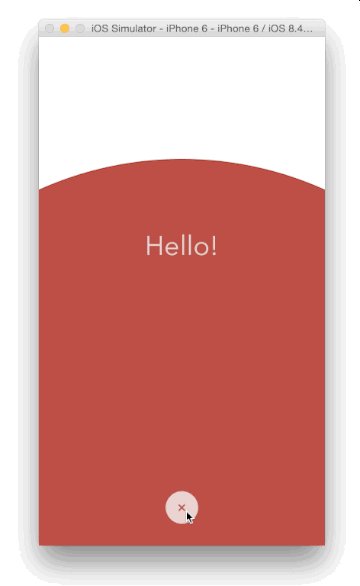
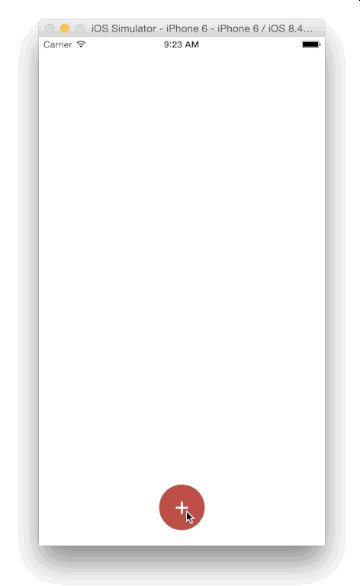
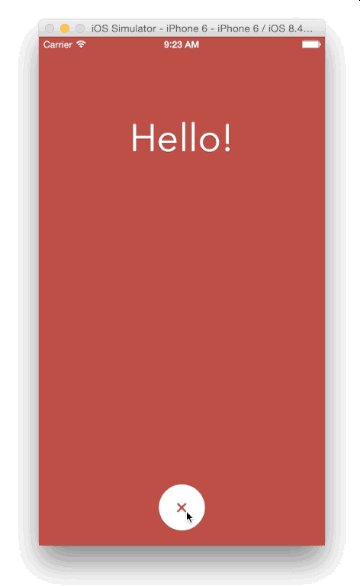
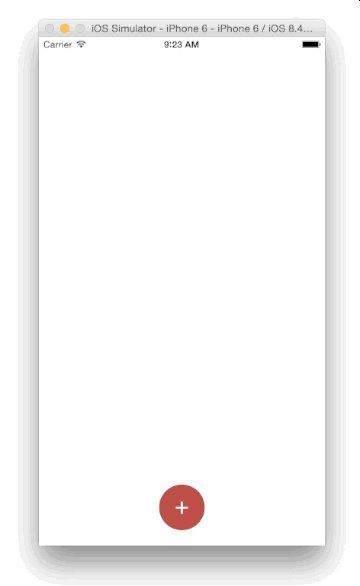
这是一个自定义模态过渡动画,它在放大和缩小的 气泡 中呈现和消失控制器。
截图
使用
通过 CocoaPods 安装
pod 'BubbleTransition', '~> 3.2.0'
use_frameworks!
通过 Carthage 安装
github "andreamazz/BubbleTransition"
设置
使您的视图控制器符合 UIViewControllerTransitioningDelegate 协议。设置 transitionMode、startingPoint、bubbleColor 和 duration。
let transition = BubbleTransition()
public override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
let controller = segue.destination
controller.transitioningDelegate = self
controller.modalPresentationStyle = .custom
}
// MARK: UIViewControllerTransitioningDelegate
public func animationController(forPresented presented: UIViewController, presenting: UIViewController, source: UIViewController) -> UIViewControllerAnimatedTransitioning? {
transition.transitionMode = .present
transition.startingPoint = someButton.center
transition.bubbleColor = someButton.backgroundColor!
return transition
}
public func animationController(forDismissed dismissed: UIViewController) -> UIViewControllerAnimatedTransitioning? {
transition.transitionMode = .dismiss
transition.startingPoint = someButton.center
transition.bubbleColor = someButton.backgroundColor!
return transition
}您可以在以下处找到 Objective-C 的等效代码:这里。
滑动关闭
您可以使用一个交互式手势来关闭呈现的控制器。为了启用这个手势,准备一个交互式过渡
let interactiveTransition = BubbleInteractiveTransition()
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
if let controller = segue.destination as? ModalViewController {
controller.transitioningDelegate = self
controller.modalPresentationStyle = .custom
controller.interactiveTransition = interactiveTransition
interactiveTransition.attach(to: controller)
}
}并在呈现的控制器中实现 interactionControllerForDismissal
func interactionControllerForDismissal(using animator: UIViewControllerAnimatedTransitioning) -> UIViewControllerInteractiveTransitioning? {
return interactiveTransition
}如果在呈现的控制器中,您需要从按钮按下快速关闭,确保在交互式手势上调用 finish()。有关更多信息,请查看示例代码。
您可以选择手势阈值和滑动方向
interactiveTransition.interactionThreshold = 0.5
interactionThreshold.swipeDirection = .up属性
var startingPoint = CGPointZero气泡产生的点。
var duration = 0.5过渡持续时间。
var transitionMode: BubbleTranisionMode = .present过渡方向。可以是 .present、.dismiss 或 .pop。
var bubbleColor: UIColor = .white气泡的颜色。请确保它与目标控制器的背景颜色相匹配。
查看示例项目以获取完整的实现。
作者
Andrea Mazzini。我可以承接自由职业工作,欢迎联系我。
想支持这些免费库的开发?给我买杯咖啡
贡献者
感谢所有慷慨提出_PULL_REQUEST_的人。
MIT 许可
Copyright (c) 2018 Andrea Mazzini. All rights reserved.
Permission is hereby granted, free of charge, to any person obtaining a
copy of this software and associated documentation files (the "Software"),
to deal in the Software without restriction, including
without limitation the rights to use, copy, modify, merge, publish,
distribute, sublicense, and/or sell copies of the Software, and to
permit persons to whom the Software is furnished to do so, subject to
the following conditions:
The above copyright notice and this permission notice shall be included
in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS
OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF
MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT.
IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY
CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT,
TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE
SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.