EChart 0.1.1
- 由
- Scott Zhu
- zhujianhui
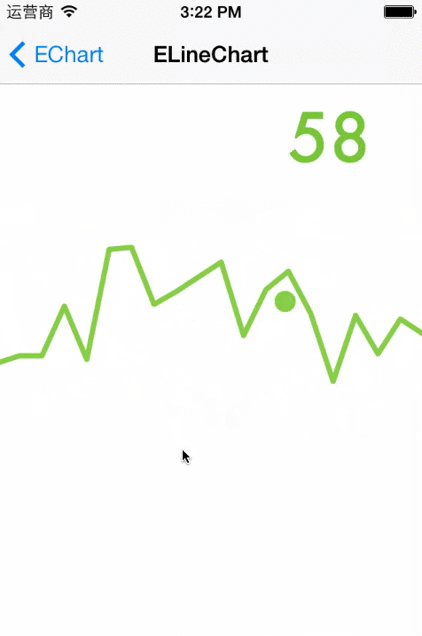
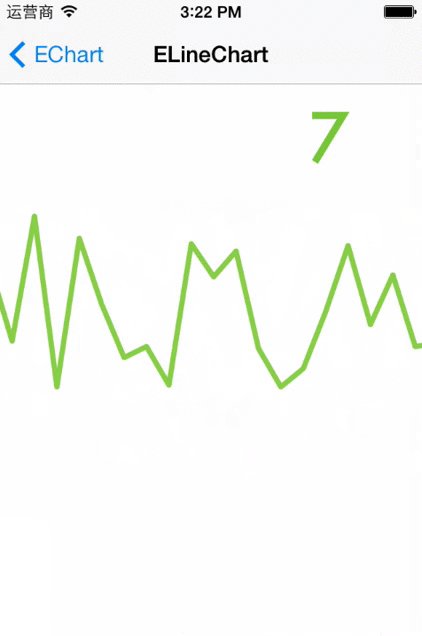
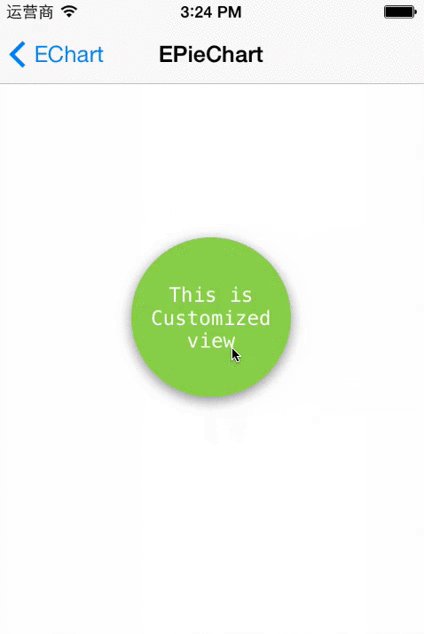
一个高度可扩展、易于使用且支持事件处理和动画的图表。
如何使用
下载并运行 EChartDemo 项目是了解如何使用 EChart 的最佳实践。
步骤 1:将 EChart 添加到您的项目中
使用 CocoaPods 和 Podfile
platform :ios, '7.0'
pod "EChart"或者在这里下载项目(链接)
并将 /EChart/ 文件夹拖到您的项目中
步骤 2:将 ECharts 添加到您的视图控制器中
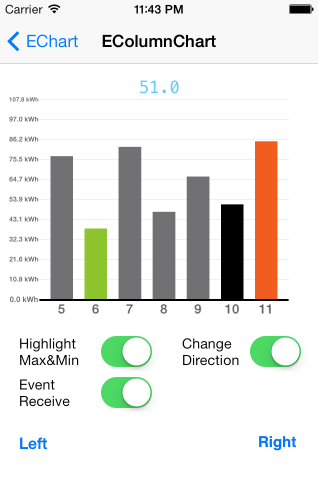
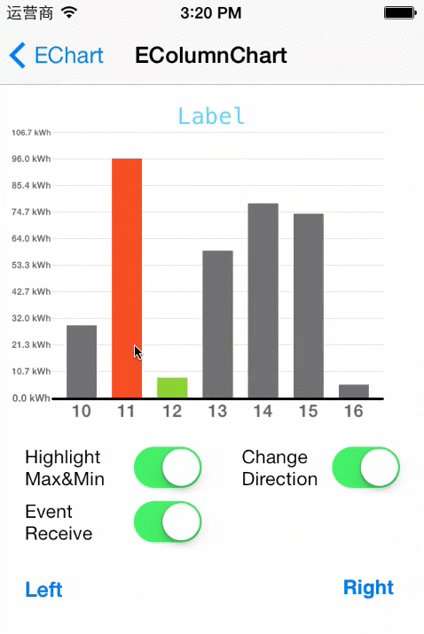
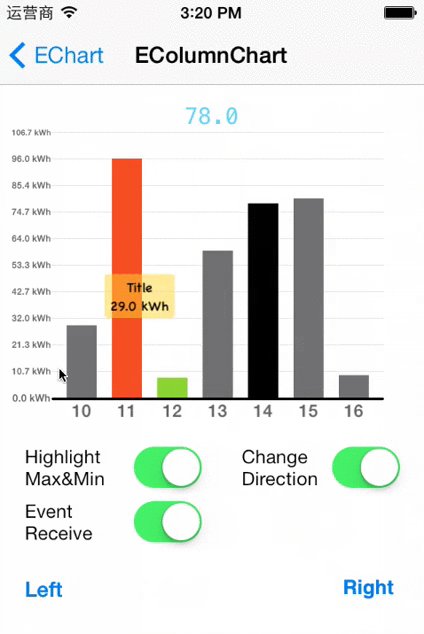
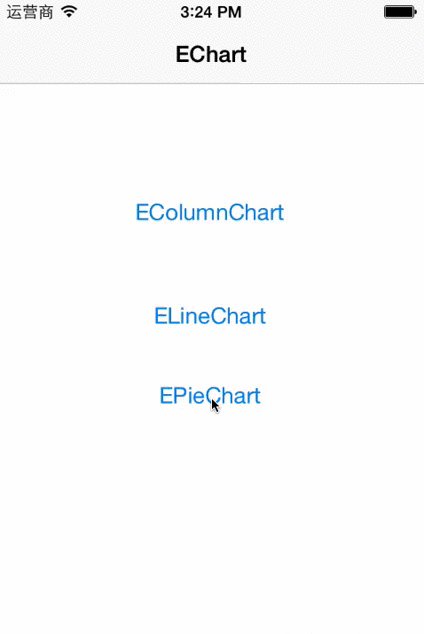
EColumnChart 是一个示例,所有 ECharts 都以类似的方式工作。
导入头文件
#import "EColumnChart.h"
让您的视图控制器采用 EColumnChart 的协议
@interface YourViewController : UIViewController <EColumnChartDelegate, EColumnChartDataSource>
声明 EColumnChart 实例
@property (strong, nonatomic) EColumnChart *eColumnChart;
步骤 3
为您的 EColumnChart 设置一个合适的框架
_eColumnChart = [[EColumnChart alloc] initWithFrame:CGRectMake(40, 100, 250, 200)];
将 EColumnChart 的代理和数据源设置为您视图控制器
[_eColumnChart setDelegate:self];
[_eColumnChart setDataSource:self];
将 EColumnChart 添加到您想要的任何位置
[self.view addSubview:_eColumnChart];
提供数据和获取事件
设置完您的 EColumnChart 后,您可能需要为 EColumnChart 提供数据,并可以从 EColumnChart 中获取事件。
如果您是 UITableView 的专家,将对 EColumnChart 的工作方式很熟悉。因为它们以相同的方式工作。
数据源
您需要实现 EColumnChartDataSource 中的所有方法
/** How many Columns are there in total.*/
- (NSInteger) numberOfColumnsInEColumnChart:(EColumnChart *) eColumnChart;
/** How many Columns should be presented on the screen each time*/
- (NSInteger) numberOfColumnsPresentedEveryTime:(EColumnChart *) eColumnChart;
/** The highest value among the whole chart*/
- (EColumnDataModel *) highestValueEColumnChart:(EColumnChart *) eColumnChart;
/** Value for each column*/
- (EColumnDataModel *) eColumnChart:(EColumnChart *) eColumnChart
valueForIndex:(NSInteger)index;
EColumnChartDelegate
代理的实现需根据您的需求定制
/** When finger single taped the column*/
- (void) eColumnChart:(EColumnChart *) eColumnChart
didSelectColumn:(EColumn *) eColumn;
/** When finger enter specific column, this is dif from tap*/
- (void) eColumnChart:(EColumnChart *) eColumnChart
fingerDidEnterColumn:(EColumn *) eColumn;
/** When finger leaves certain column, will tell you which column you are leaving*/
- (void) eColumnChart:(EColumnChart *) eColumnChart
fingerDidLeaveColumn:(EColumn *) eColumn;
/** When finger leaves wherever in the chart, will trigger both if finger is leaving from a column */
- (void) fingerDidLeaveEColumnChart:(EColumnChart *)eColumnChart;
许可证
EChart 在 Apache 许可证下可用。请参阅 LICENSE 文件以了解更多信息。