LFLineChartView 0.1.1
- 由
- leonardfactory
这是一个在 iOS 上显示可滚动、高度可定制的具有视差效果的折线图的视图。
需求
- Xcode 5(或更高版本)
- Apple LLVM 编译器
- ARC
- iOS 6.0(或更高版本)
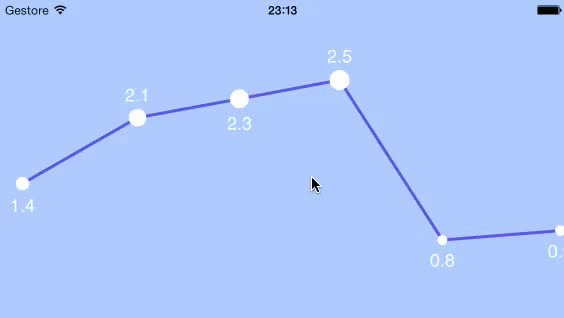
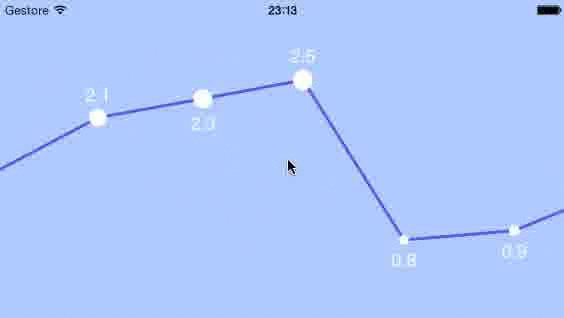
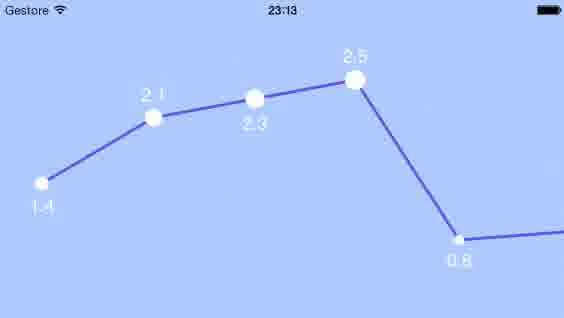
演示
构建并运行 LFLineChartViewExample 项目,该项目可在 Example/Storyboard/ 文件夹中找到。
安装
安装 LFLineChartView 的推荐方式是通过 CocoaPods。将以下行添加到 Podfile 中
pod 'LFLineChartView', '~> 0.1'安装它
$ pod install然后打开您的 workspace。
使用方法
要使用 LFLineChartView,您需要从 LFLineChartView 继承。此组件使用数据源和委托方法来提供内容,因此您需要实现这两个协议,即使在相同的继承类中。
.h
@interface LFExampleLineChartView : LFLineChartView <LFLineChartViewDataSource, LFLineChartViewDelegate>
@end.m
- (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self)
{
self.datasource = self;
self.chartDelegate = self;
// …
}
return self;
}数据源
数据源为图表提供内容。目前,只支持一组点。
线和点使用 CAShapeLayer 实例绘制。您可以在示例项目中像 createLayerAtIndex: 和 createLineLayerBetweenIndex:andIndex: 方法中那样自定义它们。
垂直位置(y轴)是通过在每个索引的 y 轴最大值和最小值之间动态计算 yAtIndex: 来计算的。同样,使用 sizeAtIndex: 对点 CAShapeLayer 进行大小(圆半径)计算,使用相同的方法。
您可以使用 createMiddleLineLayerAtIndex: 和相关方法在图表中绘制水平线。使用与 yAtIndex: 相同的价值规模 yForMiddleLineAtIndex:,所以显示的高度将自动计算。
@protocol LFLineChartViewDataSource <NSObject>
- (NSUInteger) numberOfItemsInLineChartView:(LFLineChartView *)lineChartView;
- (CAShapeLayer *) lineChartView:(LFLineChartView *)lineChartView createLayerAtIndex:(NSUInteger) index;
- (CAShapeLayer *) lineChartView:(LFLineChartView *)lineChartView createLineLayerBetweenIndex:(NSUInteger) firstIndex andIndex:(NSUInteger) secondIndex;
- (CGFloat) yAtIndex:(NSUInteger) index;
@optional
// Size
- (CGFloat) sizeAtIndex:(NSUInteger) index;
// Text
- (NSString *) textAtIndex:(NSUInteger) index;
- (UIColor *) textColor;
// Lines
- (NSUInteger) numberOfMiddleLinesInLineChartView:(LFLineChartView *)lineChartView;
- (CAShapeLayer *) lineChartView:(LFLineChartView *)lineChartView createMiddleLineLayerAtIndex:(NSUInteger)index;
- (CGFloat) yForMiddleLineAtIndex:(NSUInteger) index;
// Empty view
- (UIView *) emptyViewForLineChartView:(LFLineChartView *)lineChartView;
@end委托
委托处理来自图表的事件。目前,仅支持项目上的触摸。
@protocol LFLineChartViewDelegate <NSObject>
@optional
- (void) lineChartView:(LFLineChartView *)lineChartView didPressLayerAtIndex:(NSUInteger) index;
@end自定义
更多选项可自定义 LFLineChartView。您可以直接在实例化继承类的方法(如 init/initWithFrame/initWithCoder 等)中设置这些。
@property (assign) CGFloat bounceTolerance;
@property (assign) CGFloat horizontalPadding;
@property (assign) CGFloat verticalPadding;
@property (assign) CGFloat itemSpacing;
@property (assign) CGFloat initialScale;
@property (assign) CGFloat minimumItemRadius;
@property (assign) CGFloat maximumItemRadius;
@property (assign) CGFloat minimumTextHeight;
@property (assign) CGFloat textHeight;
@property (assign) CGFloat textWidth;有关如何实现这些方法,请参阅 示例 中的更多信息。
待办事项
- 支持多组点
- 编写新的示例和更好的文档
- 不要使用 UIScrollView 吗?
联系方式
Leonardo Ascione
许可协议
版权所有(C)2013 Leonardo Ascione
以下条款和条件允许可任何获得此软件及其相关文档文件(以下简称“软件”)副本的任何人无限制地处理软件,包括但不限于使用、复制、修改、合并、发布、分发、特许经营和/或销售软件副本的权利,并允许将软件提供给他人以便其进行上述操作。
以上版权声明和本授权声明应包含在软件的所有副本或主要部分中。
软件按“原样”提供,不提供任何形式的明示或暗示保证,包括但不限于适销性、适用于特定目的和无侵犯第三方权利的保证。在任何事件中,无论因合同、侵权或其他行为引起的索赔、损害或其他责任,作者或版权所有者均不对任何索赔、损害或其他责任负责,无论这些索赔、损害或其他责任是由于、因之或与软件或软件的使用或其他操作有关的。