BusyNavigationBar 2.0.0
- 作者:
- Gunay Mert Karadogan
- gunaymertk
BusyNavigationBar
这是对UINavigationBar的扩展,可以在导航栏的背景上方显示加载效果。
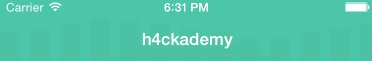
屏幕截图
条纹
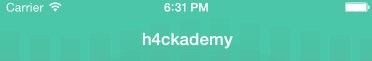
条形图
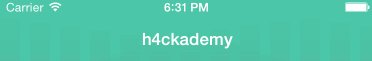
自定义层
使用
BusyNavigationBar可以通过CocoaPods获得。安装它,只需将以下行添加到您的Podfile
use_frameworks!
pod "BusyNavigationBar"或将以下行添加到您的Cartfile
github "gmertk/BusyNavigationBar" "master"安装完成后,您就可以使用导航栏的新方法了;start(_ options: BusyNavigationBarOptions)和stop()。
属性
var options = BusyNavigationBarOptions()
/**
Animation type
- Stripes: Sliding stripes as seen in Periscope app.
- Bars: Bars going up and down like a wave.
- CustomLayer(() -> CALayer): Your layer to be inserted in navigation bar. In this case, properties other than `transparentMaskEnabled` and `alpha` will not be used.
*/
options.animationType = .Stripes
/// Color of the shapes. Defaults to gray.
options.color = UIColor.grayColor()
/// Alpha of the animation layer. Remember that there is also an additional (constant) gradient mask over the animation layer. Defaults to 0.5.
options.alpha = 0.5
/// Width of the bar. Defaults to 20.
options.barWidth = 20
/// Gap between bars. Defaults to 30.
options.gapWidth = 30
/// Speed of the animation. 1 corresponds to 0.5 sec. Defaults to 1.
options.speed = 1
/// Flag for enabling the transparent masking layer over the animation layer.
options.transparentMaskEnabled = true
// Start animation
self.navigationController?.navigationBar.start(options)
// Stop animation
self.navigationController?.navigationBar.stop()作者
Günay Mert Karadoğan,[email protected]
许可
BusyNavigationBar受MIT协议保护。有关更多信息,请参阅LICENSE文件。
更多
关于Periscope的pull-to-refresh控件有一个很好的教程由@bitwaker。