DSSwipeTableViewCell 0.0.4
- 由
- Donovan Söderlund
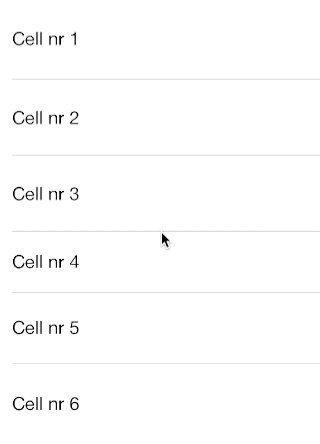
一个用于 UITableViewCell 的直接替换品,通过水平滚动显示一个自定义视图,类似于苹果的滑动删除按钮。
安装
手动
将 DSSwipeTableViewCell 中的文件复制到您的项目中,并在您的 UITableViewController 中导入 DSSwipeTableViewCell.h。
使用方法
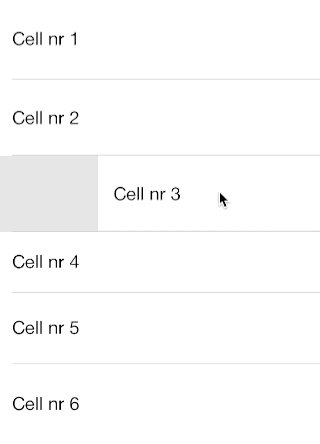
将其用作 UITableViewCell 的直接替换品。启用和禁用滑动区域,并向其中添加内容。
建议继承 DSSwipeTableViewCell 并用按钮等设置区域。
- (id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier
{
self = [super initWithStyle:UITableViewCellStyleDefault reuseIdentifier:reuseIdentifier];
if (self) {
self.leftAreaEnabled = YES;
self.leftAreaWidth = 100;
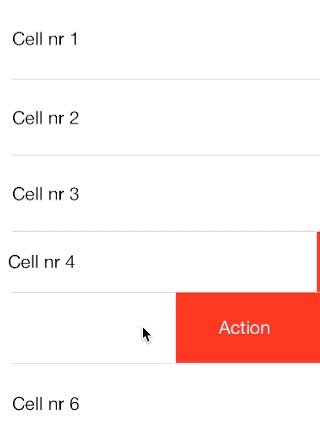
self.rightAreaEnabled = YES;
self.rightAreaWidth = 150;
self.rightArea.backgroundColor = [UIColor colorWithRed:1.00f green:0.23f blue:0.19f alpha:1.00f];
// Adding button
UIButton *rightButton = [[UIButton alloc] initWithFrame:self.rightArea.bounds];
// If you plan to use different height cells a resizing mask is recommended.
rightButton.autoresizingMask = UIViewAutoresizingFlexibleHeight;
[rightButton addTarget:self action:@selector(rightButtonAction) forControlEvents:UIControlEventTouchUpInside];
[rightButton setTitle:@"Action" forState:UIControlStateNormal];
[self.rightArea addSubview:rightButton];
}
return self;
}
- (void)rightButtonAction {
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"Action" message:@"Right button was pressed" delegate:self cancelButtonTitle:nil otherButtonTitles:@"OK", nil];
[alert show];
}示例
需求
DSSwipeTableViewCell 兼容 iOS 7.0+
联系
Donovan Söderlund
许可证
DSSwipeTableViewCell 在 MIT 许可证 (MIT) 下可用