EEToolbarCenterButton 0.0.3
- 由
- Yoichi Tagaya
EEToolbarCenterButton 是一个在 UIToolbar 中添加功能按钮的组件。它处理按钮对齐,并帮助您使用高度大于 UIToolbar 高度的按钮图像。
支持环境
iOS 5 或更高版本。
安装
EEToolbarCenterButton 可以通过您的包含以下行的 Podfile 使用 CocoaPods 安装。
pod 'EEToolbarCenterButton'
或者,只需将 Classes 目录中的文件复制到您的项目中。在这种情况下,如果您的项目不使用 ARC,您必须将 -fobjc-arc 编译器标志添加到 EEToolbarCenterButton 源 (.m) 文件中。
使用方法
中心按钮功能的用法与 UIToolbar 和 UIBarButtonItem 类似。首先,导入 "UIToolbar+EEToolbarCenterButton.h" 并打开中心按钮功能
#import "UIToolbar+EEToolbarCenterButton.h"
...
self.toolbar.centerButtonFeatureEnabled = YES;
然后创建一个具有自定义图像和操作选择器的 EEToolbarCenterButtonItem
UIImage *centerButtonImage = [UIImage imageNamed:@"ButtonImage"];
UIImage *centerButtonImageHighlighted = [UIImage imageNamed:@"HighlightedButtonImage"];
UIImage *centerButtonImageDisabled = [UIImage imageNamed:@"DisabledButtonImage"];
EEToolbarCenterButtonItem *centerButtonItem = [[EEToolbarCenterButtonItem alloc]
initWithImage:centerButtonImage
highlightedImage:centerButtonImageHighlighted
disabledImage:centerButtonImageDisabled
target:self
action:@selector(didTapCenterButton:)];
最后,将按钮应用于 EEToolbarCenterButton 类别添加到 UIToolbar 的中心ButtonOverlay属性
self.toolbar.centerButtonOverlay.buttonItem = centerButtonItem;
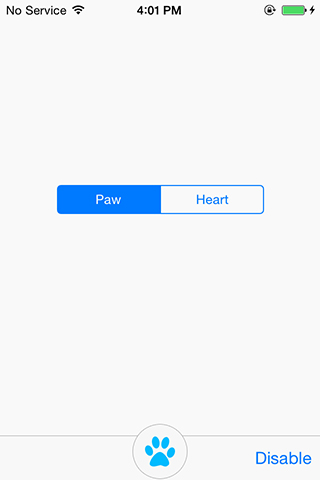
现在您将在 UIToolbar 的中心找到一个酷炫的按钮。您可以使用与 UIBarButtonItem 一样的方式来启用/禁用中心按钮
centerButtonItem.enabled = NO;
示例项目
打开 EEToolbarCenterButton.xcodeproj 并运行。
自定义
创建您自己的按钮图像可以使您的应用独特。以下网站列出了一些使用 Photoshop 创建酷炫按钮的教程
http://naldzgraphics.net/tutorials/40-best-photoshop-tutorials-for-creating-buttons-and-badges/
致谢
如果您有功能建议或错误报告,请随时发送拉取请求或创建新问题。如果您打算在您的项目中使用 EEToolbarCenterButton,适当的归属会很好。