ListKit 2.0.0
| 测试已测试 | ✗ |
| 语言语言 | SwiftSwift |
| 许可证 | MIT |
| 发布上次发布 | 2017年1月 |
| SwiftSwift版本 | 3.0 |
| SPM支持SPM | ✗ |
由Benjamin Encz维护。
ListKit 2.0.0
- 作者:
- Benjamin Encz
- benjaminencz
需要Swift 3支持?请看这里。
ListKit
ListKit允许您在您的应用中使用表格视图而无需自己实现UITableViewDataSource协议。该框架提供了不同的方式来使用自定义单元格来初始化表格视图。
您可以通过配置数据源和使用您提供的自定义单元格来构建表格视图。
dataSource = ArrayDataSource(array: ["Test", "Another One", "OK"], cellType: CustomTableViewCell.self)
tableView.dataSource = dataSource
安装
使用方法
下面的示例都可以在该项目中的示例项目中找到。
简单自定义单元格的表格视图
无需单元格与XIB文件的表格视图可以按以下方式实现
class CustomTableViewCell: UITableViewCell, ListKitCellProtocol {
var model: String? {
didSet {
self.textLabel!.text = model as String?
}
}
}
class ViewController: UIViewController {
@IBOutlet weak var tableView: UITableView!
var dataSource: ArrayDataSource<CustomTableViewCell, String>?
override func viewDidLoad() {
super.viewDidLoad()
dataSource = ArrayDataSource(array: ["Test", "Another One", "OK"], cellType: CustomTableViewCell.self)
tableView.dataSource = dataSource
}
}针对此配置的最相关步骤是
CustomTableViewCell需要实现ListKitCellProtocol。这意味着需要定义一个有类型的model属性,该属性表示单元格可以存储的内容类型。ArrayDataSource需要配置为自定义单元格的类型以及单元格中存储的内容的类型。ArrayDataSource需要使用自定义单元格类型以及可选的表格视图的初始内容(表示为数组)进行初始化。
结果将如下所示
在XIB文件中自定义单元格的表格视图
如果您想要使用一个由XIB文件定义布局的自定义单元格,您需要使用稍微不同的API。
您可能需要为您的自定义单元格创建一个单独的Swift文件,它需要实现ListKitCellProtocol。
class CityCell: UITableViewCell, ListKitCellProtocol {
@IBOutlet var mainImageView: UIImageView!
@IBOutlet var subLabel: UILabel!
@IBOutlet var mainLabel: UILabel!
var model: City? {
didSet {
if mainLabel != nil {
configureCell()
}
}
}
override func awakeFromNib() {
super.awakeFromNib()
configureCell()
}
func configureCell() {
mainLabel.text = model?.name
subLabel.text = model?.country
mainImageView.image = model?.image
}
}在您的视图控制器中,您可以按以下方式配置表格视图和数据源
let cities = [city1, city2]
let nib = UINib(nibName: "CityCell", bundle: NSBundle.mainBundle())
dataSource = ArrayDataSource(array: cities, cellType: CityCell.self, nib: nib)
tableView.dataSource = dataSource该配置与第一个示例非常相似,但是您现在需要提供额外的nib名称和自定义单元格的类型。
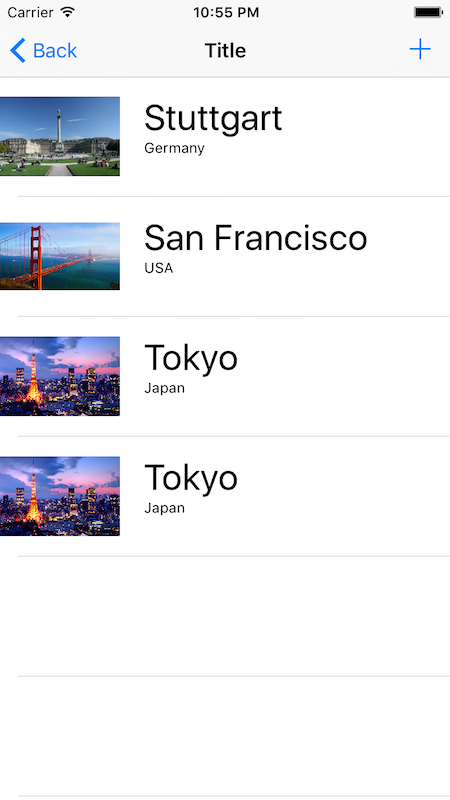
示例中的结果如下所示
感谢
我在 objc.io issue #1 中首次接触到了 ArrayDataSource 的想法。这篇文章阐述了这一理念。本项目采用了略微不同的方法,并利用 Swift 泛型增加了类型安全性。