MMDrawerController 0.6.0
- 由
- Kevin Harwood
相互移动抽屉控制器
MMDrawerController是一个侧边抽屉导航容器视图控制器,旨在支持那些越来越多地采用侧边抽屉范例的应用程序。该库旨在以轻量、专注的方式专门支持侧边抽屉导航,并暴露自定义动画以打开和关闭抽屉的能力。
文档
官方的 appledoc 文档可以在 CocoaDocs 找到。
安装 MMDrawerController
您可以使用 CocoaPods 在项目中安装 MMDrawerController。
pod 'MMDrawerController', '~> 0.5.7'创建抽屉控制器
创建一个MMDrawerController就像创建一个中心视图控制器和抽屉视图控制器一样简单,并初始化抽屉。
UIViewController * leftDrawer = [[UIViewController alloc] init];
UIViewController * center = [[UIViewController alloc] init];
UIViewController * rightDrawer = [[UIViewController alloc] init];
MMDrawerController * drawerController = [[MMDrawerController alloc]
initWithCenterViewController:center
leftDrawerViewController:leftDrawer
rightDrawerViewController:rightDrawer];功能
UINavigationController 支持
MMDrawerController无缝接受一个UINavigationController作为centerViewController,并将自动更新所有手势支持。此外,任何包含在UINavigationController内的子视图控制器都将能够通过下面的分类使用父抽屉控制器。
UIGestureRecognizer 支持
MMDrawerController通过两种掩码公开了打开和关闭抽屉的手势支持,一个用于打开,一个用于关闭。选项如下所示
-
MMOpenDrawerGestureMode
- MMOpenDrawerGestureModePanningNavigationBar:用户可以拖动导航栏上的任何地方以打开抽屉。
- MMOpenDrawerGestureModePanningCenterView:用户可以拖动中心视图上的任何地方以打开抽屉。
- MMOpenDrawerGestureModeBezelPanningCenterView:用户可以在边框的20点范围内开始拖动以打开抽屉。
- MMOpenDrawerGestureModeCustom:开发者可以提供一个回调块以确定是否应识别手势。更多信息请见下文。
-
MMCloseDrawerGestureMode
- MMCloseDrawerGestureModePanningNavigationBar:用户可以通过拖动导航栏上的任何地方来关闭抽屉。
- MMCloseDrawerGestureModePanningCenterView:用户可以通过在中心视图中任意位置进行滑动来关闭抽屉。
- MMCloseDrawerGestureModeBezelPanningCenterView:用户可以通过在中心视图边框内部任意位置开始滑动来关闭抽屉。
- MMCloseDrawerGestureModeTapNavigationBar:用户可以通过点击导航栏来关闭抽屉。
- MMCloseDrawerGestureModeTapCenterView:用户可以通过点击中心视图中任意位置来关闭抽屉。
- MMCloseDrawerGestureModePanningDrawerView:用户可以通过在抽屉视图中任意位置进行滑动来关闭抽屉。
- MMCloseDrawerGestureModeCustom:开发者可以通过提供一个回调块来确定是否识别手势。更多信息见下文。
您可以根据需要自由设置打开和关闭的组合。请注意,这些手势可能会影响发送给子视控器的触摸事件,因此请确保为您的应用程序适当的设置。例如,如果您的中心视图控制器是MKMapView,那么您不希望设置MMOpenDrawerGestureModePanningCenterView,因为它会拦截地图移动的滑动意图。
自定义手势识别器支持
从版本0.3.0开始,您现在可以使用setGestureShouldRecognizeTouchBlock:方法提供一个回调块来确定是否识别手势。此方法提供了三个参数 - 抽屉控制器、手势和触摸。作为开发者,您负责检查这些元素并确定是否识别手势。注意,只有当您已在适当的面具上设置了MMOpenDrawerGestureModeCustom/MMCloseDrawerGestureModeCustom时,才会咨询此块。
例如,假设您有一个中心视图控制器,其中包含一些元素,并且您只想在触摸开始时在某个子视图中识别滑动手势来打开抽屉。您需要确保openDrawerGestureModeMask包含MMOpenDrawerGestureModeCustom,并且可以设置以下块
[myDrawerController
setGestureShouldRecognizeTouchBlock:^BOOL(MMDrawerController *drawerController, UIGestureRecognizer *gesture, UITouch *touch) {
BOOL shouldRecognizeTouch = NO;
if(drawerController.openSide == MMDrawerSideNone &&
[gesture isKindOfClass:[UIPanGestureRecognizer class]]){
UIView * customView = [drawerController.centerViewController myCustomSubview];
CGPoint location = [touch locationInView:customView];
shouldRecognizeTouch = (CGRectContainsPoint(customView.bounds, location));
}
return shouldRecognizeTouch;
}];请注意,您不希望openDrawerGestureModeMask包含MMOpenDrawerGestureModePanningCenterView,因为这会覆盖并自动应用,无论触摸在中心视图的哪个位置开始。
自定义抽屉开关动画
MMDrawerController提供了一个回调块,允许您在打开/关闭或滑动手势事件发生时为抽屉控制器实现自定义状态。在块内,您负责更新抽屉控制器的视觉状态,抽屉控制器将处理动画到该状态。
例如,为了在动画期间将侧抽屉控制器的alpha值从0设置为1,您将执行以下操作
[drawerController
setDrawerVisualStateBlock:^(MMDrawerController *drawerController, MMDrawerSide drawerSide, CGFloat percentVisible) {
UIViewController * sideDrawerViewController;
if(drawerSide == MMDrawerSideLeft){
sideDrawerViewController = drawerController.leftDrawerViewController;
}
else if(drawerSide == MMDrawerSideRight){
sideDrawerViewController = drawerController.rightDrawerViewController;
}
[sideDrawerViewController.view setAlpha:percentVisible];
}];此外,MMDrawerController还提供了一些预构建的动画,让您可以立即开始使用。这些作为项目的一个子规格包含在内,有关更多信息可以在下文中找到。
中心视图控制器交互模式
当抽屉打开时,您可以控制用户如何与中心视图控制器交互。
- MMDrawerOpenCenterInteractionModeNone:用户不能与中心视图的任何内容进行交互。
- MMDrawerOpenCenterInteractionModeFull:用户可以与中心视图的所有内容进行交互。
- MMDrawerOpenCenterInteractionModeNavigationBarOnly: 用户只能与导航栏上的内容进行交互。此设置允许菜单按钮仍能响应,当抽屉打开时,您可以切换抽屉关闭。这是默认设置。
从子视图控制器访问Drawer控制器
您可以使用UIViewController+MMDrawerController分类,以便从子视图控制器中直接查询drawerController。
状态恢复
从0.4.0版本开始,MMDrawerController支持iOS状态恢复。为了使MMDrawerController能够启用状态恢复,您必须设置drawer控制器的restorationIdentifier。如果您的centerViewController、leftDrawerViewController和rightDrawerViewController实例需要恢复,还必须为它们配置自己的restorationIdentifier(以及可选的restorationClass)。如果您的MMDrawerController在您的应用被发送到后台时有一个打开的抽屉,该状态也将被恢复。
iOS 7状态栏支持
子视图控制器支持
从iOS 7开始,子视图控制器将默认确定状态栏的状态,包括其风格以及是否隐藏。这意味着当打开侧边栏状态改变时,该值也会更新,这意味着一个侧边栏可以提供一个与中心视图控制器不同的值。
如果您不希望抽屉控制器咨询子视图控制器以确定此状态,您应子类化MMDrawerController,覆盖childViewControllerForStatusBarStyle和childViewControllerForStatusBarHidden,并返回nil。
自定义状态栏背景视图
如果您中心视图控制器和抽屉控制器之间存在对比度颜色,新iOS 7状态栏处理可能导致您的应用程序看起来不那么理想。从iOS 7开始,MMDrawerController支持在屏幕上方绘制一个自定义状态栏区域,以提供用于显示具有恒定颜色的状态栏的区域,同时在状态栏下方绘制自定义内容时不必担心导航栏的颜色或内容顶部是否侵入了状态栏之下。使用此功能基本上模仿了<= iOS 6.X的行为。
要启用自定义状态栏,简单地将showsStatusBarBackgroundView设置为YES。默认情况下,这将绘制一个黑色视图在状态栏下方,并将您的布局内容调整到状态栏以下。如果您需要自定义状态栏背景颜色,请将statusBarViewBackgroundColor设置为所需的颜色。
子类化
如果您计划子类化MMDrawerController,将MMDrawerController+Subclass.h导入到您的子类中,以便访问MMDrawerController的受保护方法。请注意,一些方法假定并且要求您调用super,因此请确保遵循此约定。
如果有特定的功能您需要,但这些方法不支持,请在一个GitHub问题上说明您的需求,我们可以尝试打开可以帮助您的方法。
功能特点
一些易于使用的小功能...
MMDrawerBarButtonItem
使用Paint Code,我们创建了一个标准菜单按钮,您可以在任何UINavigationBar中使用,并使其变成您想要的颜色。它作为库的子规范包含在内。祝您使用愉快。
从iOS 7开始,抽屉按钮现在以更细的线条绘制。此外,颜色方法已被弃用,颜色现在将由tintColor。确定。请注意,阴影也已弃用,以便与操作系统的设计主题更一致。
内置示例动画
为了使您尽可能容易地使用此库,我们创建了今天我们所看到的常见动画。只需包含MMDrawerVisualStates子规范,并使用任何预建视图状态。
例如,如果您想使用滑动和缩放动画,您可以这样做:
[drawerController setDrawerVisualStateBlock:[MMDrawerVisualState slideAndScaleVisualStateBlock]];就是这样...
以下是一些内置动画的快速列表
- 滑动:抽屉以与中心视图控制器相同的速度滑动。
- 滑动和缩放:抽屉同时滑动并缩放,同时从0.0到1.0alpha'ing。
- 招手门:抽屉沿着中心视图控制器上的铰链招手。
- 视差:抽屉以低于中心视图控制器的速度滑动,产生视差效果。
可拉伸抽屉
默认情况下,侧抽屉将拉伸以超出最大抽屉宽度,从而产生一种有趣的风景区。您可以通过将shouldStretchDrawer设置为NO来禁用此功能,或者您可以通过创建自定义视图状态块并设置当percentVisible大于1.0时自定义转换来创建自己的超射动画。
弹跳预览
为了让您的侧抽屉更易于发现,在用户首次启动应用时弹出抽屉可能很有帮助。您可以使用bouncePreviewForDrawerSide:completion:方法轻松完成此操作。
如果您想弹跳自定义距离,请使用bouncePreviewForDrawerSide:distance:completion:。
精致示例
我们决定使用从PaintCode生成的图形对示例进行一些美化。希望您喜欢它。
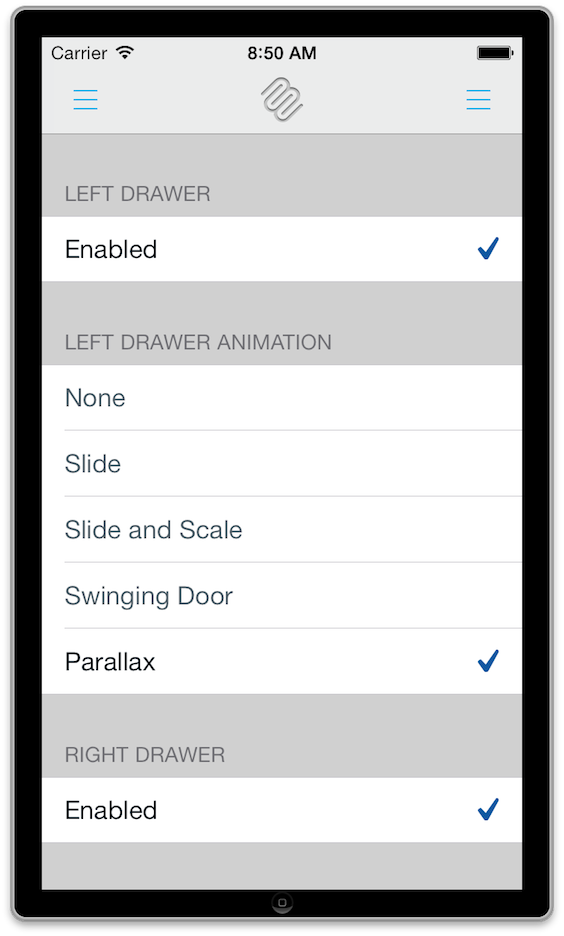
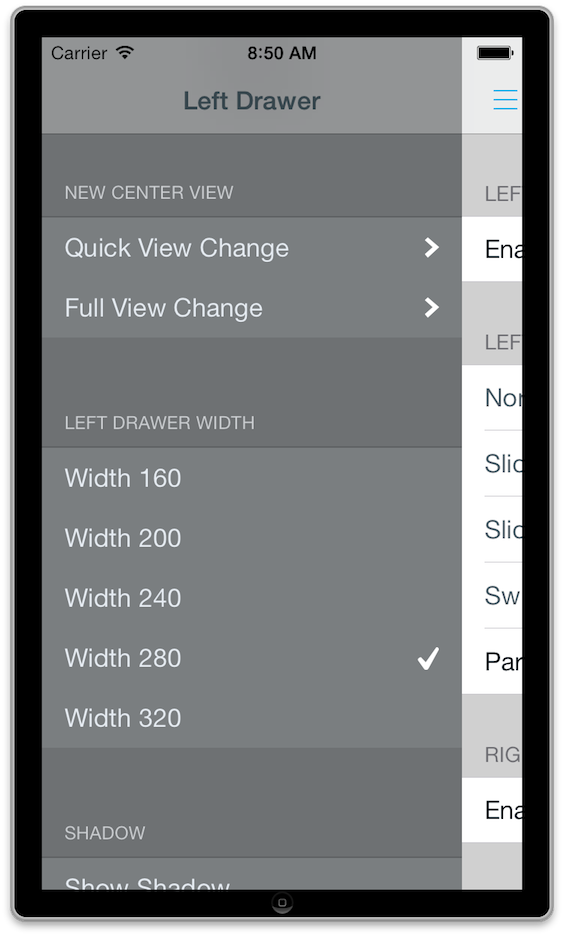
此示例展示了库的所有功能。试一试。
此库不做什么
为了保持库的轻量级,我们做出了某些设计权衡决策。具体来说,我们决定此库将不执行以下操作
- 顶部或底部抽屉视图
- 一次性显示两个抽屉
- 显示最小抽屉宽度
- 支持除了
UINavigationController以外的容器视图控制器(如UITabBarController或UISplitViewController)作为中心视图控制器。 - 支持将抽屉出现在中心视图控制器上方(如Google+应用)。
我们相信这个列表会随着时间的推移而增长。但是,这是保持项目可维护性的代价 :)
解决方案/常见问题解答
我在中心视图控制器的tableview中如何支持编辑/拖动单元格?
在编辑时最佳的设置方法是,将打开/关闭遮挡掩码设置为MMOpenDrawerGestureModeNone / MMCloseDrawerGestureModeNone,并在编辑完成后恢复遮挡掩码。这会使适当的正确手势/触摸传递到表格视图。(#184)
致谢
由以下这批优秀的专家设计和开发:Mutual Mobile
开发者
设计
反馈
我们非常乐意听取对这个库的反馈。请创建Github问题,或者在Twitter上联系我们。
许可证
MMDrawerController在MIT许可证下可用。更多信息请参阅LICENSE文件。