简介
INSPhotoGallery 由 Michał Zaborowski 为 inspace.io 编写。
INSPhotoGallery
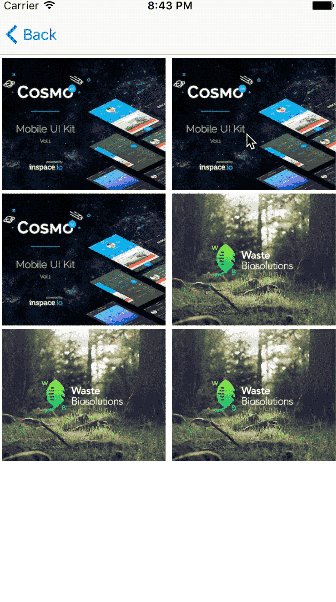
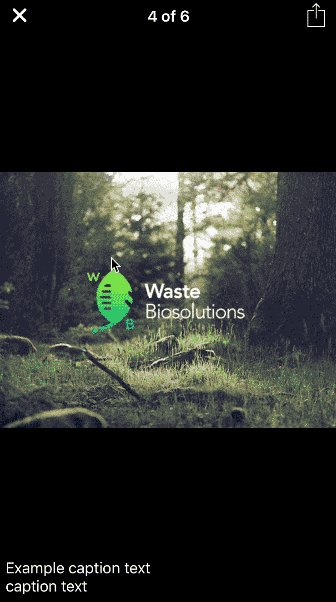
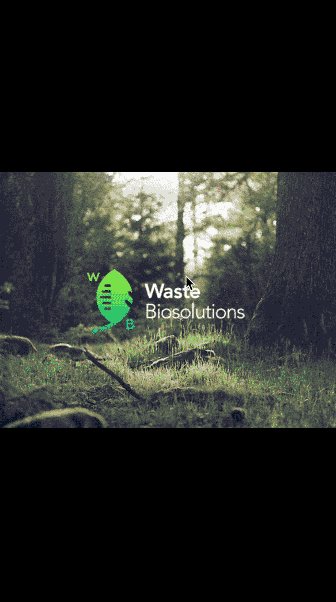
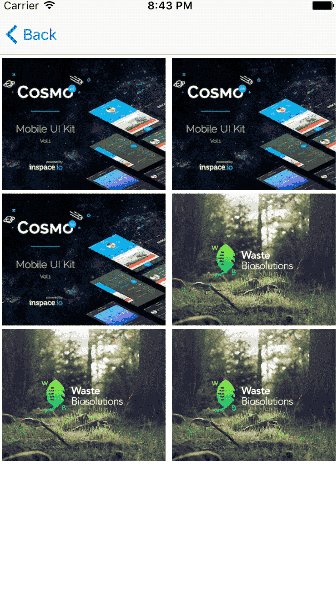
INSPhotoGallery 是一个现代风格的相册,用 Swift 编写,适用于 iOS。除了可以处理照片的下载外,它还允许你为图像下载编写自定义逻辑;如果你不喜欢当前的设计,它也允许你创建自定义覆盖层。此外,它支持交互式滚动卡 dismissing、动画缩放展示以及许多其他功能。它受到了 NYTPhotoViewer 的启发。
简单用法
lazy var photos: [INSPhotoViewable] = {
return [
INSPhoto(imageURL: NSURL(string: "http://inspace.io/assets/portfolio/thumb/13-3f15416ddd11d38619289335fafd498d.jpg"), thumbnailImage: UIImage(named: "thumbnailImage")!),
INSPhoto(imageURL: NSURL(string: "http://inspace.io/assets/portfolio/thumb/13-3f15416ddd11d38619289335fafd498d.jpg"), thumbnailImage: UIImage(named: "thumbnailImage")!),
INSPhoto(image: UIImage(named: "fullSizeImage")!, thumbnailImage: UIImage(named: "thumbnailImage")!),
]
}()func collectionView(collectionView: UICollectionView, didSelectItemAtIndexPath indexPath: NSIndexPath) {
let cell = collectionView.cellForItemAtIndexPath(indexPath) as! ExampleCollectionViewCell
let currentPhoto = photos[indexPath.row]
let galleryPreview = INSPhotosViewController<INSPhoto>(photos: photos, initialPhoto: currentPhoto, referenceView: cell)
galleryPreview.referenceViewForPhotoWhenDismissingHandler = { [weak self] photo in
if let index = self?.photos.indexOf({$0 === photo}) {
let indexPath = NSIndexPath(forItem: index, inSection: 0)
return collectionView.cellForItemAtIndexPath(indexPath) as? ExampleCollectionViewCell
}
return nil
}
presentViewController(galleryPreview, animated: true, completion: nil)
}自定义照片模型
您可以为您的应用程序创建自定义照片模型,该模型可以使用默认的 INSPhoto 替代。默认实现不缓存图像。如果您想使用一些缓存机制或使用某些库来下载图像,比如 HanekeSwift,则必须实现 INSPhotoViewable 协议。
@objc public protocol INSPhotoViewable: class {
var image: UIImage? { get }
var thumbnailImage: UIImage? { get }
func loadImageWithCompletionHandler(completion: (image: UIImage?, error: NSError?) -> ())
func loadThumbnailImageWithCompletionHandler(completion: (image: UIImage?, error: NSError?) -> ())
var attributedTitle: NSAttributedString? { get }
}class CustomPhotoModel: NSObject, INSPhotoViewable {
var image: UIImage?
var thumbnailImage: UIImage?
var imageURL: NSURL?
var thumbnailImageURL: NSURL?
func loadImageWithCompletionHandler(completion: (image: UIImage?, error: NSError?) -> ()) {
if let url = imageURL {
Shared.imageCache.fetch(URL: url).onSuccess({ image in
completion(image: image, error: nil)
}).onFailure({ error in
completion(image: nil, error: error)
})
} else {
completion(image: nil, error: NSError(domain: "PhotoDomain", code: -1, userInfo: [ NSLocalizedDescriptionKey: "Couldn't load image"]))
}
}
}CocoaPods
将以下内容添加到您的 Podfile 中并运行 $ pod install。
pod 'INSPhotoGallery'如果您尚未安装 CocoaPods,您可以在 此处 学习如何进行安装。
联系
许可
Copyright © 2016 Inspace Labs Sp z o. o. Spółka Komandytowa. All rights reserved.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this library except in compliance with the License.
You may obtain a copy of the License at
https://apache.ac.cn/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.```