MaterialMotion 2.0.0
| 测试已测试 | ✓ |
| 语言语言 | SwiftSwift |
| 许可证 | Apache 2 |
| 发布最新版本 | 2017年5月 |
| SwiftSwift 版本 | 3.0 |
| SPM支持 SPM | ✗ |
由 Jeff Verkoeyen 维护。
MaterialMotion 2.0.0
- 作者:
- Material Motion 作者
Material Motion
由 Core Animation 驱动的反应式动画。
此库包含多种现成可用的 交互。交互注册到 MotionRuntime 实例上
// Store me for as long as the interactions should take effect.
let runtime = MotionRuntime(containerView: <#view#>)安装
使用方法
导入框架
import MaterialMotion您现在将能够访问所有 API。
示例应用/单元测试
运行以下命令以访问本地仓库副本并查看 Catalog 应用:
git clone https://github.com/material-motion/material-motion-swift.git
cd material-motion-swift
pod install
open MaterialMotion.xcworkspace案例分析
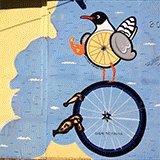
轮播图
轮播图的可滚动页面会响应它们的滚动位置进行缩放和淡出。
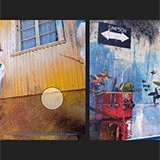
上下文转换
可以使用上下文视图在视图控制器间转换时创建一个连续性。在这个案例研究中,所选的图片是上下文视图。利用可抛出交互可以摇动视图以将其删除。
使用了: Draggable、Tossable、Transition、TransitionSpring 和 Tween。
浮动操作按钮转换
浮动操作按钮转换是一种上下文转换,它通过从浮动按钮动画扩展一个遮罩。
使用了: Transition 和 Tween。
材料扩展
使用非对称转换的材料设计转换。
使用了: Tween。
模态对话框
这是一个在现有上下文之上显示并可使用手势关闭的模态对话框。
使用了: Tossable 和 TransitionSpring。
下拉关闭
一个可通过对拖动手势进行取消的模态滚动视图控制器。
使用了: Tossable 和 TransitionSpring。
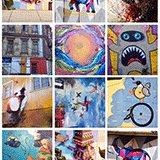
贴纸选择器
每张贴纸均可进行单独的直接操作,这意味着可以通过多点触控手势进行拖动、旋转和缩放。
使用DirectlyManipulable。
贡献
我们欢迎贡献!
查看我们的即将到来的里程碑。
许可证
根据Apache 2.0许可证授权。详细信息请参阅LICENSE文件。