NUI 0.5.5
| 测试已测试 | ✓ |
| Lang语言 | Obj-CObjective C |
| 许可证 | MIT |
| 发布上次发布 | 2015年4月 |
由Tony Mann,Tom Benner,Tim Bodeit,Stunner维护。
NUI 0.5.5
- 作者
- Tom Benner
使用样式表来美化 iOS 应用,类似于 CSS
描述
NUI 是一个适用于 iOS 的 UI 库,允许您使用样式表来美化 UI 元素,类似于 CSS。它让您能在几分钟内美化整个应用。
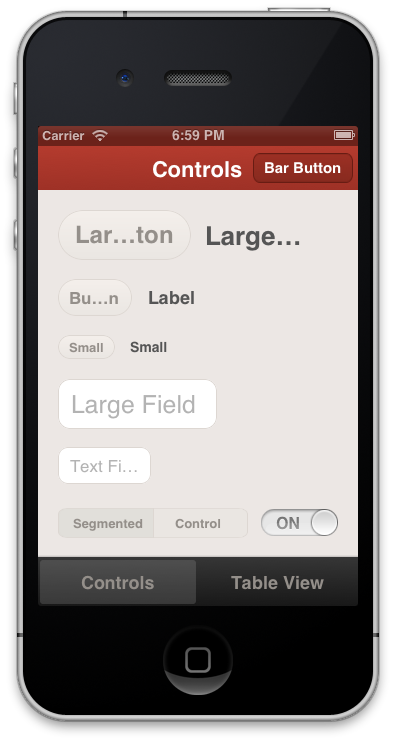
默认的样式如下:
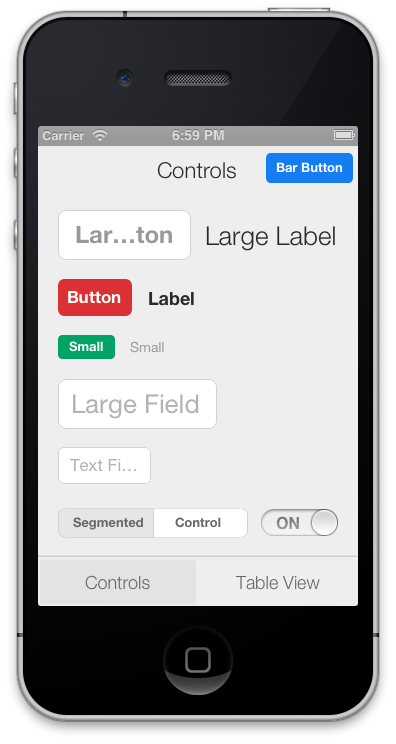
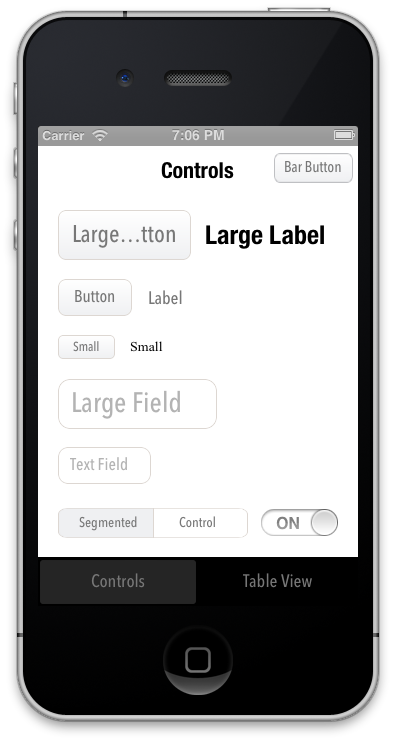
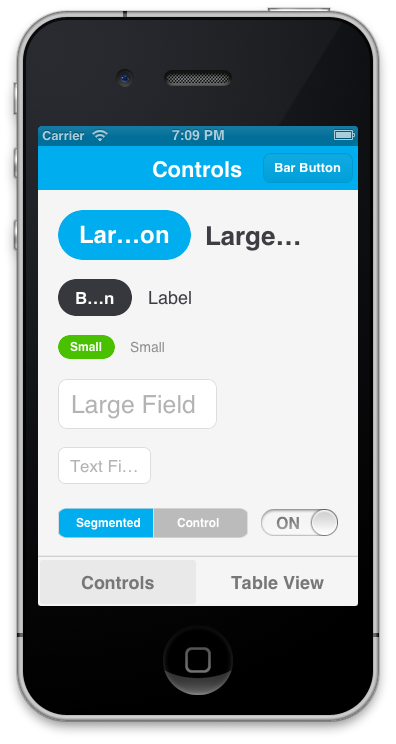
不过,这些样式很容易修改。例如,上面的样式声明就像这样链接。这里有一些定义在这里的主题示例。
样式使用类似 CSS 的语法进行声明,并支持变量
@primaryFontName: HelveticaNeue;
@secondaryFontName: HelveticaNeue-Light;
@primaryFontColor: #333333;
@primaryBackgroundColor: #E6E6E6;
Button {
background-color: @primaryBackgroundColor;
border-color: #A2A2A2;
border-width: @primaryBorderWidth;
font-color: @primaryFontColor;
font-color-highlighted: #999999;
font-name: @primaryFontName;
font-size: 18;
corner-radius: 7;
}
NavigationBar {
background-tint-color: @primaryBackgroundColor;
font-name: @secondaryFontName;
font-size: 20;
font-color: @primaryFontColor;
text-shadow-color: #666666;
text-shadow-offset: 1,1;
}NUI 允许您:
- 在几分钟内更新整个应用的外观
- 为多个应用保存主题
- 使用简单的规则设置 UI 元素的样式,例如设置
Button { border-color: #CCCCCC; } - 定义变量,如
@primaryFontName或@myBackgroundColor(类似于 Sass/LESS) - 避免查阅文档来找到如何更改特定 UI 元素的样式
- 快速创建自定义样式类
- 在应用运行时修改应用的样式
一些令人兴奋的特性即将推出,并非常鼓励贡献。请参阅FAQ。
安装
用法
将 NUI 添加到项目中后,您可以通过简单地编辑 NUIStyle.nss 来修改您应用的外观。如果您不想修改 NUI 的文件,可以将 NUIStyle.nss 拷贝到您的应用中,重命名它(例如 MyTheme.nss),然后将 [NUISettings init] 替换为 [NUISettings initWithStylesheet:@"MyTheme"];(安装步骤中的第 4 步)。
由于 UIKit 使用简单 UI 组件构建更复杂的 UI 组件的性质,NUI 在某些非常罕见的情况下不会美化某些 UIKit 组件。如果您需要为这些情况应用样式,只需使用 NUIRenderer 即可。
[NUIRenderer renderButton:myButton];这将使用 'Button' 样式。您也可以指定一个自定义类
[NUIRenderer renderButton:myButton withClass:@"LargeButton"]注意:NUI 以前要求您将元素继承自一个 NUI 类,但现在已经不再是这种情况。有关详细信息,请参阅下面的“从子类迁移到分类”。
编辑样式规则
NUIStyle.nss 包含所有样式规则。例如,规则 Button { font-name: Helvetica; } 会修改每个 UIButton 的字体名称。
格式应自解释,但这里有一些注意事项
- 样式变量定义在顶部,但您可以随意添加/修改/删除。
- 您可以使一个元素继承多个样式类(请在下面查阅“创建自定义样式类”)。
要查看所有可用的属性和值,请参阅下面的“样式类和样式值类型”列表。
创建自定义样式类
您可以给元素添加自定义样式类(例如LargeButton),并使用Button:LargeButton这种形式使这些类继承一个或多个其他样式类。要跳过特定元素NUI的样式,请将类设置为none。您可以在Interface Builder中或编程方式下设置元素样式类。
在Interface Builder中设置元素的样式类
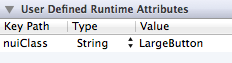
为此,您需要为元素设置一个运行时属性(在Identity Inspector > 用户定义的运行时属性,点击+)。设置键路径为nuiClass,类型为String,值为LargeButton(或Button:MyButton)。
编程方式设置元素的样式类
为此,您需要导入元素的NUI类别。如果您正在样式化UIButton,您需要导入
#import "UIButton+NUI.h"然后,您可以在元素上设置nuiClass
myButton.nuiClass = @"LargeButton";注意。一个样式类可以继承无限数量的样式规则,因此如果您想要创建样式规则的组,可以将nuiClass设置为类似@"MyStyleGroup1:MyStyleGroup2:MyButton"的值。
排除视图从NUI的样式
如果您想要防止特定的视图类被样式化(例如,第三方已样式的UI元素),您可以在NSS中指定这些。
Button {
exclude-views: UIAlertButton;
exclude-subviews: UITableViewCell,TDBadgedCell,UITextField;
}-
exclude-views会阻止NUI将Button样式应用于指定类的视图 -
exclude-subviews会阻止NUI将`Button`样式应用于指定类的视图的子视图
如果您想要全局阻止特定视图类被样式化(无论样式类),您可以使用+[NUISettings setGlobalExclusions:]来做。
int main(int argc, char *argv[])
{
@autoreleasepool {
[NUISettings init];
[NUISettings setGlobalExclusions:@[@"ABMemberCell", @"ABMultiCell"]];
return UIApplicationMain(argc, argv, nil, NSStringFromClass([MyAppDelegate class]));
}
}特定于设备或方向的样式
您可以使用@media查询来仅为特定设备和一个或多个方向应用样式或变量定义。
@media (device:ipad) {
/* styles or definitions for iPad */
}
@media (device:iphone) {
/* styles or definitions for iPhone */
}
@media (orientation:landscape) {
/* styles or definitions for landscape orientation */
}
@media (orientation:portrait) {
/* styles or definitions for portrait orientation */
}
@media (orientation:portrait) and (device:ipad) {
/* styles or definitions for portrait orientation on iPad */
}
在应用程序运行时修改样式
要为此,请在main.m中[NUISettings init];之后添加以下行,将@"/path/to/Style.nss"替换为您的.nss文件的绝对路径(例如/Users/myusername/projects/ios/MyApp/Style.nss)
[NUISettings setAutoUpdatePath:@"/path/to/Style.nss"];现在,每当您在应用程序运行时修改和保存.nss文件时,新更改将立即应用,无需重新构建应用程序。这将大大加快样式化过程。当您创建发布版本时,请删除此行。
创建自定义主题
因为所有样式规则都包含在 NUIStyle.nss 中,所以很容易创建一个可以在其他项目中重复使用的 NUI 主题。如果您制作了您喜欢的主题,请告诉我,我很可能会很乐意将其包含在这个仓库中。
从子类迁移到类组
NUI 0.1 版本要求您手动使您的应用程序 UI 组件继承自 NUI 类(例如 NUIButton)。NUI 现在不再需要这样做,因为它使用 UIKit 类别而不是子类。如果您以前使用过 NUI 0.1 并更新到 NUI 的新版本,您只需取消设置那些自定义类即可,例如,UIButton 就简单地是 UIButton,而不是 NUIButton(这可以在 Identity Inspector > Custom Class 中完成,或者在进行应用程序代码时完成)。
样式类
以下是所有可用的样式类,它们对应的 UI 组件类以及它们支持的性质。值类型(例如 Color,Gradient)在样式值类型中描述。
BarButton
UIBarButtonItem
- 背景颜色 (Color)
- 背景颜色-top/背景颜色-bottom (Gradient)
- 背景颜色-高亮显示 (Color)
- 背景图片 (Image)
- 背景图片内边距 (Box)
- 背景混色颜色 (Color)
- 边框颜色 (Color)
- 边框宽度 (Number)
- 圆角半径 (Number)
- 字体颜色 (Color)
- 字体名称 (FontName)
- 字体大小 (Number)
- 文本阴影颜色 (Color)
- 文本阴影偏移 (Offset)
BarButtonBack
UIBarButtonItem 返回按钮,继承自 BarButton
- 背景颜色 (Color)
- 背景图片 (Image)
- 背景图片内边距 (Box)
- 背景混色颜色 (Color)
- 边框颜色 (Color)
- 边框宽度 (Number)
- 圆角半径 (Number)
- 字体颜色 (Color)
- 字体名称 (FontName)
- 字体大小 (Number)
- 文本阴影颜色 (Color)
- 文本阴影偏移 (Offset)
按钮
UIButton
- 背景颜色 (Color)
- 背景颜色-top/背景颜色-bottom (Gradient)
- 禁用背景颜色 (Color)
- 背景颜色-高亮显示 (Color)
- 选择背景颜色 (Color)
- 选择高亮显示背景颜色 (Color)
- 背景图片 (Image)
- 背景图片内边距 (Box)
- 禁用背景图片 (Image)
- 禁用背景图片内边距 (Box)
- 高亮显示背景图片 (Image)
- 高亮显示背景图片内边距 (Box)
- 选择背景图片 (Image)
- 选择背景图片内边距 (Box)
- 选择禁用背景图片 (Image)
- 选择禁用背景图片内边距 (Box)
- 选择高亮显示背景图片 (Image)
- 选择高亮显示背景图片内边距 (Box)
- 边框颜色 (Color)
- 边框宽度 (Number)
- 内容内边距 (Box)
- 圆角半径 (Number)
- 字体颜色 (Color)
- 禁用字体颜色 (Color)
- 高亮显示字体颜色 (Color)
- 选择字体颜色 (Color)
- 选择禁用字体颜色 (Color)
- 选择高亮显示字体颜色 (Color)
- 字体名称 (FontName)
- 字体大小 (Number)
- 高度 (Number)
- 图像 (Image)
- 图像内边距 (Box)
- 禁用图像 (Image)
- 禁用图像内边距 (Box)
- 高亮显示图像 (Image)
- 高亮显示图像内边距 (Box)
- 选择图像 (Image)
- 选择图像内边距 (Box)
- 选择禁用图像 (Image)
- 选择禁用图像内边距 (Box)
- 选择高亮显示图像 (Image)
- 选择高亮显示图像内边距 (Box)
- 填充 (Box)
- 阴影颜色 (Color)
- 阴影偏移 (Offset)
- 阴影不透明度 (Number)
- 阴影半径 (Number)
- 文字对齐 (TextAlign)
- 文字透明度 (Number)
- 文字自动适应 (Boolean)
- 文本阴影颜色 (Color)
- 禁用文本阴影颜色 (Color)
- 高亮显示文本阴影颜色 (Color)
- 选择文本阴影颜色 (Color)
- 选择禁用文本阴影颜色 (Color)
- 选择高亮显示文本阴影颜色 (Color)
- 文本阴影偏移 (Offset)
- 文本转换 (TextTransform)
- 标题内边距 (Box)
- 宽度 (Number)
控件
UIControl
- 背景颜色 (Color)
- 背景图片 (Image)
- 边框颜色 (Color)
- 边框宽度 (Number)
- 圆角半径 (Number)
- 阴影颜色 (Color)
- 阴影偏移 (Offset)
- 阴影不透明度 (Number)
- 阴影半径 (Number)
标签
UILabel
- 背景颜色 (Color)
- 边框颜色 (Color)
- 边框宽度 (Number)
- 圆角半径 (Number)
- 字体颜色 (Color)
- 高亮显示字体颜色 (Color)
- 字体名称 (FontName)
- 字体大小 (Number)
- 高度 (Number)
- 阴影颜色 (Color)
- 阴影偏移 (Offset)
- 阴影不透明度 (Number)
- 阴影半径 (Number)
- 文字对齐 (TextAlign)
- 文字透明度 (Number)
- 文字自动适应 (Boolean)
- 文本阴影颜色 (Color)
- 文本阴影偏移 (Offset)
- 文本转换 (TextTransform)
- 宽度 (Number)
导航栏
UINavigationBar
- bar-tint-color (颜色)
- 背景颜色 (Color)
- 背景颜色-top/背景颜色-bottom (Gradient)
- 背景图片 (Image)
- 背景图片内边距 (Box)
- 背景混色颜色 (Color)
- 字体颜色 (Color)
- 字体名称 (FontName)
- 字体大小 (Number)
- shadow-image (图像)
- 文本阴影颜色 (Color)
- 文本阴影偏移 (Offset)
- title-vertical-offset (数字)
进度
UIProgressView
- progress-image (图像)
- progress-tint-color (颜色)
- track-image (图像)
- track-tint-color (颜色)
- 宽度 (Number)
搜索栏
UISearchBar
- 背景颜色 (Color)
- 背景颜色-top/背景颜色-bottom (Gradient)
- 背景图片 (Image)
- 背景混色颜色 (Color)
- scope-background-color (颜色)
- scope-background-image (图像)
搜索按钮
UISearchBar button,继承自 Button
见 Button
搜索栏范围栏
UISearchBar 范围栏,继承自 SegmentedControl
见 SegmentedControl
分段控制
UISegmentedControl
- 背景颜色 (Color)
- 选择背景颜色 (Color)
- 背景图片 (Image)
- 背景图片内边距 (Box)
- 选择背景图片 (Image)
- 选择背景图片内边距 (Box)
- 背景混色颜色 (Color)
- 边框颜色 (Color)
- 边框宽度 (Number)
- 圆角半径 (Number)
- divider-color (颜色)
- divider-image (图像)
- 字体颜色 (Color)
- 选择字体颜色 (Color)
- 字体名称 (FontName)
- 字体大小 (Number)
- 文本阴影颜色 (Color)
- 选择文本阴影颜色 (Color)
- 文本阴影偏移 (Offset)
- text-shadow-offset-selected (偏移量)
滑块
UISlider
- minimum-track-tint-color (颜色)
- maximum-track-tint-color (颜色)
- minimum-value-image (图像)
- maximum-value-image (图像)
- thumb-image (图像)
- thumb-tint-color (颜色)
开关
UISwitch
- 背景颜色 (Color)
- off-image (图像)
- off-image-insets (框)
- on-image (图像)
- on-image-insets (框)
- on-tint-color (颜色)
- thumb-tint-color (颜色)
- tint-color (颜色)
标签栏
UITabBar
- 背景颜色 (Color)
- 背景颜色-top/背景颜色-bottom (Gradient)
- 背景图片 (Image)
- 背景图片内边距 (Box)
- 背景混色颜色 (Color)
- selected-image (图像)
- selected-image-tint-color (颜色)
标签栏项
UITabBarItem
- 选择背景图片 (Image)
- 选择背景图片内边距 (Box)
- finished-image (图像)
- finished-image-selected (图像)
- 字体颜色 (Color)
- 选择字体颜色 (Color)
- 字体名称 (FontName)
- 字体大小 (Number)
- text-offset (偏移量)
- 文本阴影颜色 (Color)
- 文本阴影偏移 (Offset)
表格
UITableView
- 背景颜色 (Color)
- 背景颜色-top/背景颜色-bottom (Gradient)
- row-height (数字)
- separator-color (颜色)
- separator-style (SeparatorStyle)
表格单元
UITableViewCell
- 背景颜色 (Color)
- 背景颜色-top/背景颜色-bottom (Gradient)
- 选择背景颜色 (Color)
- background-color-top-selected/background-color-bottom-selected (渐变)
- 字体颜色 (Color)
- 高亮显示字体颜色 (Color)
- 字体名称 (FontName)
- 字体大小 (Number)
- 文字对齐 (TextAlign)
- 文字透明度 (Number)
- 文字自动适应 (Boolean)
- 文本阴影颜色 (Color)
- 文本阴影偏移 (Offset)
表格单元详情
UITableViewCell 的详情标签
- 字体颜色 (Color)
- 高亮显示字体颜色 (Color)
- 字体名称 (FontName)
- 字体大小 (Number)
- 文字对齐 (TextAlign)
- 文字透明度 (Number)
- 文字自动适应 (Boolean)
- 文本阴影颜色 (Color)
- 文本阴影偏移 (Offset)
工具栏
UIToolbar
- 背景颜色 (Color)
- background-image-top (图像)
- background-image-bottom (图像)
- background-image-top-landscape (图像)
- background-image-bottom-landscape (图像)
- 背景混色颜色 (Color)
- shadow-image (图像)
- shadow-image-top (图像)
- shadow-image-bottom (图像)
文本框
UITextField
- 背景颜色 (Color)
- 背景图片 (Image)
- 背景图片内边距 (Box)
- 边框颜色 (Color)
- border-style (边框样式)
- 边框宽度 (Number)
- 圆角半径 (Number)
- 字体颜色 (Color)
- 字体名称 (FontName)
- 字体大小 (Number)
- 高度 (Number)
- 填充 (Box)
- 阴影颜色 (Color)
- 阴影偏移 (Offset)
- 阴影不透明度 (Number)
- 阴影半径 (Number)
- vertical-align (垂直对齐)
- 宽度 (Number)
文本视图
UITextView
- 字体颜色 (Color)
- 字体名称 (FontName)
- 字体大小 (Number)
- 填充 (Box)
视图
UIView
- 背景颜色 (Color)
- 背景图片 (Image)
- 边框颜色 (Color)
- 边框宽度 (Number)
- 圆角半径 (Number)
- 高度 (Number)
- 阴影颜色 (Color)
- 阴影偏移 (Offset)
- 阴影不透明度 (Number)
- 阴影半径 (Number)
- 宽度 (Number)
窗口
UIWindow
- 背景颜色 (Color)
样式值类型
-
布尔值 - 一个布尔值(
true或false) -
边框样式 - 一个边框样式,类似于 UITextBorderStyle 的渲染。接受的值有
none、line、bezel和rounded。 -
框 - 一系列 1 到 4 个整数,指定框的边框宽度。解释似 CSS 的
padding和margin属性(上、右、下、左)。例如:15(每个边框宽度为 15),10 15(顶部和底部的宽度为 10,右部和左部的宽度为 15) -
颜色 - 一个十六进制颜色(例如
#FF0000);一个 rgb、rgba、hsl 或 hsla 表达式(例如rgb(255,0,0)或hsla(0.5, 0, 1.0, 0.5));或 UIColor 有相关方法名的颜色名称(例如red、yellow、clear)。如果支持[UIColor redColor],那么red也是支持的。 -
字体名称 - 一个字体名称。查看可用的值 这里。也可以是
system、boldSystem或italicSystem。 - 渐变 - 两种颜色,将创建垂直渐变。需要在使用独立的 .nss 属性中定义 background-color-top 和 background-color-bottom。
-
图像 - 一个图像名称,如同
[UIImage imageNamed:name]中使用(例如MyImage.png)。 -
数字 - 一个数字(例如
-1、4.5) -
偏移 - 由水平和垂直值组成的两个数字偏移量(例如
-1,1) -
分隔符样式 - 一个分隔符样式,类似于 UITableViewSeparatorStyle 的渲染。接受的值有
none、single-line和single-line-etched。 -
文本对齐 - 一个文本对齐方式(例如
left、right、center) -
文本转换 - 一个文本转换(例如
uppercase、lowercase、capitalize、none) -
垂直对齐 - 一个垂直对齐方式(例如
top、center、bottom、fill)
常见问题解答
我如何贡献?
我们非常欣赏贡献者!NUI 包含了大量的功能,但仍有不少元素和属性不受支持。添加对新属性的支持很简单(请参阅 NUIButtonRenderer 中的示例)。还有许多令人兴奋的大型功能在 路线图 上等待开发。我们也在寻找新的主题,所以请随时添加它们!
这与 UIAppearance 相比有哪些优势?
UIAppearance 可以,但它不直观、耗时不长,且不支持 NUI 所做的那样的细致和大量样式修改。样式应该在一个简单的样式表中以简单的属性定义进行抽象;你不应该需要长时间盯着嵌套的调用方法,每次你要进行小量的样式修改时都必须查阅 Apple 的文档。
我的应用程序使用了 NUI;我可以在这里添加一个链接吗?
当然可以!请自在地将其添加到 使用 NUI 的应用程序。
你了解 Pixate 吗?
是的!它上市时间尚不清楚,它不会免费(指字面意义,也可能是引申意义),而且它的产品好坏仍然存在争议。我更偏好免费、轻量级的解决方案。
NUI 如何发音?
"New-ee"。(当然,它与 "GUI" 发音相似。)
许可证
NUI采用MIT许可证发布。请参见LICENSE文件以获取详细信息。