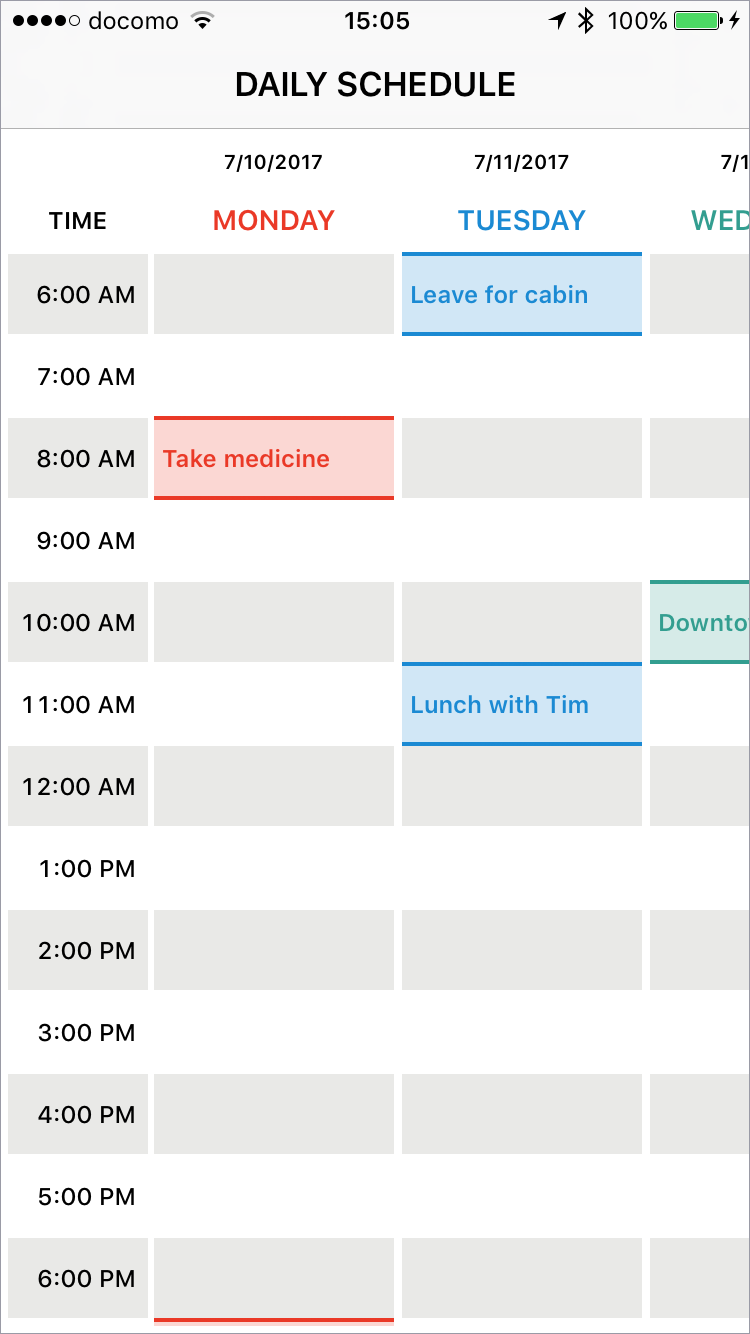
为 iOS 应用程序提供的全配置电子表格视图用户界面。使用此框架,您可以轻松创建像使用 Excel 一样的复杂布局,例如日程表、甘特图、时间表。
功能
- 固定行列标题
- 合并单元格
- 自动无限滚动
- 自定义每个单元格的网格线和边框
- 自定义垂直和水平行间距
- 快速滚动,内存高效
- 类似于
UICollectionView的 API - 良好单元测试
请在 Examples 文件夹中查找上面显示的示例。
要求
SpreadsheetView是用Swift 5编写的。兼容iOS 9.0以上。
安装
CocoaPods
SpreadsheetView通过CocoaPods提供。要安装它,只需在Podfile中添加以下行
pod 'SpreadsheetView'Carthage
对于Carthage,将以下内容添加到你的 Cartfile
github "kishikawakatsumi/SpreadsheetView"
入门
最小要求是将数据源连接起来,以返回列/行的数量,以及每个列宽/行高。
import UIKit
import SpreadsheetView
class ViewController: UIViewController, SpreadsheetViewDataSource {
@IBOutlet weak var spreadsheetView: SpreadsheetView!
override func viewDidLoad() {
super.viewDidLoad()
spreadsheetView.dataSource = self
}
func numberOfColumns(in spreadsheetView: SpreadsheetView) -> Int {
return 200
}
func numberOfRows(in spreadsheetView: SpreadsheetView) -> Int {
return 400
}
func spreadsheetView(_ spreadsheetView: SpreadsheetView, widthForColumn column: Int) -> CGFloat {
return 80
}
func spreadsheetView(_ spreadsheetView: SpreadsheetView, heightForRow row: Int) -> CGFloat {
return 40
}
}用法
冻结列和行标题
冻结列或行表现就像是一个固定的列/行标题。
列标题
func frozenColumns(in spreadsheetView: SpreadsheetView) -> Int {
return 2
}行标题
func frozenRows(in spreadsheetView: SpreadsheetView) -> Int {
return 2
}同时
func frozenColumns(in spreadsheetView: SpreadsheetView) -> Int {
return 2
}
func frozenRows(in spreadsheetView: SpreadsheetView) -> Int {
return 2
}合并单元格
多个单元格可以合并成一个大单元格,用于单元格分组。
func mergedCells(in spreadsheetView: SpreadsheetView) -> [CellRange] {
return [CellRange(from: (row: 1, column: 1), to: (row: 3, column: 2)),
CellRange(from: (row: 3, column: 3), to: (row: 8, column: 3)),
CellRange(from: (row: 4, column: 0), to: (row: 7, column: 2)),
CellRange(from: (row: 2, column: 4), to: (row: 5, column: 8)),
CellRange(from: (row: 9, column: 0), to: (row: 10, column: 5)),
CellRange(from: (row: 11, column: 2), to: (row: 12, column: 4))]
}循环滚动
只需设置 circularScrolling 属性,您的表即可实现无限滚动。
启用水平循环滚动
spreadsheetView.circularScrolling = CircularScrolling.Configuration.horizontally启用垂直循环滚动
spreadsheetView.circularScrolling = CircularScrolling.Configuration.vertically双向
spreadsheetView.circularScrolling = CircularScrolling.Configuration.both如果启用了循环滚动,您可以设置额外参数,例如不重复列/行标题并扩展列/行标题到左/上边缘。CircularScrolling.Configuration 是一个构建者模式,可以通过链式调用属性轻松选择合适的组合。
例如:
spreadsheetView.circularScrolling =
CircularScrolling.Configuration.horizontally.columnHeaderNotRepeatedspreadsheetView.circularScrolling =
CircularScrolling.Configuration.both.columnHeaderStartsFirstRow个性化网格线、边框和单元格间距
您可以自定义网格线的外观和单元格边框。您可以指定单元格是否有网格线或边框。网格线和边框可以显示在左边、右边、顶部或底部,也可以显示在单元格的四面。
网格线和边框的区别在于,网格线是绘制在单元间隔的中心,但边框是绘制来拟合单元格周围。
单元格间距
spreadsheetView.intercellSpacing = CGSize(width: 1, height: 1)网格线
SpreadsheetView 的 gridStyle 属性应用在整个表格上。
spreadsheetView.gridStyle = .solid(width: 1, color: .lightGray)您可以为每个单元格及其每一边设置不同的 gridStyle。如果将单元格的 gridStyle 属性设置为 default,则 SpreadsheetView 的 gridStyle 属性将被应用。指定 none 则表示不会绘制网格。
cell.gridlines.top = .solid(width: 1, color: .blue)
cell.gridlines.left = .solid(width: 1, color: .blue)
cell.gridlines.bottom = .none
cell.gridlines.right = .none边框
您还可以为每个单元格设置不同的 borderStyle。
cell.borders.top = .solid(width: 1, color: .red)
cell.borders.left = .solid(width: 1, color: .red)
cell.borders.bottom = .solid(width: 1, color: .red)
cell.borders.right = .solid(width: 1, color: .red)作者
喜多川勝史,[email protected]
许可证
SpreadsheetView 可在 MIT 许可证下使用。有关更多信息,请参阅 LICENSE 文件。