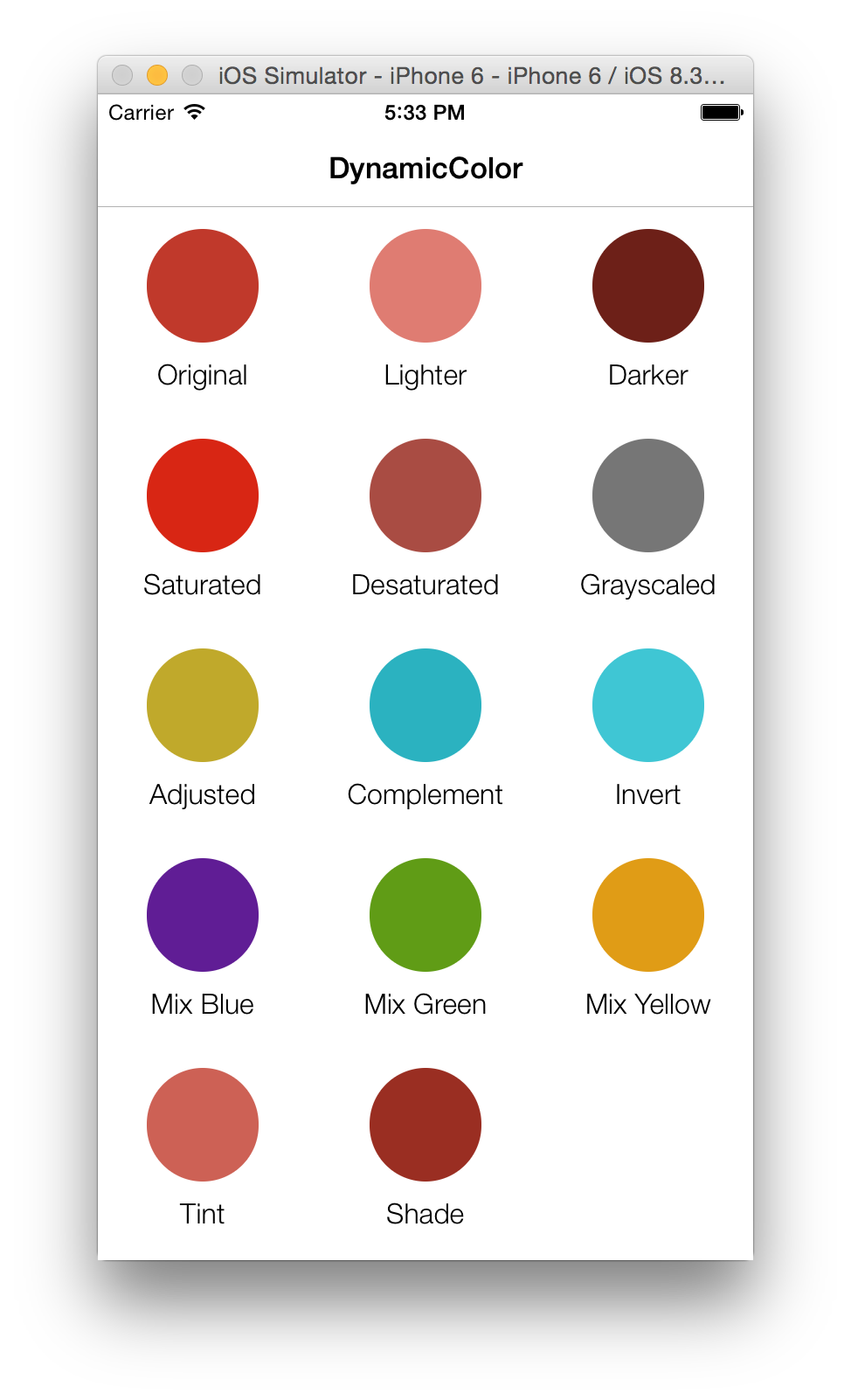
DynamicColor 为 Swift 和 SwiftUI 提供了强大的方法,用于轻松操作颜色。
要求
- iOS 11.0+ / Mac OS X 10.11+ / tvOS 11.0+ / watchOS 4.0+
- Xcode 10.2+
- Swift 5.0+
用法
创建(十六进制字符串)
首先,DynamicColor 提供了一些有用的初始化器,可以用于使用十六进制字符串或值创建颜色
let color = UIColor(hexString: "#3498db")
// equivalent to
// color = UIColor(hex: 0x3498db)为了平台无关性,也可以使用 typealias DynamicColor
let color = DynamicColor(hex: 0x3498db)
// On iOS, WatchOS or tvOS, equivalent to
// color = UIColor(hex: 0x3498db)
// On OSX, equivalent to
// color = NSColor(hex: 0x3498db)您还可以非常容易地使用多个方法检索 RGB 值和组件,如 toHexString、toHex、toRGBA 等。
SwiftUI
从版本5开始,DynamicColor也支持使用SwiftUI创建和操作颜色的基本方法。
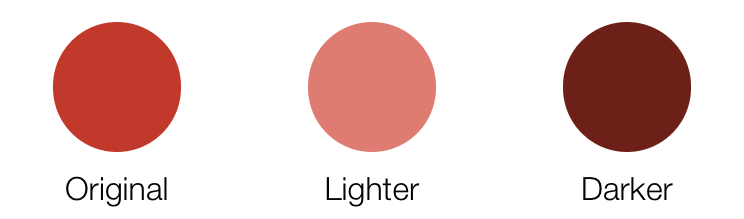
let color = Color(hex: 0x3498db)变暗 & 变亮
这两个函数通过调整颜色的亮度来创建新颜色。你需要使用一个0到1之间的值。
let originalColor = DynamicColor(hexString: "#c0392b")
let lighterColor = originalColor.lighter()
// equivalent to
// lighterColor = originalColor.lighter(amount: 0.2)
let darkerColor = originalColor.darkened()
// equivalent to
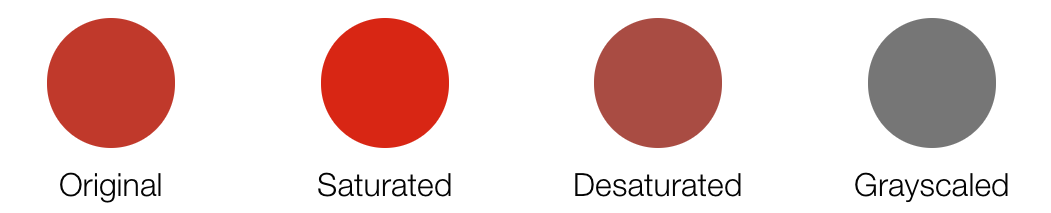
// darkerColor = originalColor.darkened(amount: 0.2)饱和度增强、饱和度降低 & 灰度
这三种方法会调整颜色对象的饱和度,与darkened和lighter调整亮度的方式类似。同样,你需要使用一个0到1之间的值。
let originalColor = DynamicColor(hexString: "#c0392b")
let saturatedColor = originalColor.saturated()
// equivalent to
// saturatedColor = originalColor.saturated(amount: 0.2)
let desaturatedColor = originalColor.desaturated()
// equivalent to
// desaturatedColor = originalColor.desaturated(amount: 0.2)
// equivalent to
// let grayscaledColor = originalColor.grayscaled(mode: .luminance)
let grayscaledColor = originalColor.grayscaled()
let grayscaledColorLuminance = originalColor.grayscaled(mode: .luminance)
let grayscaledColorLightness = originalColor.grayscaled(mode: .lightness)
let grayscaledColorAverage = originalColor.grayscaled(mode: .average)
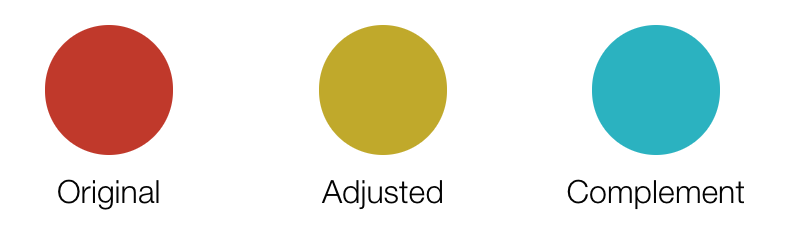
let grayscaledColorValue = originalColor.grayscaled(mode: .value)调整色调 & 补色
这些方法会像其他方法一样调整颜色的色调值。同样,需要使用一个0到1之间的值来更新值。
let originalColor = DynamicColor(hex: 0xc0392b)
// Hue values are in degrees
let adjustHueColor = originalColor.adjustedHue(amount: 45)
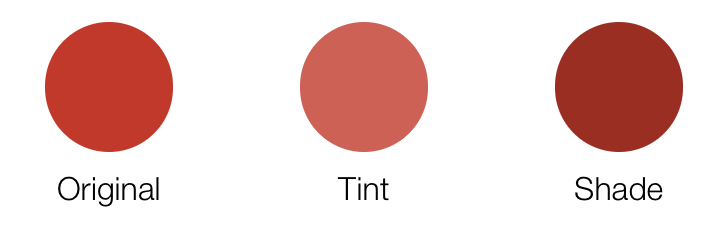
let complementedColor = originalColor.complemented()色调 & 阴影
色调是颜色与白色的混合,阴影是颜色与黑色的混合。同样,需要使用一个0到1之间的值来更新值。
let originalColor = DynamicColor(hexString: "#c0392b")
let tintedColor = originalColor.tinted()
// equivalent to
// tintedColor = originalColor.tinted(amount: 0.2)
let shadedColor = originalColor.shaded()
// equivalent to
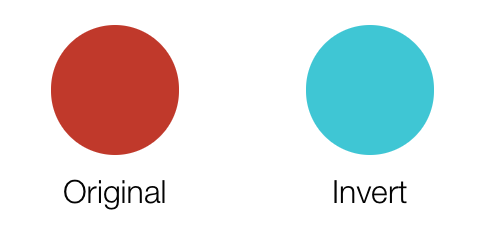
// shadedColor = originalColor.shaded(amount: 0.2)反转
该功能可反转颜色对象。红、绿、蓝值会反转,透明度保持不变。
let originalColor = DynamicColor(hexString: "#c0392b")
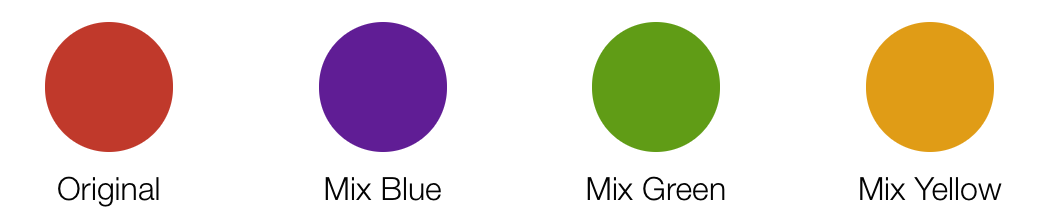
let invertedColor = originalColor.inverted()混合
此功能可将指定颜色与接受者混合。它取RGB分量中每个的平均值,可选地根据给定的百分比(在0和1之间的值)进行加权。
let originalColor = DynamicColor(hexString: "#c0392b")
let mixedColor = originalColor.mixed(withColor: .blue)
// equivalent to
// mixedColor = originalColor.mixed(withColor: .blue, weight: 0.5)
// or
// mixedColor = originalColor.mixed(withColor: .blue, weight: 0.5, inColorSpace: .rgb)渐变
DynamicColor 提供了一个非常有用的对象来处理渐变:DynamicGradient。它将允许您从渐变中选择颜色,或者使用不同的颜色空间(例如:RGB、HSL、HSB、Cie L*a*b*)来构建调色板。
让我们定义我们的参考颜色和渐变对象
let blue = UIColor(hexString: "#3498db")
let red = UIColor(hexString: "#e74c3c")
let yellow = UIColor(hexString: "#f1c40f")
let gradient = DynamicGradient(colors: [blue, red, yellow])
// equivalent to
// let gradient = [blue, red, yellow].gradientRGB
让我们用8种颜色构建默认颜色空间(RGB)的调色板
let rgbPalette = gradient.colorPalette(amount: 8)HSL
如果您想更改渐变颜色空间以获得不同的效果,只需写下以下几行
let hslPalette = gradient.colorPalette(amount: 8, inColorSpace: .hsl)Cie L*a*b*
或者,如果您更喜欢直接与颜色数组工作,您可以选择这样做:
let labPalette = [blue, red, yellow].gradient.colorPalette(amount: 8, inColorSpace: .lab)更多...
DynamicColor 还提供了许多其他有用的方法来操作颜色,例如十六进制字符串、颜色组件、颜色空间等。要深入了解,请查看示例项目。
安装
CocoaPods
如果尚未安装,请先安装 CocoaPods
$ [sudo] gem install cocoapods
$ pod setup前往您的 Xcode 项目目录,创建并编辑您的 Podfile 文件,并添加 DynamicColor
$ cd /path/to/MyProject
$ touch Podfile
$ edit Podfile
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '8.0'
use_frameworks!
pod 'DynamicColor', '~> 5.0.0'将 DynamicColor 安装到您的项目中
$ pod install从 .xcworkspace 文件(而不是常规项目文件)打开您的项目
$ open MyProject.xcworkspace现在您可以在文件中导入 DynamicColor 框架。
Carthage
Carthage 是一个中心化的依赖关系管理工具,它自动将框架添加到您的 Cocoa 应用程序中。
您可以使用以下命令通过 Homebrew 安装 Carthage
$ brew update
$ brew install carthage要使用 Carthage 将 DynamicColor 集成到您的 Xcode 项目中,请在您的 Cartfile 文件中指定它
github "yannickl/DynamicColor" >= 5.0.0
Swift Package Manager
您可以使用 Swift Package Manager 将 DynamicColor 安装到您的项目中,只需在您的 Package.swift 文件中添加合适的描述即可
import PackageDescription
let package = Package(
name: "YOUR_PROJECT_NAME",
targets: [],
dependencies: [
.package(url: "https://github.com/yannickl/DynamicColor.git", from: "5.0.0")
]
)请注意,Swift Package Manager 仍在早期设计和开发阶段,有关更多信息,请查看其 GitHub 页面。
手动
下载项目并将DynamicColor文件夹复制到您的项目中以使用。
贡献
欢迎并鼓励做出贡献♡。
联系方式
Yannick Loriot
许可证(MIT)
版权所有 (c) 2015-当前 - Yannick Loriot
允许任何获得此软件及其相关文档副本(以下简称“软件”)的个人无限制地处置该软件,包括但不限于使用、复制、修改、合并、发布、分发、再许可和/或销售软件复制品,并允许向获得软件的个人提供上述软件,前提是
上述版权声明和本许可声明应包含在软件的所有副本或主要部分中。
软件按“原样”提供,不提供任何形式的保证,明示或暗示,包括但不限于适用性、特定目的的适应性和非侵权性。在任何情况下,作者或版权持有人不对因使用或其它方式与软件相关的原因而产生的任何索赔、损害或其他责任承担责任。