DOButton 1.2.0
- 作者
- Tom Baranes
DOButton
注意:此项目是原始DOFavoriteButton的维护克隆。
要求
- iOS 7.0+
- Swift 1.2
安装
手动
只需将 DOButton.swift 拖到您的项目中。
如何使用
1. 添加扁平图标图像
2. 创建按钮
・通过编码
let button = DOButton(frame: CGRectMake(0, 0, 44, 44), image: UIImage(named: "star.png"))
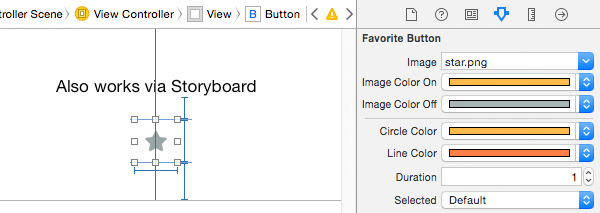
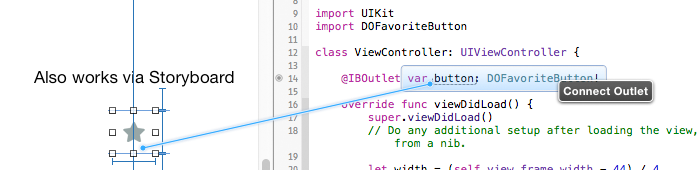
self.view.addSubview(button)・通过使用 Storyboard 或 XIB
3. 添加点击函数
button.addTarget(self, action: Selector("tapped:"), forControlEvents: .TouchUpInside)func tapped(sender: DOButton) {
if sender.selected {
// deselect
sender.deselect()
} else {
// select with animation
sender.select()
}
}自定义
您可以更改按钮颜色和动画时长
button.imageColorOff = UIColor.brownColor()
button.imageColorOn = UIColor.redColor()
button.circleColor = UIColor.greenColor()
button.lineColor = UIColor.blueColor()
button.duration = 3.0 // default: 1.0DEMO
该仓库中添加了一个示例项目,因此您可以看到它的工作方式。
致谢/灵感
DOButton 受到了Twitter的iOS应用的启发。
许可
此软件根据MIT许可证发布。