DCPathButton 2.1.4
| 测试已测试 | ✗ |
| 语言语言 | Obj-CObjective C |
| 许可 | MIT |
| 发布最后发布 | 2016年6月 |
由 Pauls Macbook 在 2015年8月29日 15:08 维护。
DCPathButton 2.1.4
- 作者:
- Tangdixi
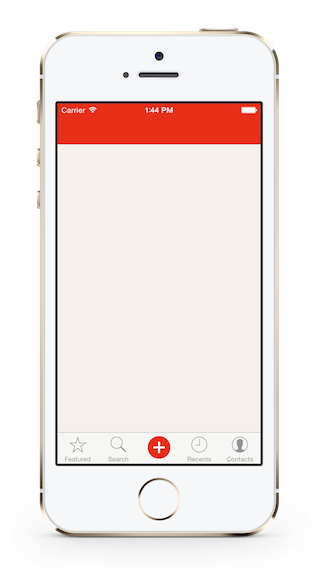
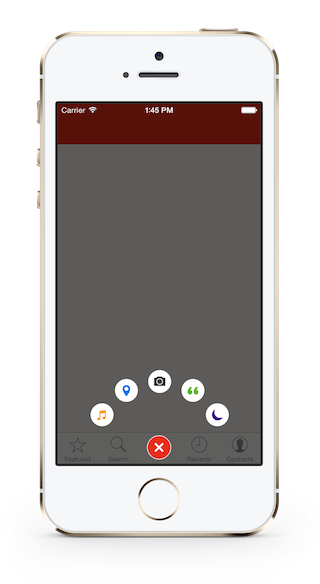
DCPathButton 是一个用于 iOS 的自定义菜单按钮。此控件最初的设计首次出现在知名 iOS 应用程序,Path 中。从 Path 4.0 开始,这个漂亮的按钮出现在标签栏中,具有全新的设计。DCPathButton 精确复制了 Path 的按钮,包括 动画、声音 和 按钮的图片(当然您可以使用自己的图片)。
如何开始
- 下载 DCPathButton
- 克隆 DCPathButton
git clone [email protected]:Tangdixi/DCPathButton.git安装
您可以用传统方式安装 DCPathButton – 将 DCPathButton 文件夹拖入您的项目中。但是强烈建议您通过 CocoaPods 进行安装。
需求
- AudioToolBox.framework
- QuartzCore.framework
Podfile
platform :ios, '7.0'
pod 'DCPathButton', '~> 2.1.3'用法
创建一个 DCPathButton
1. 在控制器中导入 "DCPathButton"。
import "DCPathButton.h"2. 将 DCPathButtonDelegate 添加到您的控制器中。
@interface ViewController ()<DCPathButtonDelegate>3. 创建一个中心按钮并将其添加到视图中。
DCPathButton *centerButton = [[DCPathButton alloc]initWithCenterImage:[UIImage imageNamed:@"chooser-button-tab"]
hilightedImage:[UIImage imageNamed:@"chooser-button-tab-highlighted"]];
[self.view addSubView:centerButton];4. 创建一些项目按钮并将其添加到中心按钮中。
DCPathItemButton *itemButton_1 = [[DCPathItemButton alloc]initWithImage:[UIImage imageNamed:@"image"]
highlightedImage:[UIImage imageNamed:@"highlightedImage"]
backgroundImage:[UIImage imageNamed:@"backgroundImage"]
backgroundHighlightedImage:[UIImage imageNamed:@"backgroundhighlightedImage"]];
[centerButton addPathItems:@[itemButton_1]]; DCPathButtonDelegate
<DCPathButtonDelegate> 处理触发项目按钮时的动作,类似于 UITableViewDelegate,通过 索引 控制项目。
您可以添加至少一个项目或最多五个项目。假设我们有五个项目,所以 itemButtonIndex 参数是 0 到 4。
- (void)pathButton:(DCPathButton *)dcPathButton clickItemButtonAtIndex:(NSUInteger)itemButtonIndex {
NSLog(@"You tap %@ at index : %lu", dcPathButton, (unsigned long)itemButtonIndex);
}您还可以在项目按钮显示之前或显示时执行某些操作。
- (void)willPresentItemButton {
NSLog(@"ItemButton will present");
}
- (void)didPresentItemButton {
NSLog(@"ItemButton did present");
}自定义属性
@property (assign, nonatomic) CGFloat bloomRadius;bloomRadius 用于处理项目按钮的绽放半径。默认值为 105.0f。
@property (assign, nonatomic) CGPoint dcButtonCenter;dcButtonCenter 用于修改中心按钮的位置。默认值将 DCPathButton 定位到底部中央。
@property (assign, nonatomic) BOOL allowSounds;allowSounds 用于启用按钮的声音。默认值是 YES。
@property (copy, nonatomic) NSString *bloomSoundPath;
@property (copy, nonatomic) NSString *foldSoundPath;
@property (copy, nonatomic) NSString *itemSoundPath;您可以通过指定自定义声音文件的路径来更改按钮的声音,例如
self.bloomSoundPath = [[NSBundle mainBundle] pathForResource:@"bloom" ofType:@"caf"];@property (assign, nonatomic) kDCPathButtonBloomDirection bloomDirection;DCPathButton 有 9 个方向,使用 bloomDirection 属性来更改方向。所有方向都在下面的 NS_ENUM 中定义
typedef NS_ENUM(NSUInteger, kDCPathButtonBloomDirection) {
kDCPathButtonBloomDirectionTop = 1,
kDCPathButtonBloomDirectionTopLeft = 2,
kDCPathButtonBloomDirectionLeft = 3,
kDCPathButtonBloomDirectionBottomLeft = 4,
kDCPathButtonBloomDirectionBottom = 5,
kDCPathButtonBloomDirectionBottomRight = 6,
kDCPathButtonBloomDirectionRight = 7,
kDCPathButtonBloomDirectionTopRight = 8,
kDCPathButtonBloomDirectionCenter = 9,
};@property (assign, nonatomic) CGFloat bloomAngel;bloomAngel 用于更改项按钮的绽放角度。
@property (assign, nonatomic) BOOL allowSubItemRotation;allowSubItemRotation 用于处理子项的旋转。
@property (assign, nonatomic) NSTimeInterval basicDuration;basicDuration 用于更改绽放动画的持续时间/速度。
Swift 示例
项目将有 Swift 版本。目前,请参考包含的 Swift 示例,了解如何将其集成到您自己的 Swift 应用中。
贡献
感谢以下 Pull Request
- AlexJeng's
- wangweiarr's
- thundertrick's
- Ian Hirschfeld's
- skyline75489's
- tdubik's
- Sam Spencer's
- Peng90's
问题,错误,建议
打开 问题
许可证
DCPathButton 在 MIT 许可证下可用。有关更多信息,请参阅 LICENSE 文件。