演示文稿 4.1.2
| 测试已测试 | ✓ |
| Lang语言 | SwiftSwift |
| 许可证 | MIT |
| Released最后发布 | 2018年3月 |
| SPM支持SPM | ✗ |
由Vadym Markov、Christoffer Winterkvist、Hyper Interaktiv AS维护。
演示文稿 4.1.2
- 由
- Hyper
- hyperoslo
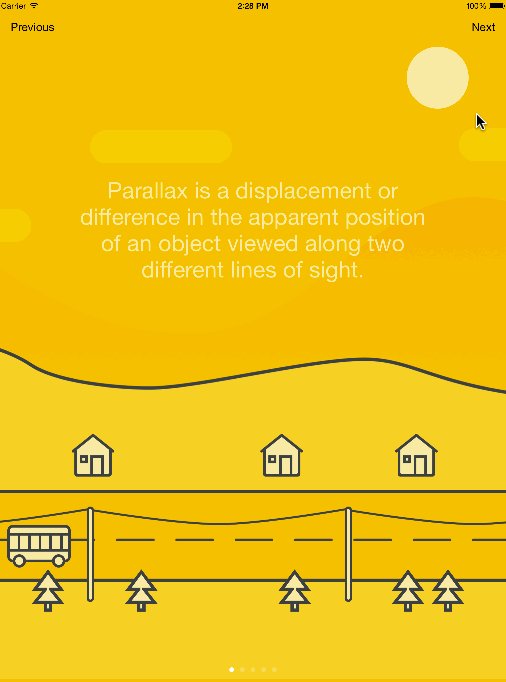
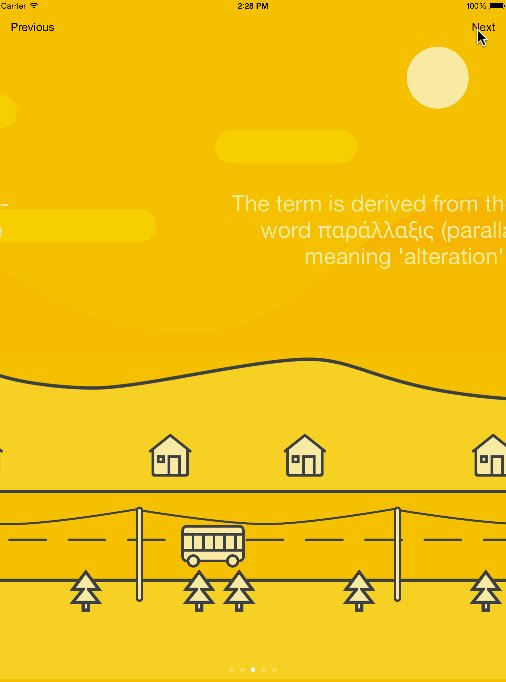
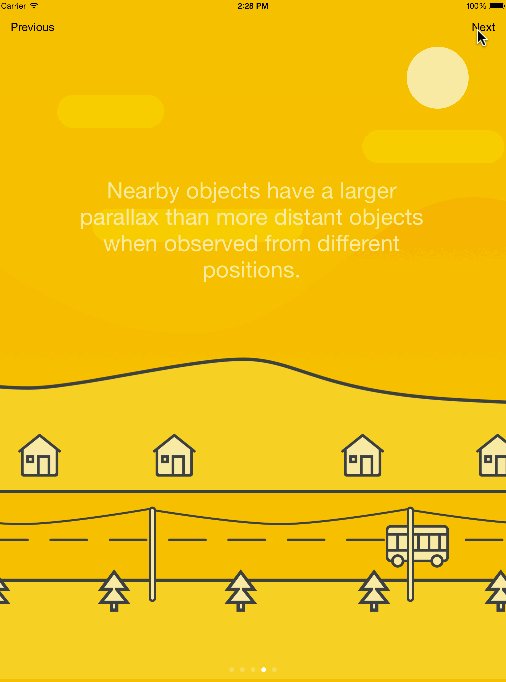
在寻找在iOS应用中显示内容的最容易方式吗?那么您就找到了正确的地方。演示文稿将帮助您以最小的努力制作教程、发布说明和任何类型的动画页面。
演示文稿具有以下特性
- 自定义定位:您可以使用Position进行基于百分比的定位声明。
- Content:用于自定义定位和动画的视图模型。它将您的百分比转换成后台的AutoLayout约束。
- 幻灯片:您可以使用任何类型的
UIViewController作为幻灯片。SlideController是您在页面上使用自定义定位和动画功能的良好伙伴。 - 背景:您可以为所有页面添加可见的视图。此外,在切换到特定页面时,也可以动画化这些视图。
- 动画:您可以轻松地动画化特定页面上视图的出现。
演示文稿在iPhone和iPad上均有效。您可以使用Swift和Objective-C使用它。
尝试我们的一些演示示例来查看其工作方式
pod try Presentation目录
使用方法
演示文稿控制器
import Presentation
let viewController1 = UIViewController()
viewController1.title = "Controller A"
let viewController2 = UIViewController()
viewController2.title = "Controller B"
let presentationController = PresentationController(pages: [viewController1, viewController2])如果这就是您需要的所有内容,请查看Pages。
定位
定位是百分比基准的;您可以使用left、right、top、bottom来设置位置。
let position = Position(left: 0.3, top: 0.4)内容视图模型
Content视图模型是位于UIView和定位之间的一层。默认情况下,当前位置是视图的中心,但也可以将其更改到视图的原点。
let view = UIView(frame: CGRect(x: 0, y: 0, width: 200, height: 100))
let position = Position(left: 0.3, top: 0.4)
let centeredContent = Content(view: label, position: position)
let originContent = Content(view: label, position: position, centered: false)幻灯片
let label = UILabel(frame: CGRect(x: 0, y: 0, width: 200, height: 100))
label.text = "Slide 1"
let position = Position(left: 0.3, top: 0.4)
let content = Content(view: label, position: position)
let controller = SlideController(contents: [content])
presentationController.add([controller])页面动画
let contents = ["Slide 1", "Slide 2", "Slide 3"].map { title -> Content in
let label = UILabel(frame: CGRect(x: 0, y: 0, width: 200, height: 100))
label.text = title
let position = Position(left: 0.3, top: 0.4)
return Content(view: label, position: position)
}
var slides = [SlideController]()
for index in 0...2 {
let content = contents[index]
let controller = SlideController(contents: [content])
let animation = TransitionAnimation(
content: content,
destination: Position(left: 0.5, top: content.initialPosition.top),
duration: 2.0,
dumping: 0.8,
reflective: true)
controller.add(animations: [animation])
slides.append(controller)
}
presentationController.add(slides)背景视图
let imageView = UIImageView(image: UIImage(named: "image"))
let content = Content(view: imageView, position: Position(left: -0.3, top: 0.2))
presentationController.addToBackground([content])
// Add pages animations
presentationController.add(animations: [
TransitionAnimation(content: content, destination: Position(left: 0.2, top: 0.2))],
forPage: 0)
presentationController.add(animations: [
TransitionAnimation(content: content, destination: Position(left: 0.3, top: 0.2))],
forPage: 1)安装
演示文稿通过CocoaPods提供。要安装它,只需将以下行添加到您的Podfile中
pod 'Presentation'演示文稿也通过Carthage提供
要安装,只需将以下内容写入Cartfile中
github "hyperoslo/Presentation"组件
演示文稿的实现离不开以下组件的帮助
-
Pages:设置
UIPageViewController的最简单方式 -
Cartography:帮助您以声明性的方式设置Auto Layout约束,无需任何字符串类型字面量!
贡献
请参阅我们的操作手册以获取有关贡献的指南。
致谢
Hyper制作了这个工具。我们是一家热衷于优质代码和愉悦用户体验的数字通信代理机构。如果您正在使用这个库,我们可能希望雇佣您(我们考虑远程员工;唯一的要求是您必须是出色的)。
许可证
演示文稿可在MIT许可证下使用。参见LICENSE。