CCHexagonFlowLayout 1.0.2
- 由
- cyrilchandelier
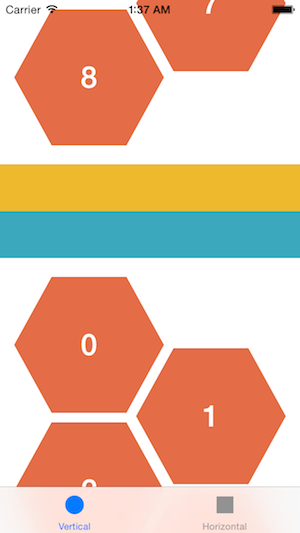
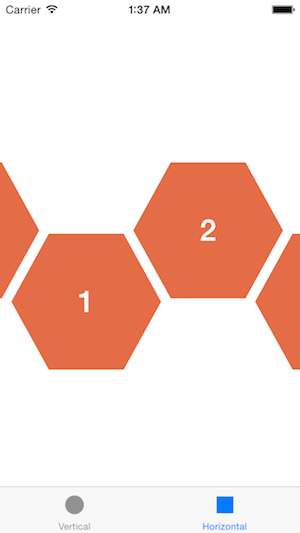
同时为水平垂直管理六边形单元格的UICollectionView布局
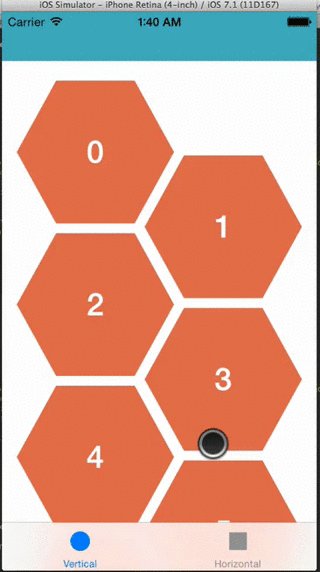
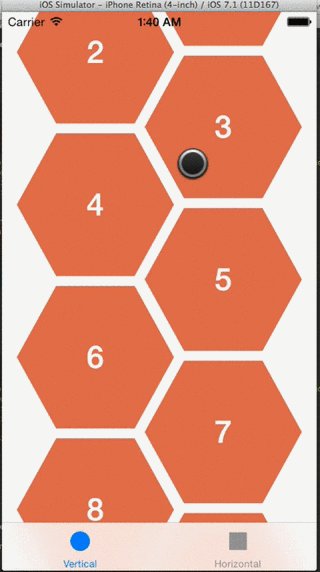
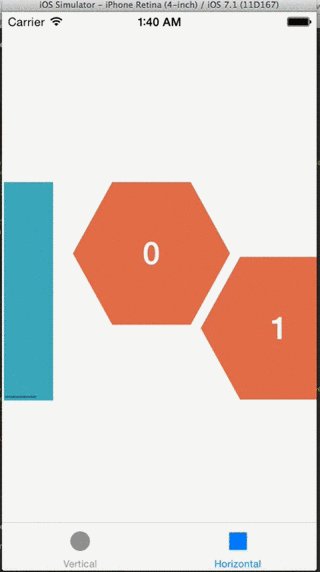
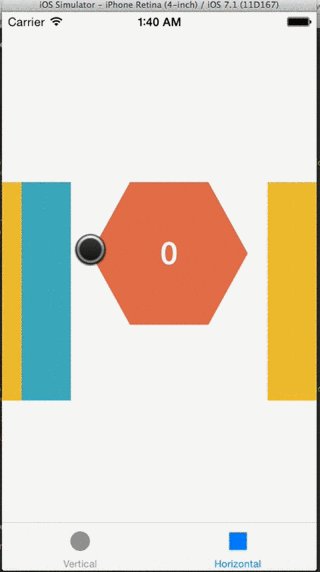
截图
安装
有两种方式将库用在您的项目中
1) 手动将库文件添加到您的项目中
- CCHexagonFlowLayout.h
- CCHexagonFlowLayout.m
2) 使用CocoaPods
pod 'CCHexagonFlowLayout'用法
从创建CCHexagonFlowLayout的实例开始
// Build layout
CCHexagonFlowLayout *layout = [[CCHexagonFlowLayout alloc] init];
layout.delegate = self;
选择一个方向
layout.scrollDirection = UICollectionViewScrollDirectionHorizontal;
// OR
layout.scrollDirection = UICollectionViewScrollDirectionVertical;
根据您的六边形单元格配置这些变量
// Should be negative in order to reduce the space between hexagon and obtain the hive effect
layout.minimumInteritemSpacing = -30.0f;
// You must find the correct value to obtain the desired effect
layout.minimumLineSpacing = 10.0f;
// Your cell size as a square
layout.itemSize = CGSizeMake(230, 200);
// The gap is a positive float that will be use to obtain the hive effect
layout.gap = 76.0f;
可以默认使用流程布局选项来辅助视图和节
layout.headerReferenceSize = CGSizeMake(320, 50);
layout.footerReferenceSize = CGSizeMake(320, 50);
layout.sectionInset = UIEdgeInsetsMake(20.0f, 20.0f, 20.0f, 20.0f);
测试
- 在iPhone 3.5"和4"以及iPad上iOS7上运行良好
- 未在iOS6上测试
贡献
该组件是为一个单一项目开发的,请随意贡献以改进它。