RDHCollectionViewGridLayout 1.2.5
| 测试已测试 | ✓ |
| Lang语言 | Obj-CObjective C |
| 许可 | MIT |
| 发布最后发布 | 2016年9月 |
由 Rich Hodgkins 维护。
- 由
- Rich Hodgkins
- rhodgkins
在 iOS 6.0 到 10.0 (在 Xcode 8.0 下) 上运行和测试过,但如果您发现任何问题,请报告它们!
摘要
此布局提供了一种简单的方法来自定义作为网格布局的集合视图。支持垂直和水平滚动方向,布局还会处理行末剩余的像素。例如,一个大小为 320x300 并垂直滚动的具有 6 列的 UICollectionView 通常意味着每个单元格的宽度为 53.3333 点。这意味着单元格会由于框架位于非整数像素值上而变得模糊。《RDHCollectionViewGridLayout》处理了这个问题,并将这些额外的脏像素分布到列中。这意味着前两列的单元格宽度为 54 点,其余列的宽度为 53 点。
PSTCollectionView
从版本 1.1.0 开始,不再支持 PSTCollectionView。
如果正在使用 PSTCollectionView,请使用 RDHCollectionViewGridLayout/PST pod 和版本小于 1.1.0
pod 'RDHCollectionViewGridLayout/PST', '< 1.1'文档
属性
/**
* A vertical direction will constrain the layout by rows (lineItemCount per row), a horizontal direction by columns
(lineItemCount per column).
*
* The default value of this property is UICollectionViewScrollDirectionVertical.
*/
@property (nonatomic, assign) UICollectionViewScrollDirection scrollDirection;
/**
* Defines the size of the unconstrained dimension of the items. Simply, for vertical layouts this is the height of the items, and for horizontal layouts this is the width of the items.
* Setting this value to 0 will make layout set the dimension to the average of the other dimenion on the same line. This is due to the layout taking account of dirty pixels, adding these extra pixels in the first X items on the line.
* For example, if using a vertical scrollDirection and a lineItemCount of 5 when the collectionView has a width of 104, the first 4 items on every line will have a width of 21, and the last 20 (21 + 21 + 21 + 21 + 20 = 104), so the height of the lines would be 21 (20.8 rounded).
*
* A value of 0 is the same as setting the `lineExtension` property to 0 `lineMultiplier` property to 1. Setting this value will ignore the `lineExtension` and `lineMultiplier` properties and set them to their default values. When used and set in Interface Builder, leave the other properties to Default and only set this property.
*
* The default value of this property is 0.
*
* @see lineMultiplier
* @see lineExtension
*
* @warning A negative value will throw an exception.
*/
@property (nonatomic, assign) IBInspectable CGFloat lineSize;
/**
* Defines a multipler of the unconstrained dimension of the items in relation to the strained dimension. Simply, for vertical layouts this value is multiplied by the width and used as the height of the items, and for horizontal layouts this value is multiplied by the height and used as the width of the items. The final dimension is rounded to a whole integer.
*
* A value of 1 is the same as setting the `lineSize` or `lineExtension` properties to 0.Setting this value will ignore the `lineSize` and `lineExtension` properties and set them to their default values. When used and set in Interface Builder, leave the other properties to Default and only set this property.
*
* The default value of this property is 1.
*
* @see lineSize
* @see lineExtension
*
* @warning A negative value will throw an exception.
*/
@property (nonatomic, assign) IBInspectable CGFloat lineMultiplier;
/**
* Defines a multipler of the unconstrained dimension of the items in relation to the strained dimension. Simply, for vertical layouts this value is added to the width and used as the height of the items, and for horizontal layouts this value is added to the height and used as the width of the items.
*
* A value of 0 is the same as setting the `lineSize` property to 0 `lineMultiplier` property to 1. Setting this value will ignore the `lineSize` and `lineMultiplier` properties and set them to their default values. When used and set in Interface Builder, leave the other properties to Default and only set this property.
*
* The default value of this property is 0.
*
* @see lineSize
* @see lineMultiplier
*
* @warning A negative value will throw an exception.
*/
@property (nonatomic, assign) IBInspectable CGFloat lineExtension;
/**
* Defines the maximum number of items allowed per line. Simply, for vertical layouts this is the number of columns,
and for horizontal layouts this is the number of rows. The layout accounts for adding the extra pixels to the first
X items on the line. Best case is that the useable width is exactly divisible by lineItemCount, worse case is that
(useable width) mod lineItemCount = (lineItemCount - 1) and that the first (lineItemCount - 1) items are 1 pixel
bigger.
*
* The default value of this property is 4.
*/
@property (nonatomic, assign) NSUInteger lineItemCount;
/**
* Defines the spacing of items on the same line of the layout. Simply, for vertical layouts this is the column
spacing, and for horizontal layouts this is the row spacing.
*
* The default value of this property is 0.
*/
@property (nonatomic, assign) CGFloat itemSpacing;
/**
* Defines the line spacing of the layout. Simply, for vertical layouts this is the row spacing, and for horizontal
layouts this is the column spacing.
*
* The default value of this property is 0.
*/
@property (nonatomic, assign) CGFloat lineSpacing;
/**
* To force sections to start on a new line set this property to YES. Otherwise the section will follow on on from
the previous one.
*
* The default value of this property is NO.
*/
@property (nonatomic, assign) BOOL sectionsStartOnNewLine;
示例
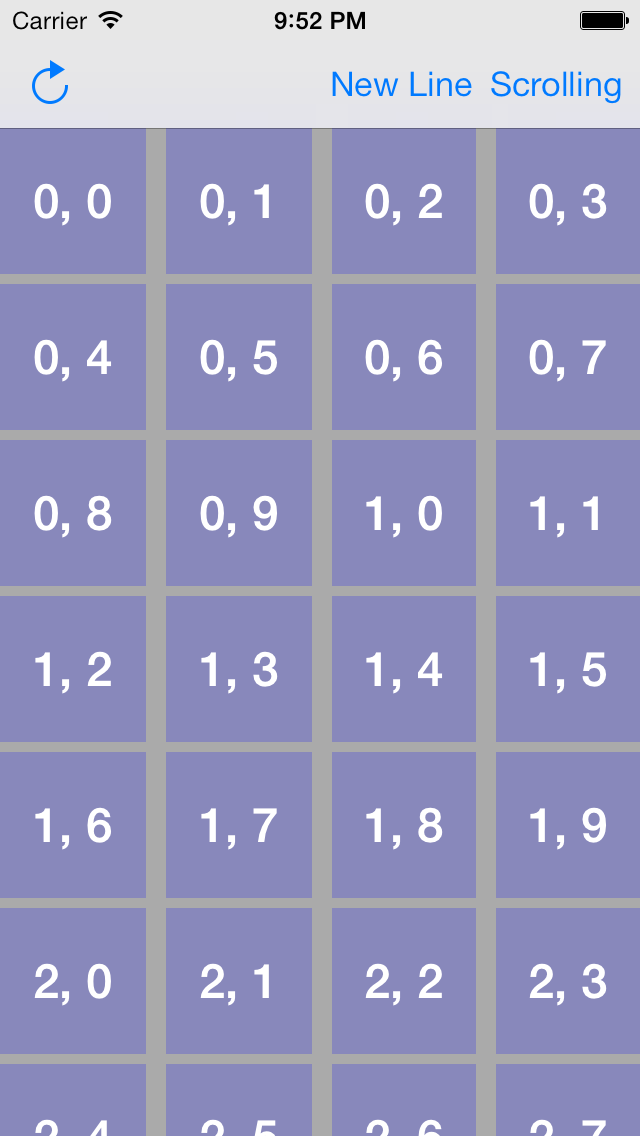
以下示例使用 lineSpacing 为 5 和 itemSpacing 为 10。每个部分从新的一行开始(sectionsStartOnNewLine 为 YES)。
这是与上述相同的例子,但 sectionsStartOnNewLine 为 NO。
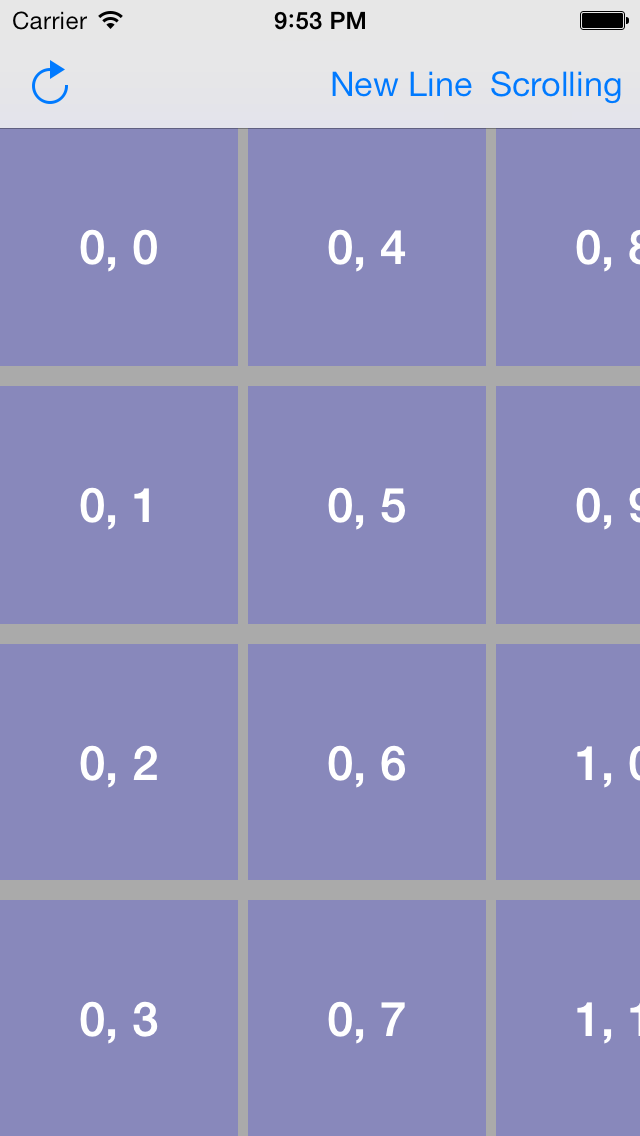
水平滚动