GSKStretchyHeaderView 1.0.4
| 测试已测试 | ✓ |
| 语语言 | Obj-CObjective C |
| 许可 | MIT |
| 发布上次发布 | 2018 年 2 月 |
由 Jose Alcalá Correa 维护。
GSKStretchyHeaderView 1.0.4
- 作者:
- Jose Alcalá Correa
- gskbyte
GSKStretchyHeaderView,由 gskbyte 编写
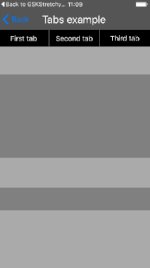
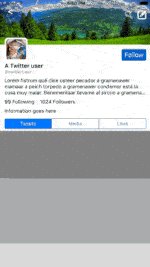
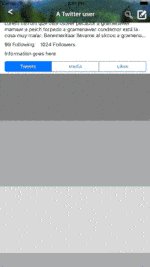
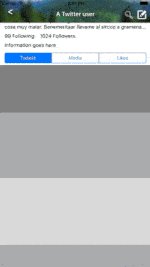
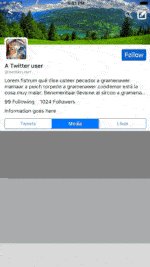
GSKStretchyHeaderView 是一种拉伸式头部实现,类似于 Twitter,Spotify 或 airbnb 等许多应用的实现。它是为了满足以下需求而设计的
- 兼容
UITableView和UICollectionView - 数据源和代理独立:可以添加到现有的视图控制器中,而不会干扰现有的
delegate或dataSource - 提供对框架布局、自动布局和 Interface Builder
.xib文件的兼容 - 不需要继承自定义视图控制器或使用自定义
UICollectionViewLayout - 简单使用:只需实现自己的子类并将其添加到您的
UIScrollView子类中 - 两种扩展模式:头部视图只在被滚动视图的顶部达到时扩展,或者用户向下滚动时立即扩展
如果您在使用这个库的项目中,我将非常乐意 了解信息!
用法
要添加一个拉伸式头部到您的表格或集合视图,您只需这样做
var stretchyHeader: GSKStretchyHeaderViewSubclass!
...
func viewDidLoad() {
super.viewDidLoad()
let headerSize = CGSize(width: self.tableView.frame.size.width,
height: 200) // 200 will be the default height
self.stretchyHeader = GSKStretchyHeaderViewSubclass(frame: CGRect(x: 0, y: 0,
width: headerSize.width,
height: headerSize.height))
self.stretchyHeader.delegate = self // this is completely optional
self.tableView.addSubview(self.stretchyHeader)
}或
func viewDidLoad() {
super.viewDidLoad()
let nibViews = Bundle.main.loadNibNamed("GSKTabsStretchyHeaderView", owner: self, options: nil)
self.stretchyHeaderView = nibViews.firstObject
self.tableView.addSubview(self.stretchyHeaderView)
}兼容 iOS 11 和 iPhone X
在 iOS 11 中引入的改变之后,滚动视图的安全区域调整出现了一些问题。为了避免故障和奇怪的行为,当您设置您的头部视图时,请执行以下操作
if #available(iOS 11.0, *) {
self.tableView.contentInsetAdjustmentBehavior = .never
}目前,我们还没有找到更好的处理 contentInset 调整的方法,因此尚不支持 iPhone X 和 safeAreaInsets。这可能需要对头部视图进行主要重构和主要发布。更多信息请参阅 此问题 和 此 PR (#68)。
配置
您可以在拉伸式头部视图中更改多个参数
// you can change wether it expands at the top or as soon as you scroll down
headerView.expansionMode = .immediate
// You can change the minimum and maximum content heights
headerView.minimumContentHeight = 64 // you can replace the navigation bar with a stretchy header view
headerView.maximumContentHeight = 280
// You can specify if the content expands when the table view bounces, and if it shrinks if contentView.height < maximumContentHeight. This is specially convenient if you use auto layout inside the stretchy header view
headerView.contentShrinks = true
headerView.contentExpands = false // useful if you want to display the refreshControl below the header view
// You can specify wether the content view sticks to the top or the bottom of the header view if one of the previous properties is set to `false`
// In this case, when the user bounces the scrollView, the content will keep its height and will stick to the bottom of the header view
headerView.contentAnchor = .bottom创建您的拉伸式头部
创建自己的拉伸式头部有两种方法
- 创建一个拉伸式头部子类并将其子视图添加到其
contentView中。您可以通过操作它们的框架或使用自动布局(也适用于 GranadaLayout ) 来布局其子视图。
) 来布局其子视图。 - 创建一个Interface Builder文件并将其映射到您的
GSKStretchyHeaderView子类。 stretchy头部中添加的子视图将自动移动到内容视图,并保持其约束。请记得在属性检查器中设置maximumContentHeight和minimumContentHeight属性(Interface Builder右面板上的第四个选项卡)。
要修改弹性头部的行为和布局,只需在您的子类中重写-didChangeStretchFactor:方法,然后您可以通过使用stretchFactor来调整它。要获取属性的高级描述,请查看源代码。示例项目中还有一些使用示例。您也可以将它们作为您自己的弹性头部的参考。
示例项目
要运行示例项目,请克隆仓库并打开工作空间文件GSKStretchyHeaderView.xcworkspace。
您还可以使用pod try GSKStretchyHeaderView。
安装
您可以通过CocoaPods安装GSKStretchyHeaderView。要安装它,请将以下行添加到Podfile中,您可以在示例Podfile中查看其外观
pod "GSKStretchyHeaderView"并运行
carthage update GSKStretchyHeaderView作者
贡献
我们非常欢迎贡献!如果您找到了一个问题的解决方案或有所改进,请不要犹豫,提交一个拉取请求!
许可
GSKStretchyHeaderView 在MIT许可证下可用。有关更多信息,请参阅LICENSE文件。
如果您的应用程序使用了GSKStretchyHeaderView,如果您通过Twitter或电子邮件联系我,我将非常高兴。