SLFlexibleButton 0.0.1
- 由
- Shuo Li
一个灵活的按钮,使用 UIGlossyButton,能够通过相对位置提供边缘。
示例
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
SLFlexibleButton *button = [[SLFlexibleButton alloc] init];
#define PV(x,y) [NSValue valueWithCGPoint:CGPointMake((x), (y))]
button.buttonPoints = @[
PV(0, 0),
PV(10, -0.5),
PV(0, -1),
PV(-1, -1),
PV(-10,-0.5),
PV(-1,0)
];
button.titleEdgeInsets = UIEdgeInsetsMake(3, 10, 3, 10);
button.tintColor = [UIColor blueColor];
[button setTitle:@"Tag this!" forState:UIControlStateNormal];
[button sizeToFit];
button.frame = CGRectMake(button.frame.origin.x, button.frame.origin.y, 100, button.frame.size.height);
[self.view addSubview:button];
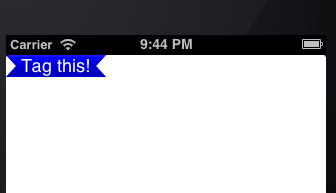
}示例代码创建了一个如下按钮:
当指定按钮点为负值时,如果它在 [-1,0) 区间内,则用作百分比。如果小于-1,则用作尾绝对偏移,-10表示x方向的偏移量(self.bounds.size.width - 10);
point(10, -0.1) 表示x为10,y为(self.bounds.size.height * (-0.1));
> 0: absolute point position
[-1, 0]: percentable position, -0.5 means the half.
<-1: reverse offset -10 means self.bounds.size.width - 10 for x. height for y
待办事项
- 添加圆形、曲线支持