MZRSlideInMenu 0.0.5
- 由
- Naoki Morita 和其他作者
- Naoki Morita
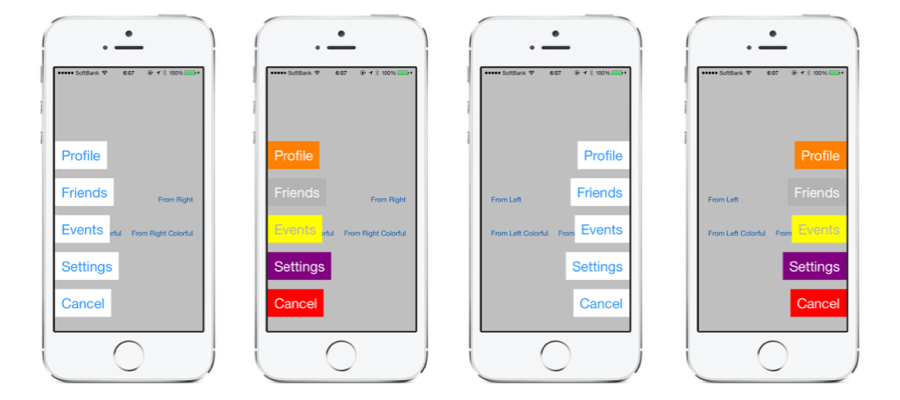
MZRSlideInMenu 是一个简单的 iOS 滑入菜单。当按钮被点击时,菜单会从左侧/右侧带有动画出现。易于安装和使用。用 MZRSlideInMenu 为您的应用程序添加额外的风味。
安装
手动
将 MZRSlideInMenu.h/.m 文件添加到您的项目中。然后,在您想要使用的地方添加 #import MZRSlideInMenu.h。就这样。
使用
简单
只需将下面的代码放在您想显示菜单的地方。
MZRSlideInMenu *menu = [[MZRSlideInMenu alloc] init];
[menu setDelegate:self];
[menu addMenuItemWithTitle:@"buttonTitle1"];
[menu addMenuItemWithTitle:@"buttonTitle1"];
[menu addMenuItemWithTitle:@"buttonTitle2"];
[menu addMenuItemWithTitle:@"buttonTitle3"];
[menu addMenuItemWithTitle:@"buttonTitle4"];
[menu showMenuFromLeft];
当菜单按钮被点击时,下面的委托会被调用的。
- (void)slideInMenu:(MZRSlideInMenu *)menuView didSelectAtIndex:(NSUInteger)index
{
NSString *buttonTitle = [menuView buttonTitleAtIndex:index];
NSLog(@"%@(%ld) tapped",buttonTitle, (long)index);
}
完成了!这是一个基本实现。
自定义
您可以通过访问 MZRSlideInMenu 的属性来更改设置。
菜单项还有一个方法。通过这个,您可以更改单个按钮的颜色和背景颜色。
- (void)addMenuItemWithTitle:(NSString *)title textColor:(UIColor *)textColor backgroundColor:(UIColor *)backgroundColor;
有关其他自定义项,请参阅示例或 MZRSlideInMenu.h 文件。
要求
- ARC
- iOS7 及以后
- 仅限 iPhone
许可
MIT 许可协议 (MIT)