JSQMessagesViewController(《https://messagekit.github.io》)的社区驱动的替代品
目标
- 提供
🚨 安全的环境🚨 让其他人通过开源学习和成长。 - 让添加聊天
💬 到项目变得容易。 - 实现美丽且可定制的聊天 UI。
- 为 iOS 开源社区提供一个出色的开源项目。
- 帮助他人学习。
愿景
参见 VISION.md 了解目标、范围和技术考虑。
安装
CocoaPods 推荐
# Swift 5.3
pod 'MessageKit'Swift 5.0版本使用3.3.0版本
# Swift 5.0
pod 'MessageKit', '~> 3.3.0'Swift 4.2版本使用3.0.0版本
# Swift 4.2
pod 'MessageKit', '~> 3.0.0'Swift Package Manager
Swift 5.3在Xcode 12中增加了对Swift Package中的资源的支持。您可以通过输入它的仓库URL来将MessageKit包添加到项目中。
https://github.com/MessageKit/MessageKit
较老的Swift和XCode版本不支持通过SPM使用MessageKit。
手动
需求
- iOS 12或更高版本
- Swift 5.3或更高版本
对于iOS 11,请使用3.3.0版本
对于iOS 9和iOS 10,请使用3.1.1版本
入门指南
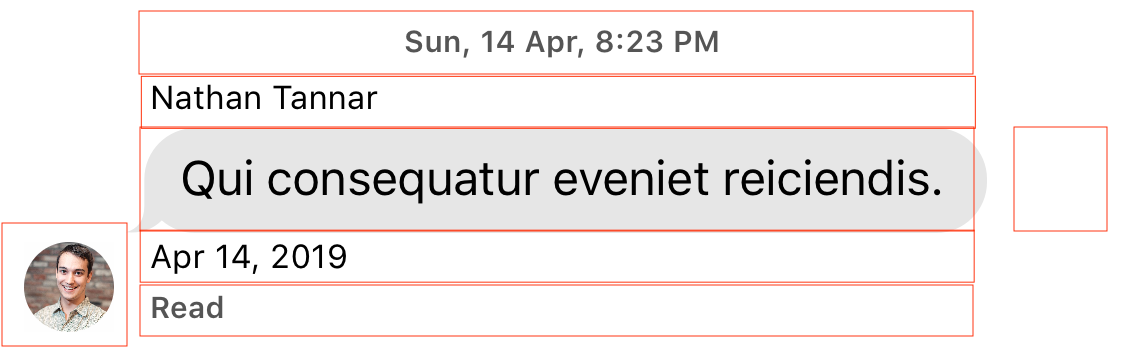
单元结构
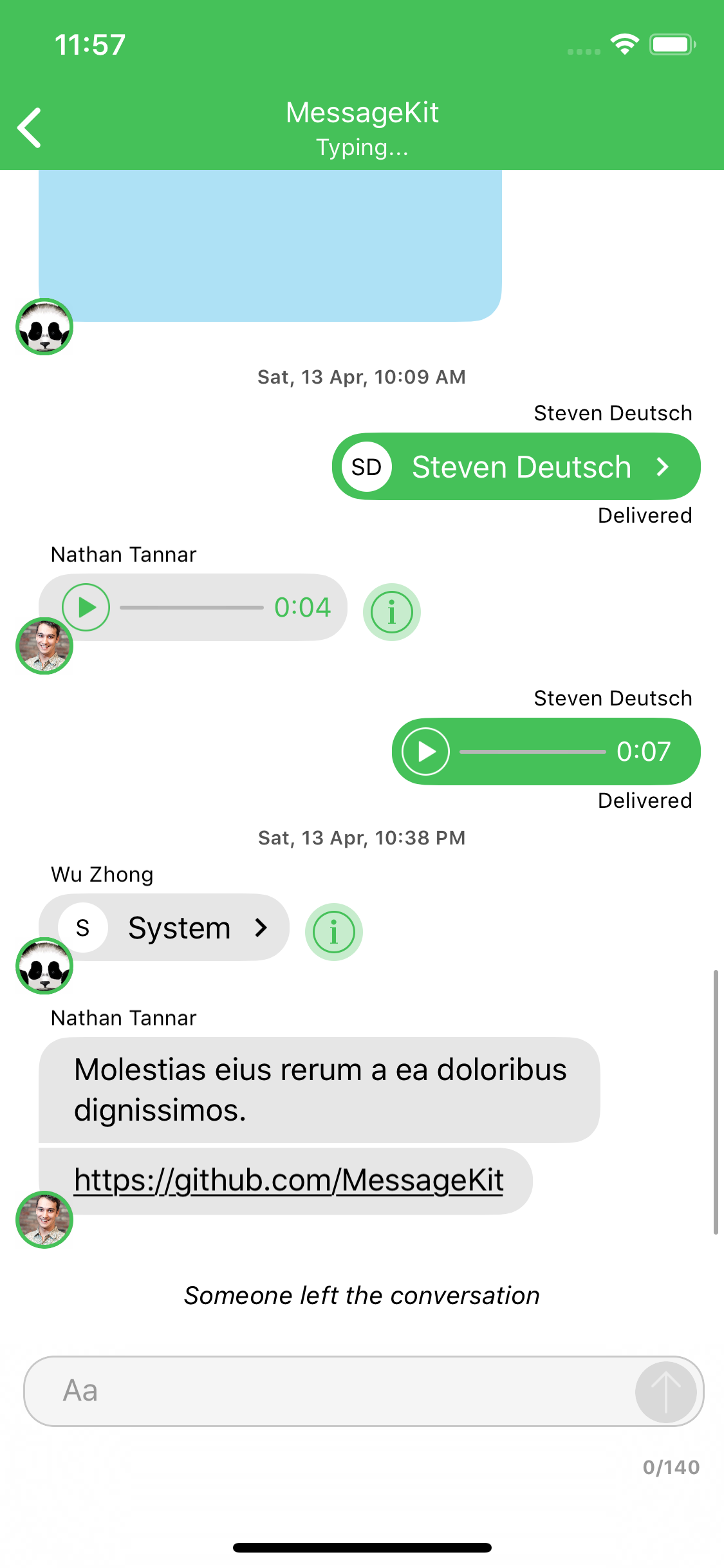
每个默认单元格都是《MessageContentCell》的子类,后者有7个部分。从上到下依次是:cellTopLabel、messageTopLabel、messageContainerView、messageBottomLabel、cellBottomLabel,分别在两侧有avatarView和accessoryView。上面显示的是基本的《TextMessageCell》,它使用《MessageLabel》作为主要内容。
这种结构允许你创建满足自己需求的布局,你可以自定义每个单元格的大小、外观和间距。如果你需要更高级的功能,可以实现自定义单元格,我们将在示例项目中展示如何实现。
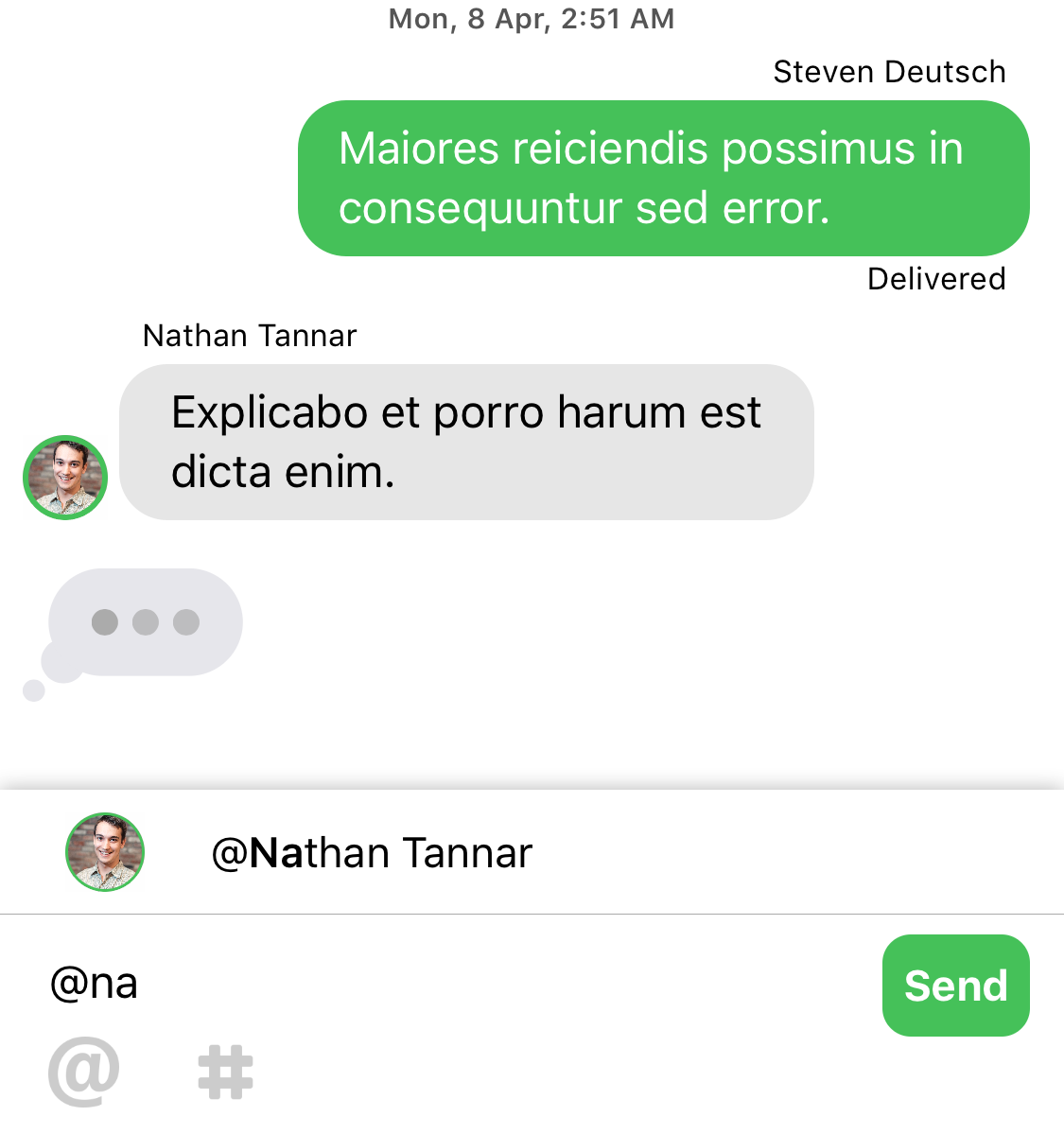
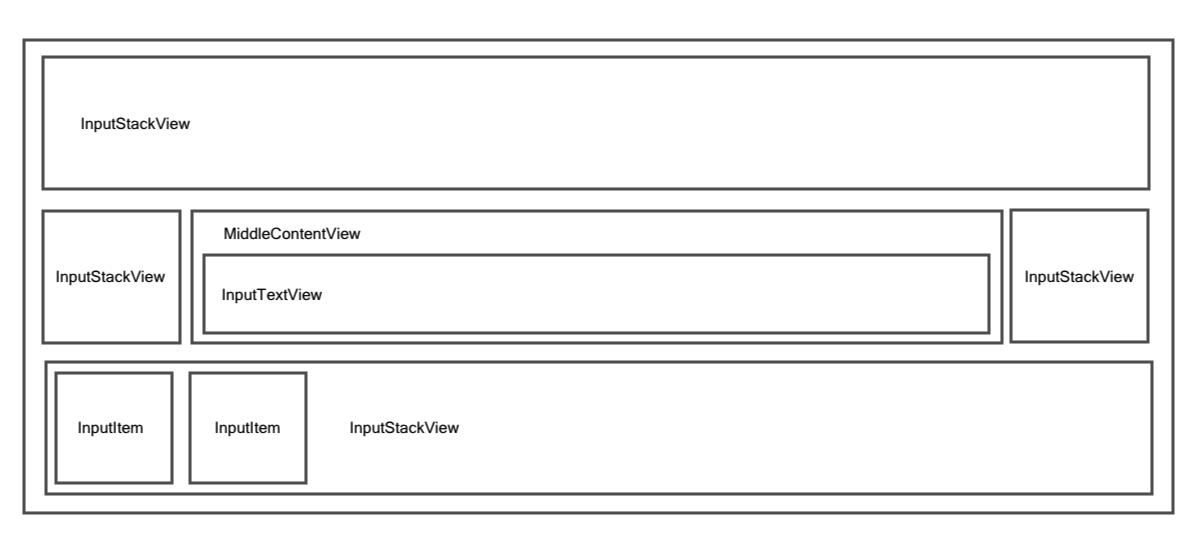
MessageInputBar 结构
由 InputBarAccessoryView 衍生的《MessageInputBar》是以灵活且健壮的方式创建任何您希望的输入布局的一种方法。它是自适应的,这意味着当用户输入时,它会增长以填充可用空间。它围绕 middleContentView 进行中心化,默认情况下它包含 InputTextView。它被 InputStackView 所环绕,会根据其子视图的 intrinsicContentSize 需求在高度上进行增长。有关如何针对您的需求调整布局的示例,请参阅示例项目。
指南
我们建议您先查看示例项目,或者在有 "messagekit" 标签的 Stack Overflow 上提出问题。您还可以查看这里 GitHub 的以前问题,带有 "问题" 标签。
有关如何使用 MessageInputBar 的更多信息,请参阅它所依赖的 InputBarAccessoryView。您还可以查看此简要指南
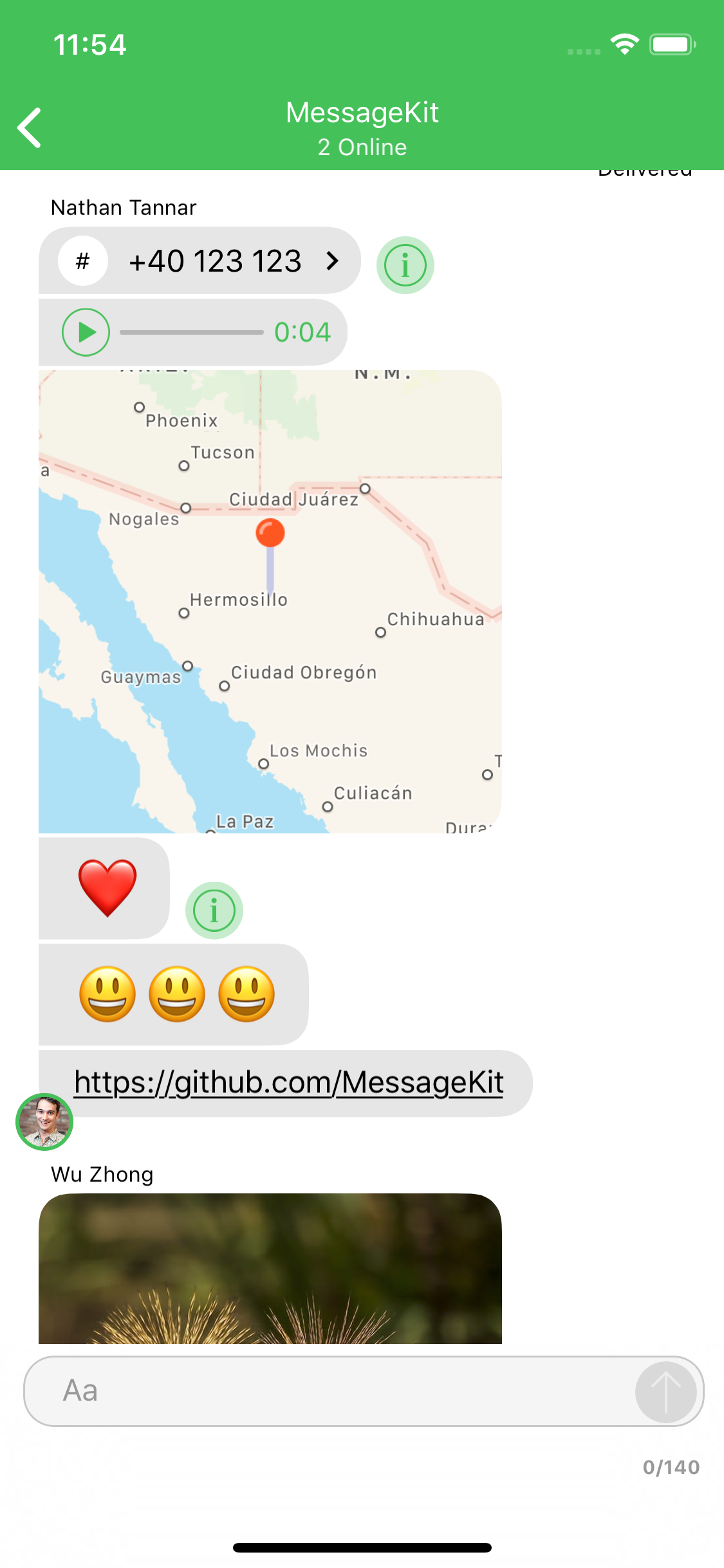
默认单元格
对于给定消息的渲染单元格类型基于 MessageKind
public enum MessageKind {
case text(String) // TextMessageCell
case attributedText(NSAttributedString) // TextMessageCell
case photo(MediaItem) // MediaMessageCell
case video(MediaItem) // MediaMessageCell
case location(LocationItem) // LocationMessageCell
case emoji(String) // TextMessageCell
case audio(AudioItem) // AudioMessageCell
case contact(ContactItem) // ContactMessageCell
case linkPreview(LinkItem) // LinkPreviewMessageCell
/// A custom message.
/// - Note: Using this case requires that you implement the following methods and handle this case:
/// - MessagesDataSource: customCell(for message: MessageType, at indexPath: IndexPath, in messagesCollectionView: MessagesCollectionView) -> UICollectionViewCell
/// - MessagesLayoutDelegate: customCellSizeCalculator(for message: MessageType, at indexPath: IndexPath, in messagesCollectionView: MessagesCollectionView) -> CellSizeCalculator
case custom(Any?)
}如果您选择使用 .custom 类型,您将负责所有单元格的布局。任何 UICollectionViewCell 都可以用于自定义单元格,这意味着您从 MessageDisplayDelegate 提供的任何样式都不会影响您的自定义单元格。即使您将单元格从 MessageContentCell 继承。更多关于自定义单元格的信息,请查阅 此处。
贡献
太棒了!请先查看以下事项。
- 请阅读我们的 行为准则。
- 查看 贡献指南。
- 加入我们的 Slack 并
🗣 不要拘束。 - 查看 当前问题,看看您是否可以解决其中的任何一个问题。
- 下载项目并查看当前代码库。通过打开新问题来提出任何改进建议。
- 查看 下一步是什么 部分
👇 了解我们即将前往的方向。 - 查看 StackOverflow。
- 安装 SwiftLint 以保持您的风格
 。
。 - 保持友善和乐于助人。
下一步是什么?
查看 发布,了解我们接下来要做什么。
联系
对 MessageKit 有问题或问题?创建一个 问题!
有兴趣为 MessageKit 贡献?点击此处加入我们的 Slack。
使用本库的应用程序
将您的应用程序添加到使用此库的应用程序列表,并提交一个_PULL_REQUEST_。
- Ring4
- Formacar
- HopUp
- MediQuo
- RappresentaMe
- WiseEyes
- SwiftHub
- Studievenn
- SmooveText
- COYO Engage
- HitchPin
- Charge Running
- HER
- Girlfriend Plus
- Noon Happen
请提供归属信息,我们将倍感荣幸。
核心团队
- @SD10, Steven Deutsch
- @nathantannar4, Nathan Tannar
- @zhongwuzw, Wu Zhong
- @austinwright, Austin Wright
- @kaspik, Jakub Kaspar
- @martinpucik, Martin Pucik
感谢
非常感谢该项目贡献者。
许可
MessageKit 采用MIT 许可协议发布。
灵感来源
灵感来自 JSQMessagesViewController