DLWidgetMenu 1.1
- 作者
- Vincent Esche
DLWidgetMenu 是一种用于显示小部件菜单的多功能解决方案,可以很容易地使用自定义布局和/或动画进行扩展。
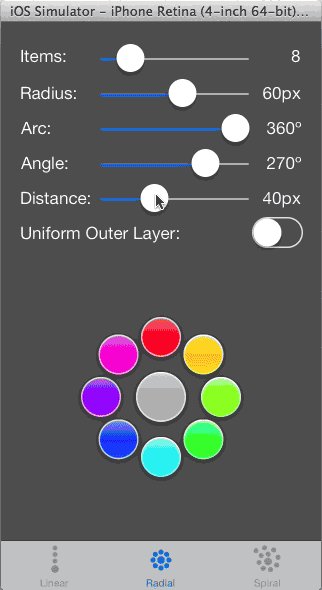
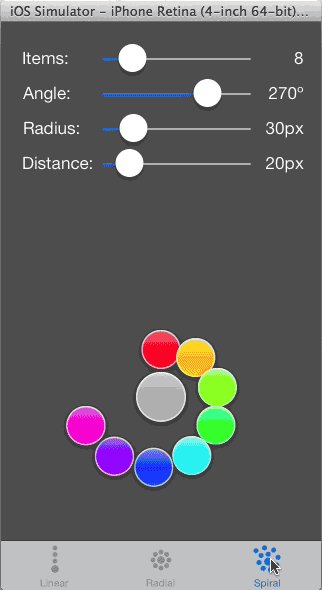
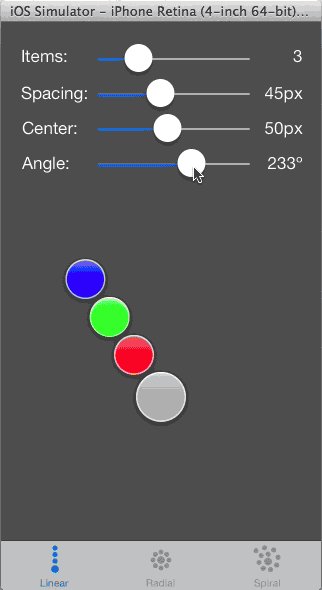
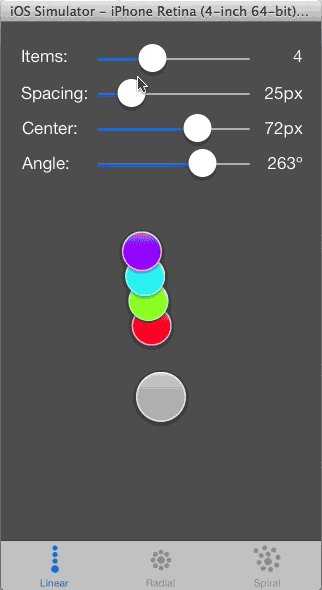
预览
特性
DLWidgetMenu 随带三个内置布局
DLWMLinearLayoutDLWMRadialLayoutDLWMSpiralLayout
DLWidgetMenu 默认使用 iOS7 的 弹簧动画(DLWMSpringMenuAnimator),但也容易提供您自己的 自定义动画(通过子类化 DLWMMenuAnimator)。
DLWidgetMenu 观察以下这些 手势识别事件
- 单击
- 双击
- 长按
- 滑动
- 缩放
并将它们直接转发给其 代理。
默认情况下,这些事件都不会让 DLWidgetMenu 做任何事情。
菜单(默认情况下)甚至不会打开,当你 点击它 时!
这也没有关系。
DLWidgetMenu 专门 设计 来让您完全控制其 行为。它所做的只是动画和布局其菜单项。让您始终 控制 做什么 和 何时做。
假设您希望当 DLWidgetMenu 被单击时打开,您只需在您的 DLWMMenuDelegate 中实现这一点即可
- (void)receivedSingleTap:(UITapGestureRecognizer *)recognizer onItem:(DLWMMenuItem *)item inMenu:(DLWMMenu *)menu {
if ([menu isClosedOrClosing]) {
[menu open];
} else if ([menu isOpenedOrOpening]) {
if (item == menu.mainItem) {
[menu close];
} else {
[menu closeWithSpecialAnimator:[[DLWMSelectionMenuAnimator alloc] init] forItem:item];
}
}
}正如您所看到的,代理通过调用 (来使用 DLWidgetMenu 调用一个自定义动画器,用于单击的菜单项
[menu closeWithSpecialAnimator:[[DLWMSelectionMenuAnimator alloc] init] forItem:item];(内置的 DLWMSelectionMenuAnimator 结合了缩放和淡出。)
如果您不想这样做?没关系,只需调用 [menu close]; 然后即可。
好了,点击是一件很普通的事情,对吧?没什么特别的。那么,使用 滑动手势 来 移动 一个 菜单 呢?轻而易举
- (void)receivedPan:(UIPanGestureRecognizer *)recognizer onItem:(DLWMMenuItem *)item inMenu:(DLWMMenu *)menu {
// NSLog(@"%s", __FUNCTION__);
if (item == menu.mainItem) {
[menu moveTo:[recognizer locationInView:menu.superview] animated:NO];
}
}这里要提到的是,一般来说,我们应该 [menu moveTo:… animated:…]; 而不是 menu.center = …;(当菜单打开时)。
原因在于,DLWidgetMenu 在关闭时缩小到仅包裹其主项,在打开时伸展以适应其父视图(为了捕获其菜单项外的点击事件)。只需启用调试模式(menu.debuggingEnabled = YES;),您就应该了解这意味着什么。
安装
只需将 "DLWidgetMenu/Classes/..." 中的文件复制到您的项目中。
您还可以通过 CocoaPods 将 DLWidgetMenu 安装到您的项目中。只需将其添加到您的 Podfile 中
pod 'DLWidgetMenu'
示例
DLWidgetMenu 包含一个示例应用,为您迅速展示所有三个内置布局的概述。
ARC
DLWidgetMenu 使用 自动引用计数(ARC)。
依赖
无。
创建者
Vincent Esche (@regexident)
许可证
DLWidgetMenu 根据修改后的 BSD-3 条款许可证提供,但有 额外要求归因于。(DLWidgetMenu 还包括 InfinitApps LLC 的代码,根据 MIT 许可证 许可。)有关更多信息,请参阅 LICENSE 文件。