RNThemeManager 0.1.0
- 作者
- Ryan Nystrom
这个小程序可以让您对iOS应用进行主题化,简单又干净。最初创建它的目的是为了能让NIB文件使用通知更新视图属性,如字体和颜色。后来我扩展了NIB的支持,使得无论您如何创建视图,它都会响应您的主题。
我还想创建一个借助于Xcode(只要安装了Xcode,任何人都可以轻松编辑您的主题Plists而不会减缓开发过程)就可以使用的库,供非APP开发人员(例如设计师)使用。
安装
设置
唯一的设置要求是您创建一个名为default.plist的Plist文件。此文件的根应为字典。每个键代表一个属性名称。值应该是字体名称、字体大小或十六进制颜色代码。
字体
点击这里查看iOS 6中包含的字体列表和示例http://iosfonts.com。
您可以在项目中包含自定义字体,并在主题中使用它们,就像使用系统字体一样。有关导入自定义字体的说明,请参阅此Stackoverflow回答。
字体大小
RNThemeManager会自动根据字体关键词构建字体和大小。每个字体名称都必须有一个字体大小键,其值为强名称后缀为"Size"。例如
headerFont : ArialRoundedMTBold
headerFontSize : 24然后当分配一个字体键给标签(或任何其他带文本的视图)时,大小将自动分配。
- (UIFont *)fontForKey:(NSString*)key;颜色
颜色相当简单,只需将十六进制颜色代码用作键值即可。不需要以#开头。
- (UIImage *)imageForKey:(NSString *)key;图片
这与[UIImage imageNamed:@"name"]类似,只需将您资产的图像名称作为图像键的值即可。
- (UIImage *)imageForKey:(NSString *)key;继承主题值
如果您要使用单个值作为多个键,请将一个键的值设置为另一个键。
headerFont : Helvetica
headerFontSize : 20
backgroundColor : ffffff
redColor : d81417
headerColor : backgroundColor
headerButtonColor : headerColor
cellHeaderFontSize : headerFontSize
buttonBackgroundColor : redColor
// etc
使用NIB进行主题化
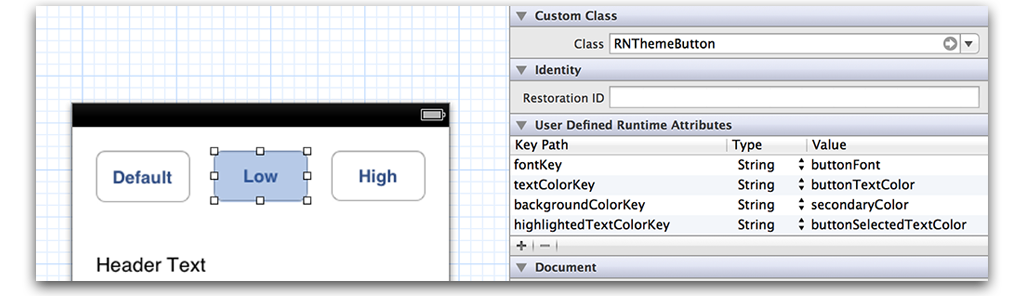
在NIB中应用主题分为三个步骤。所有这些操作都在身份检查器中进行(⌥ ⌘ 3)。
- 将视图类作为对应的
RNTheme子类。您也可以将任何RNTheme类子类化。 - 设置与
RNTheme*子类匹配的关键路径键。 - 将关键路径的值设置为您在主题 plist 中定义的键。
如果这有点复杂,请看以下图片。
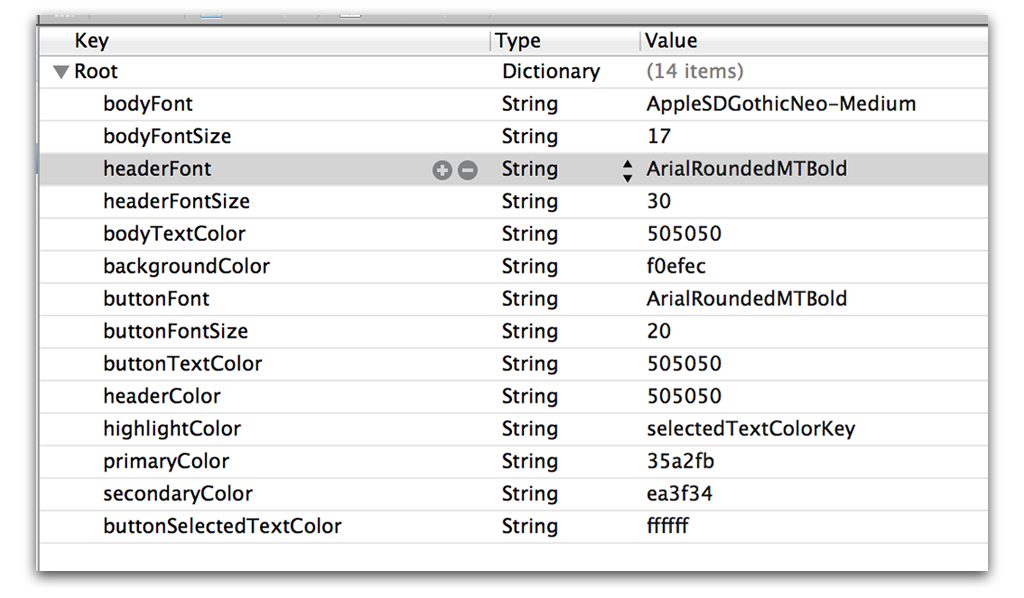
default.plist
RNThemeButton.h
@interface RNThemeButton : UIButton
<RNThemeUpdateProtocol>
// available theme keys
@property (nonatomic, strong) NSString *backgroundImageKey;
@property (nonatomic, strong) NSString *backgroundColorKey;
@property (nonatomic, strong) NSString *fontKey;
@property (nonatomic, strong) NSString *textColorKey;
@property (nonatomic, strong) NSString *highlightedTextColorKey;
@endMainStoryboard.storyboard
Theming with Code
// in -viewDidLoad (remember to removeObserver in -dealloc)
[[NSNotificationCenter defaultCenter] addObserver:self action:@selector(applyTheme) withObject:nil];
// in -viewWillAppear (or where you do your layout bits)
[self applyTheme];
- (void)applyTheme {
// these objects do _not_ need to be RNTheme* classes/subclasses
self.view.backgroundColor = [[RNThemeManager sharedManager] colorForKey:@"backgroundColor"];
self.textField.font = [[RNThemeManager sharedManager] fontForKey:@"textFieldFont"];
// example of custom theming
self.textField.layer.cornerRadius = [RNThemeManager sharedManager].styles[@"cornerRadius"].floatValue;
}现在每当你修改主题文件时,ViewController将会自动根据你的主题设置重新样式化你的视图。
使用多个主题
要更改活动主题,只需调用以下方法
[[RNThemeManager sharedManager] changeTheme:@"lowcontrast"];确保你有一个包含你所提供的主题名称的 plist。
更新视图
所有 RNTheme* 子类在主题更改时都会订阅通知,并符合一个名为 RNThemeUpdateProtocol 的自定义协议(该协议仅存在于语义上)。
如果你不使用任何 RNTheme* 视图(当然你也不需要),你可以通过监听以下通知来更新你的视图或甚至是视图控制器
RNThemeManagerDidChangeThemes当发送此通知时,主题文件已经更改,应该使用主题样式的所有视图都将被更新。以下 RNThemeTextField 的一部分展示了我是如何更新我的视图的
// Somewhere in an -init or -viewDidLoad
// Make sure you remove the observer!
[[NSNotificationCenter defaultCenter] addObserver:self
selector:@selector(themeDidChangeNotification:)
name:RNThemeManagerDidChangeThemes
object:nil];
// ...
- (void)themeDidChangeNotification:(NSNotification *)notification {
[self applyTheme];
}
// Note: This is the required method of the RNThemeUpdateProtocol protocol
- (void)applyTheme {
UIFont *font = nil;
if (self.fontKey && (font = [[RNThemeManager sharedManager] fontForKey:self.fontKey])) {
self.font = font;
}
UIColor *textColor = nil;
if (self.textColorKey && (textColor = [[RNThemeManager sharedManager] colorForKey:self.textColorKey])) {
self.textColor = textColor;
}
}联系方式
- @nystrorm 在 Twitter 上
- @rnystrom 在 Github 上
- rnystrom [at] whoisryannystrom [dot] com
许可证
RNThemeManager 是由 Ryan Nystrom 开发的,采用 MIT 许可。有关详细信息,请参阅许可文档。