Persei
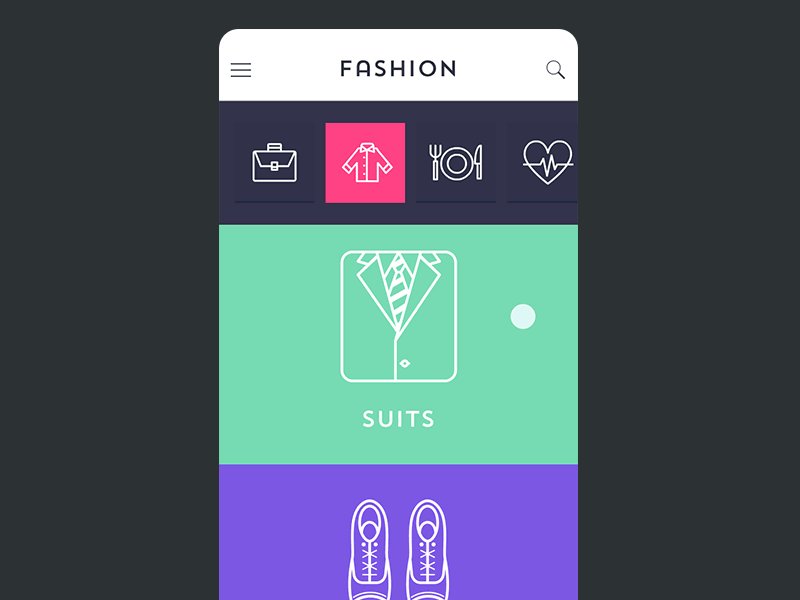
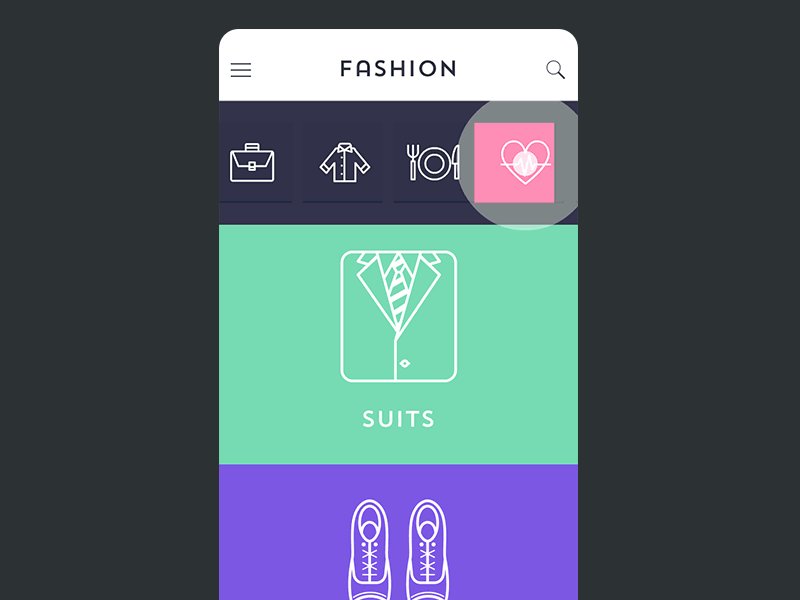
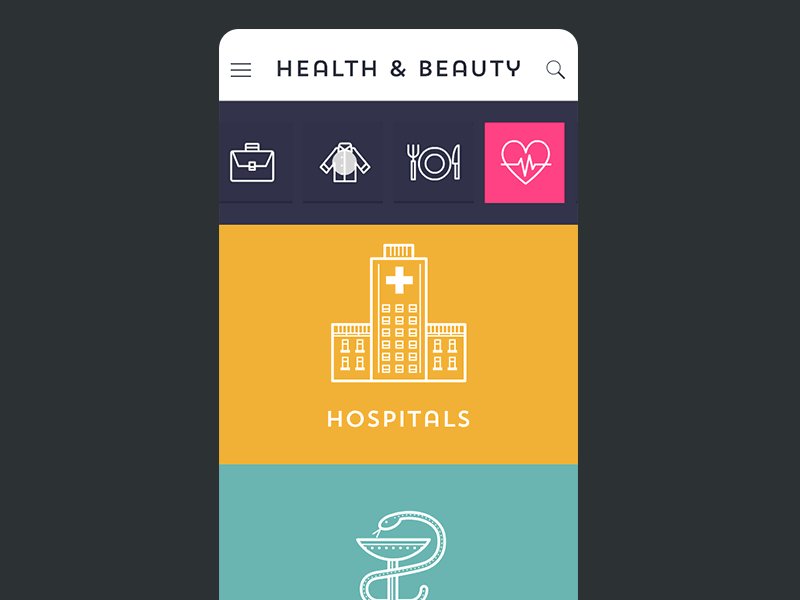
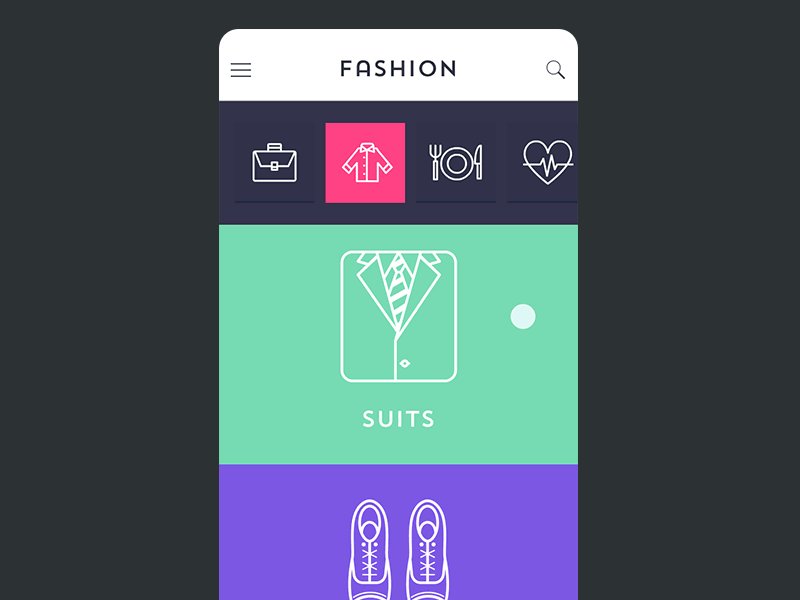
使用 Swift 编写的 UITableView / UICollectionView / UIScrollView 的动画式顶部菜单!
由 Yalantis 制作。
查看这个 Dribbble 项目
查看这个 Behance 项目
支持的 Swift 版本
| Swift 版本 | Persei |
|---|---|
| 1.x | 1.1 |
| 2.x | 2.0 |
| 3.x | 3.0 |
| 4.x | 3.1 |
| 5.x | 4.0 |
安装
CocoaPods
use_frameworks!
pod 'Persei', '~> 4.0'Carthage
github "Yalantis/Persei" ~> 4.0手动安装
对于不支持内嵌框架的目标应用,如iOS 7,可以通过直接将Persei文件夹中的源文件包含进来来集成Persei,可选地将顶级类型包装在
struct Persei中,来模拟命名空间。是的,这很糟糕。
- 在终端中,先
cd到你的顶级项目目录,然后输入命令git submodule add https://github.com/yalantis/Persei.git将Persei添加为子模块 - 打开
Persei文件夹,将Persei.xcodeproj拖动到你的应用项目文件导航器中。 - 在Xcode中,通过点击左上角的蓝色项目图标,然后在侧边栏的“Targets”标题下选择应用程序目标来导航到目标配置窗口。
- 确保
Persei.framework的部署目标与应用目标的部署目标相匹配。 - 在那个窗口的顶部标签栏中,打开“Build Phases”选项卡。
- 展开“Target Dependencies”组,并添加
Persei.framework。 - 展开“Link Binary With Libraries”组,并添加
SideMenu.framework。 - 在面板右上角的
+按钮上点击,选择“New Copy Files Phase”。将这个新阶段重命名为“Copy Frameworks”,设置“Destination”为“Frameworks”,并添加Persei.framework。
使用方法
导入Persei模块
import PerseiInit
let menu = MenuView()
tableView.addSubview(menu)配置项目
为了设置项目,你需要实例化一个MenuItem类型的数组。
let items = feedModes.map { mode: SomeYourCustomFeedMode -> MenuItem in
return MenuItem(image: mode.image)
}
menu.items = items处理选择
您可以通过手动指定来指定选中项。
menu.selectedIndex = 3注意,selectedIndex 被声明为 Int?,并在menu.items = nil的情况下为 nil。
此外,您可以通过实现 MenuViewDelegate 来接收有关选择更改的通知。
// during init
menu.delegate = self
// actual implementation
extension FeedViewController: MenuViewDelegate {
func menu(menu: MenuView, didSelectItemAt index: Int) {
dataSource.mode = feedModes[index] // alter mode of dataSource
tableView.reload() // update tableView
}
}手动显示菜单
菜单可以通过按钮点击来显示。
func menuButtonSelected(sender: UIControl) {
menu.revealed = !menu.revealed
// or animated
menu.setRevealed(true, animated: true)
}内容重力
使用contentViewGravity来控制粘贴行为。有3种可用的选项
- 顶部:使
contentView粘贴到视图的顶部位置 - 居中:将
contentView对齐到拉伸视图的中间 - 底部:使
contentView粘贴到底部
定制
MenuItem声明了一系列属性,这些属性允许您自定义项目外观。
struct MenuItem {
var image: UIImage // default image
var highlightedImage: UIImage? // image used during selection
var backgroundColor: UIColor // default background color
var highlightedBackgroundColor: UIColor // background color used during selection
var shadowColor: UIColor // color of bottom 2px shadow line
}您还可以利用backgroundColor或backgroundImage来配置MenuView的背景。注意,图像应该是可缩放的。
let menu = MenuView()
menu.backgroundImage = UIImage(named: "top_menu_background")高级定制
- 我可以用UIImageView来代替吗?
- 当然可以!直接派生 / 使用
StickyHeaderView。它提供了布局、定位和显示控制。你只需要将你的自定义视图(动画年猫 UIImageView)分配给contentView
let headerView = StickyHeaderView()
let imageView = UIImageView(...)
headerView.contentView = imageView显然,你的自定义视图可以有不同的高度
headerView.contentHeight = image.size.height以及控制触发头部分开/关闭的距离
headerView.threshold = 0.5阈值是一个0到1之间的浮点值,表示用户需要拖动头部多少距离才能显示。
让我们知道吧!
如果您能将使用我们组件的项目链接发送给我们,我们将感到非常高兴。只需发送电子邮件到 [email protected]。如果您对动画有任何问题或建议,也请告知。
顺便说一下,我们计划发布更多用代码包裹的精彩内容以及关于如何将iOS(Android)UI做得更好的教程。请继续关注!
许可协议
The MIT License (MIT)
Copyright © 2017 Yalantis
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in
all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
THE SOFTWARE.