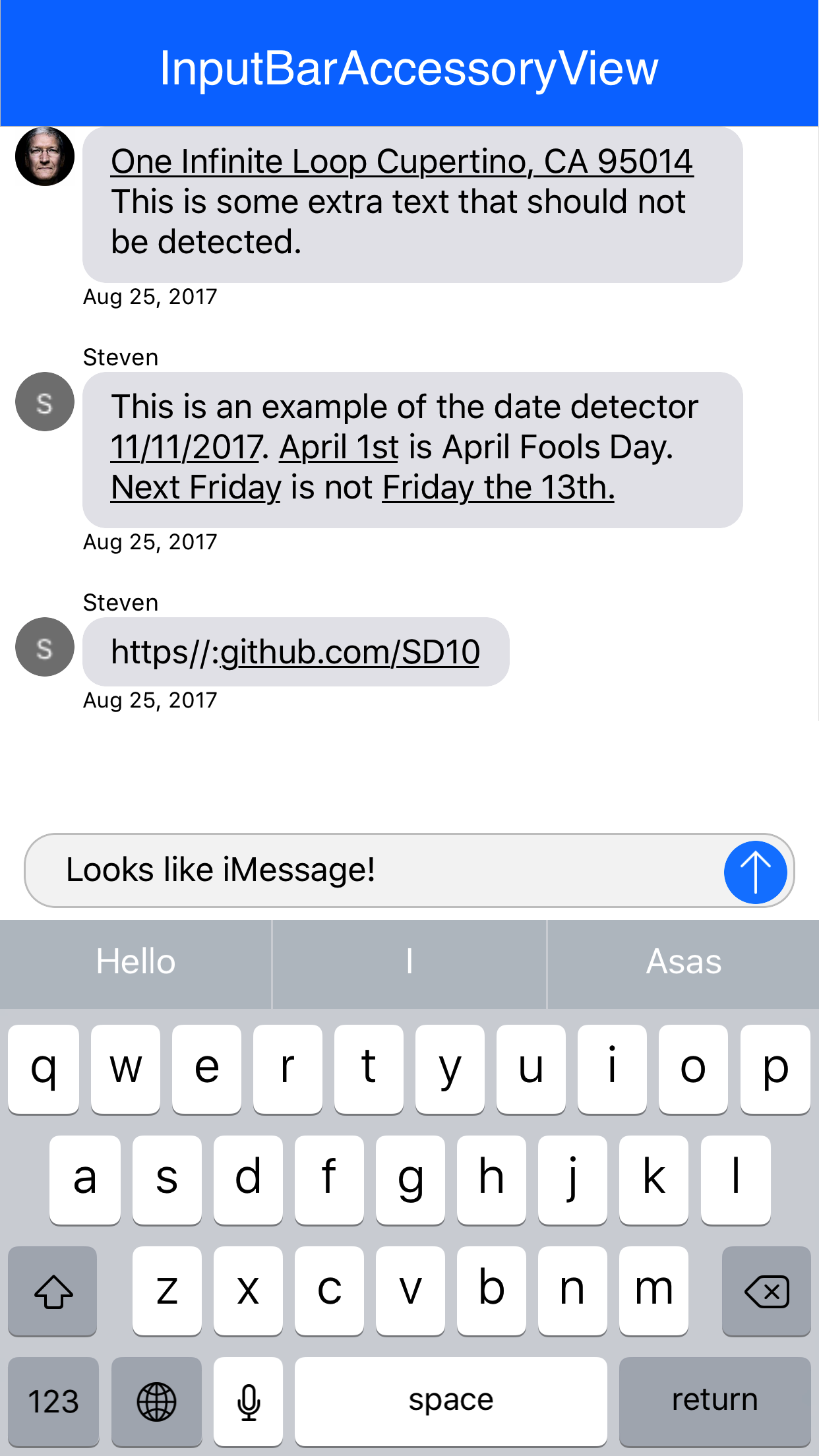
InputBarAccessoryView
功能
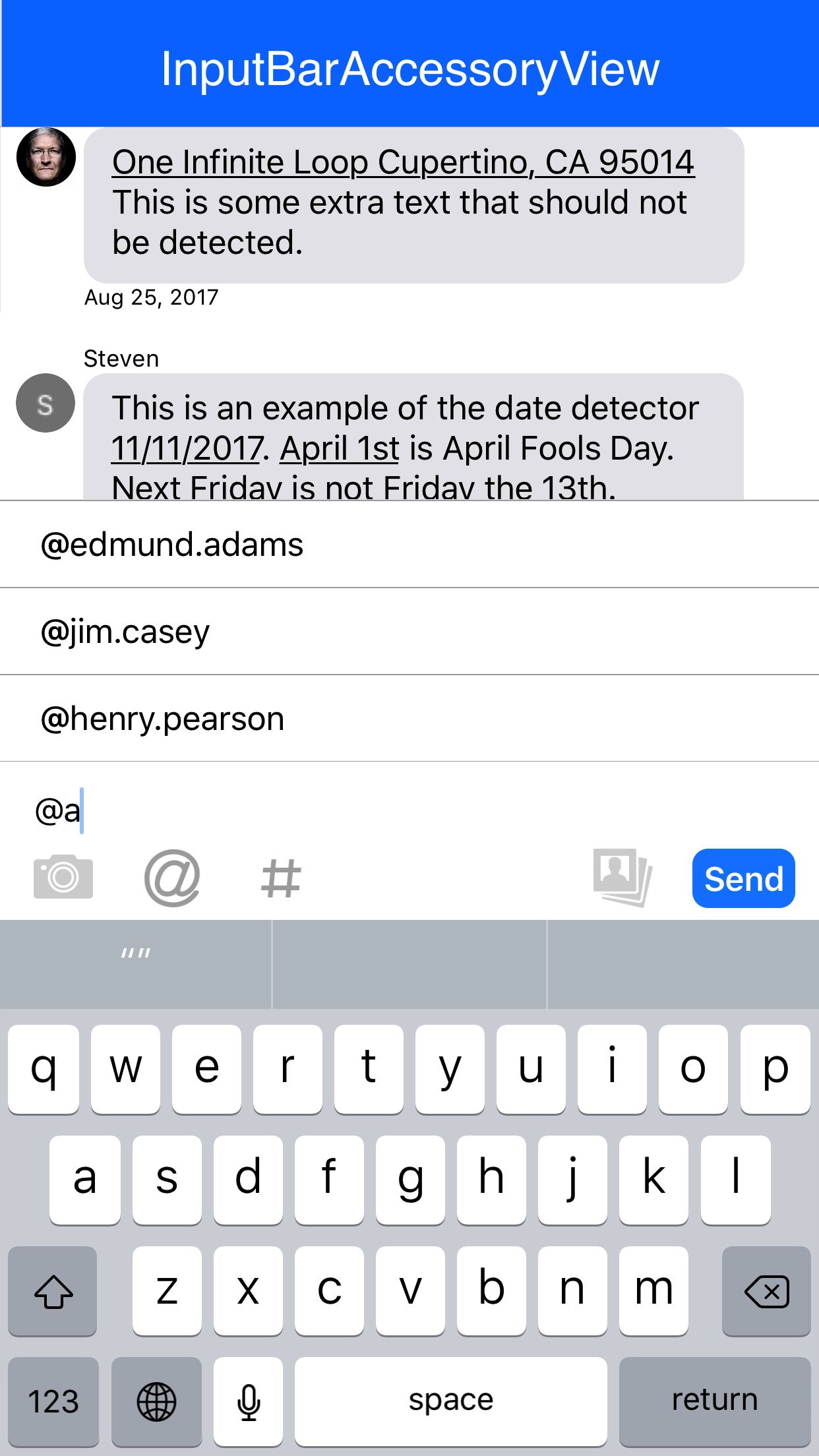
- 使用 @mention、#hashtag 或其他任何前缀自动完成文本
- 自定尺寸的
UITextView,可选固定高度(可替换为任何其他视图) - 支持粘贴图片
- 自动完成文本高亮显示
- 响应给定事件的响应式组件
- 顶部/底部/左/右
InputStackView用作工具栏以放置按钮 -
RxSwift/RxCocoa支持,通过RxExtensionsCocoapod 子规范 - 内置文件/照片管理的附加视图
- 支持您的自己的
InputPlugin - 兼容所有 iPhone 和 iPad
- 支持从右到左的布局
通过 Swift Package Manager (SPM) 安装
Swift Package Manager 是一种用于自动化 Swift 代码分布的工具,并集成在 swift 编译器中。一旦您的 Swift 包设置完成,将 InputBarAccessoryView 添加为依赖项与将其添加到 Package.swift 的依赖项值一样简单。
dependencies: [
.package(url: "https://github.com/nathantannar4/InputBarAccessoryView.git", .upToNextMajor(from: "5.2.0"))
]
您也可以通过 XCode SPM 编辑器并使用 URL 添加它
https://github.com/nathantannar4/InputBarAccessoryView.git
为了让 RxSwift/RxCocoa 扩展正常工作,您需要显式导入 Rx 依赖。
通过 CocoaPods 安装
# Swift 5.3
pod 'InputBarAccessoryView'
# Swift 5.0
pod 'InputBarAccessoryView', '5.1.0'通过 Carthage 安装
# Swift 5.3
github "nathantannar4/InputBarAccessoryView"
# Swift 5.0
github "nathantannar4/InputBarAccessoryView" "5.1.0"要求
iOS 12.0+ Swift 5.3
最新的 iOS 11 版本是 v5.1.0
最新的 iOS 9 + iOS 10 版本是 v4.3.3
最新的 Swift 5.0 版本是 v5.1.0
最新的 Swift 4.2 版本是 v4.2.2
文档
查看示例项目,了解如何制作 iMessage、Slack、Facebook 和 GitHawk 输入栏!
示例用法
特载
将您的应用程序添加到此库的使用应用列表,并提出一个拉取请求。
- MessageKit (已更名为 MessageInputBar)
- MessageViewController (自动完成高亮算法)
相关阅读
为聊天应用选取 iMessage 风格的 TypingIndicator
最新发布
5.4.0
- 确保框架为 XCode 13 做好准备
- 修复 AppExtensions 中的可用性问题
- 修复 Package.swift 以支持仅限 iOS 12+ 的功能
5.3.0
- 允许设置
canBecomeFirstResponder - 修复交互式键盘消失的延迟
- 添加
sendButton动画示例实现
5.2.3
- 修复 appendSpaceOnCompletion 在错误位置插入空格的问题
5.2.2
- 在 KeyboardManager.bind(tableView:) 中添加可选的偏移量
- 将 reuseIdentifier 从
public更改为open以允许继承 - 修复深色模式下的发送按钮加载指示器
- 修复 iOS 14 UIPasteboard 系统通知与图片相关的问题
5.2.0
- 停止支持 iOS 11 并将最低版本提升到 iOS 12+
- 支持 Swift 5.3 及更高版本的 XCode 12
查看 CHANGELOG 以获取更多详细信息及旧版本发布。
发现 bug?请打开一个问题报告!
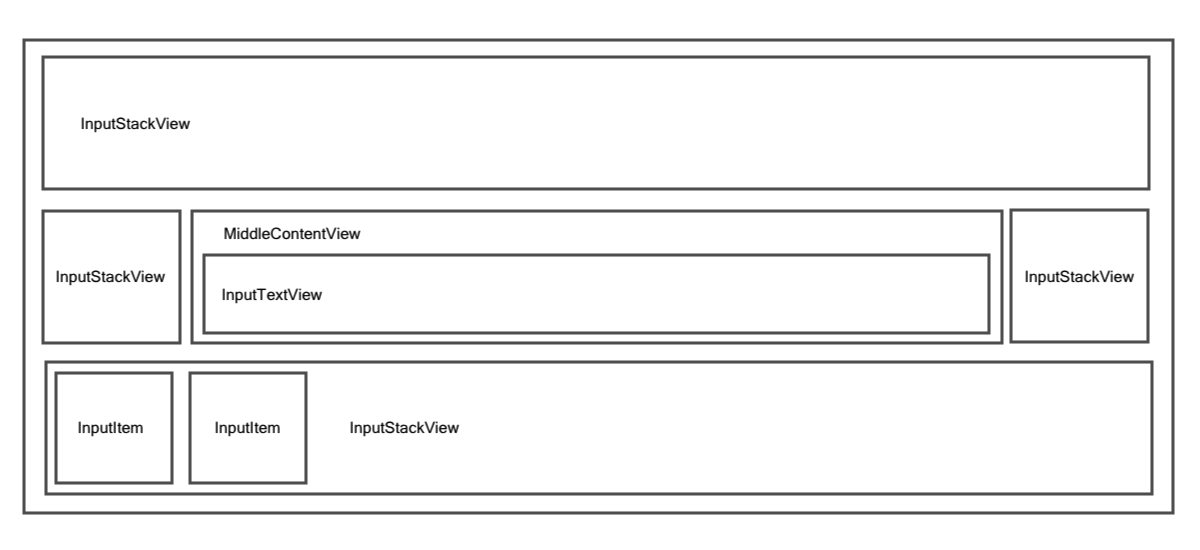
布局
InputBarAccessoryView 的布局由 4 个 InputStackView 组成以及一个 InputTextView。通过更改 padding 和 textViewPadding 属性可以轻松调整子视图的填充。约束将自动更新。
需要注意的是,InputTextView 左右两侧的每个 InputStackView 都被宽度约束所锚定。这样,InputTextView 将始终填充中间的空间,并提供方法以轻松隐藏 InputTextView 左侧或右侧的所有按钮,只需将宽度约束常量设置为 0 即可。底部和顶部堆叠视图没有高度约束,依赖于它们的 intrinsicContentSize。
func setLeftStackViewWidthConstant(to newValue: CGFloat, animated: Bool)
func setRightStackViewWidthConstant(to newValue: CGFloat, animated: Bool)响应式钩子
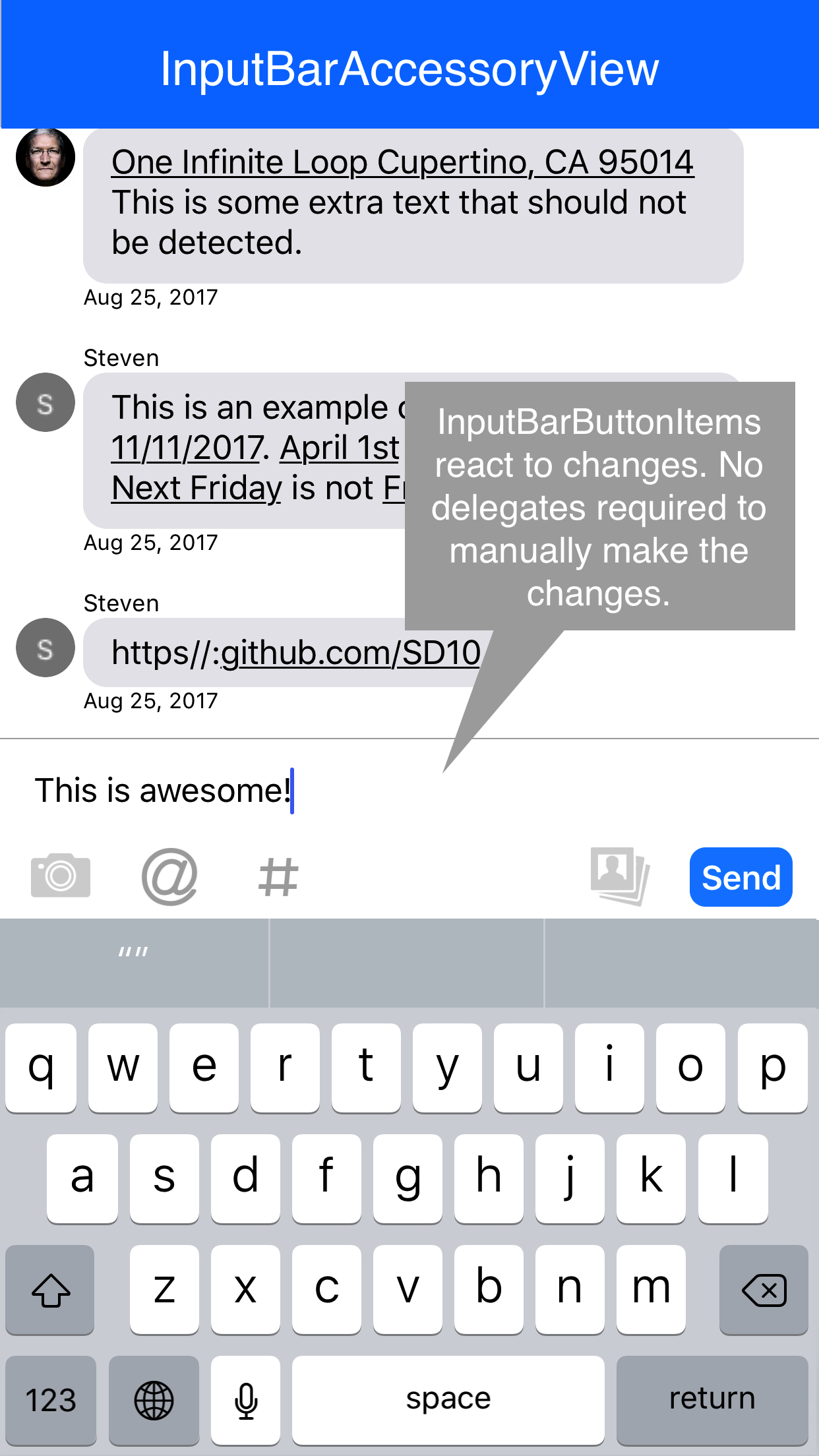
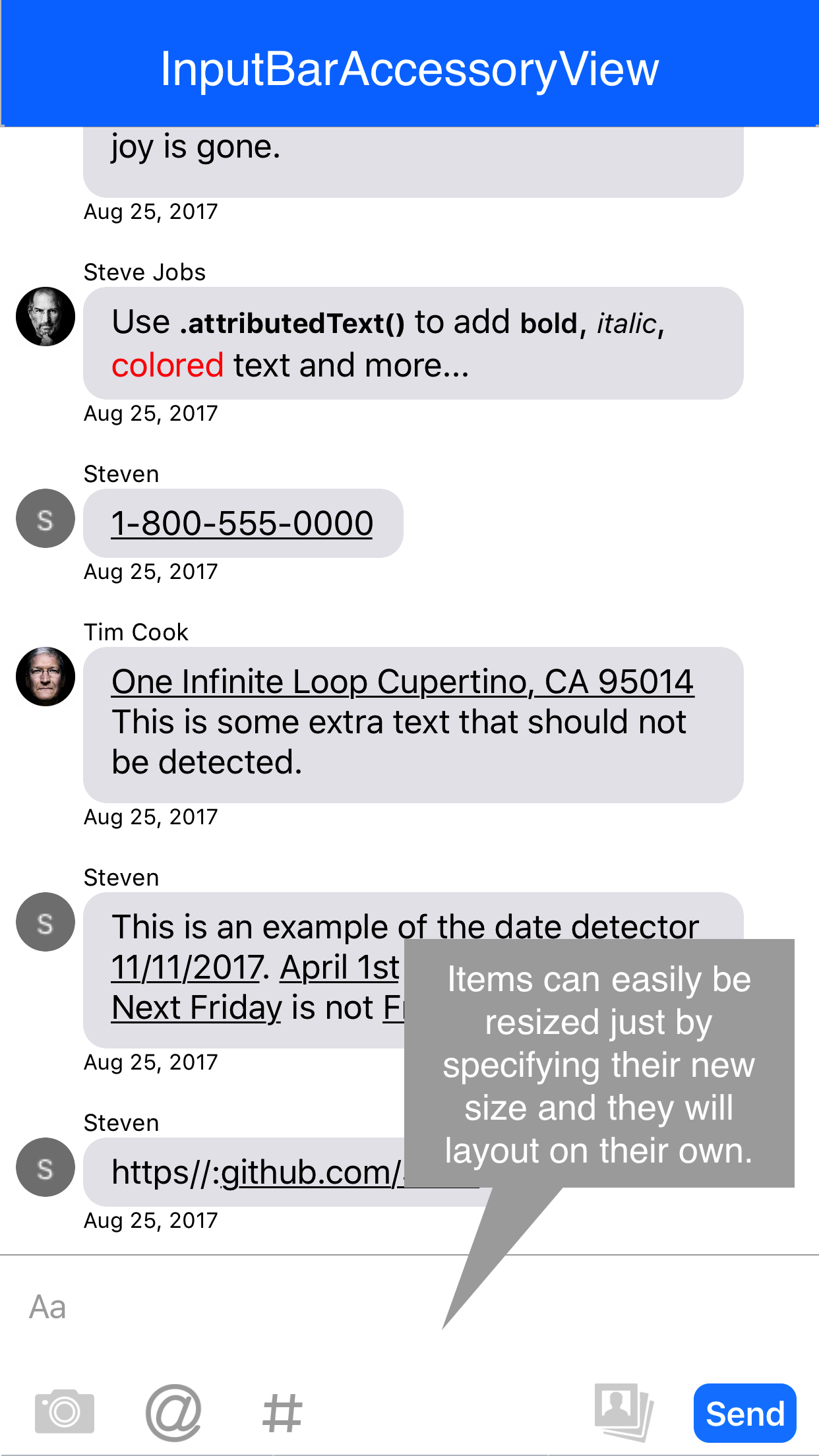
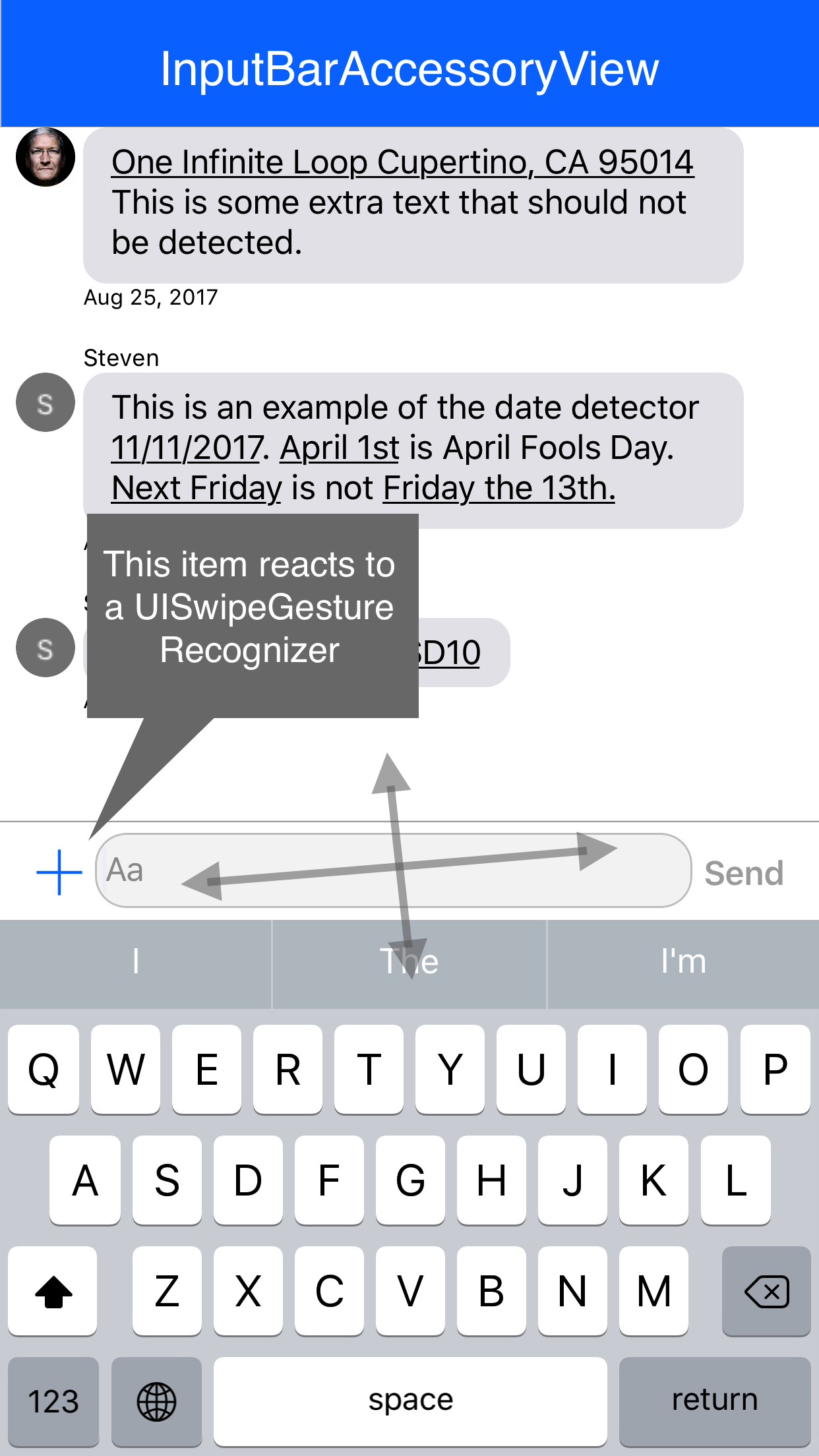
每个InputBarButtonItem都具有属性,可以持有在按钮被触摸、UITextView 文本更改等多种挂钩中要执行的操作!多亏了这些简单的挂钩和几行代码,这些项目可以轻松地进行调整大小和动画,类似于Facebook消息应用。
// MARK: - Hooks
public typealias InputBarButtonItemAction = ((InputBarButtonItem) -> Void)
private var onTouchUpInsideAction: InputBarButtonItemAction?
private var onKeyboardEditingBeginsAction: InputBarButtonItemAction?
private var onKeyboardEditingEndsAction: InputBarButtonItemAction?
private var onKeyboardSwipeGestureAction: ((InputBarButtonItem, UISwipeGestureRecognizer) -> Void)?
private var onTextViewDidChangeAction: ((InputBarButtonItem, InputTextView) -> Void)?
private var onSelectedAction: InputBarButtonItemAction?
private var onDeselectedAction: InputBarButtonItemAction?
private var onEnabledAction: InputBarButtonItemAction?
private var onDisabledAction: InputBarButtonItemAction?作者
Nathan Tannar - https://nathantannar.me Jakub Kaspar - https://jakubkaspar.dev
许可证
在MIT许可证下分发。更多信息请参阅LICENSE文件。