GraphKit 1.1.1
| 测试已测试 | ✗ |
| Lang语言 | Obj-CObjective C |
| 许可 | MIT许可 |
| Released最新发布 | 2014年12月 |
由Michal Konturek维护。
| 依赖 | |
| FrameAccessor | ~> 1.3.2 |
| MKFoundationKit/NSArray | ~> 1.2.2 |
GraphKit 1.1.1
- 作者
- Michal Konturek
- michalkonturek
一个用于 iOS 的轻量级动画图表库。
许可证
此项目的源代码可在标准 MIT 许可证下获得。请参阅许可证文件。
用法
要查看快速演示,只需键入 pod try GraphKit。
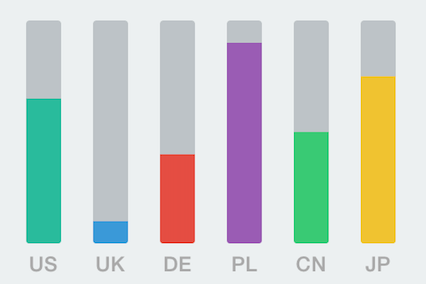
柱状图
从 nib 或程序初始化 GKBarGraph
CGRect frame = CGRectMake(0, 40, 320, 200);
self.graphView = [[GKBarGraph alloc] initWithFrame:frame];然后设置 GKGraphViewDataSource
self.graphView.dataSource = self;并调用 draw 方法。
[self.graphView draw];请参见示例。
GKBarGraphDataSource 协议
@required
- (NSInteger)numberOfBars;
- (NSNumber *)valueForBarAtIndex:(NSInteger)index;
@optional
- (UIColor *)colorForBarAtIndex:(NSInteger)index;
- (UIColor *)colorForBarBackgroundAtIndex:(NSInteger)index;
- (CFTimeInterval)animationDurationForBarAtIndex:(NSInteger)index;
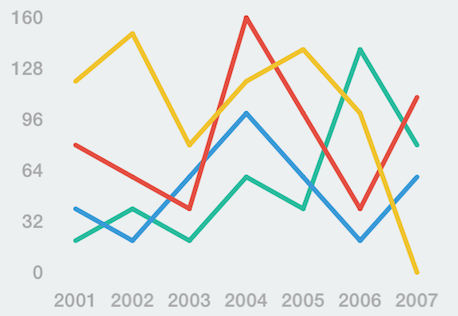
- (NSString *)titleForBarAtIndex:(NSInteger)index;折线图
CGRect frame = CGRectMake(0, 40, 320, 200);
self.graphView = [[GKLineGraph alloc] initWithFrame:frame];
self.graph.dataSource = self;
self.graph.lineWidth = 3.0;
[self.graph draw];请参见示例。
GKLineGraphDataSource 协议
@required
- (NSInteger)numberOfLines;
- (UIColor *)colorForLineAtIndex:(NSInteger)index;
- (NSArray *)valuesForLineAtIndex:(NSInteger)index;
@optional
- (CFTimeInterval)animationDurationForLineAtIndex:(NSInteger)index;
- (NSString *)titleForLineAtIndex:(NSInteger)index;贡献
- 派生。
- 创建你的功能分支(
git checkout -b new-feature). - 提交您的更改(
git commit -am 'Added new-feature'). - 将分支推送到远程(
git push origin new-feature). - 创建新的 Pull Request。