BZGFormViewController 2.4.5
| 测试已测试 | ✓ |
| 语言语言 | Obj-CObjective C |
| 许可 | MIT |
| 发布上次发布 | 2015年2月 |
| 依赖关系 | |
| ReactiveCocoa | ~> 2.3 |
| libextobjc | ~> 0.4 |
| libPhoneNumber-iOS | ~> 0.7 |
BZGFormViewController 2.4.5
- 作者
- Ben Guo
BZGFormViewController是一个用于制作动态表单的简单库。
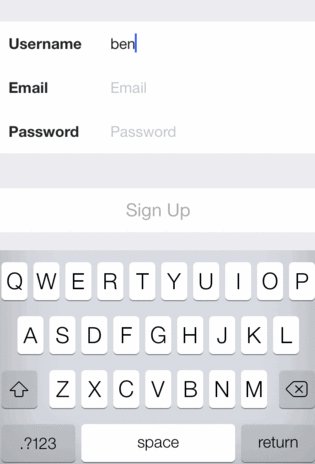
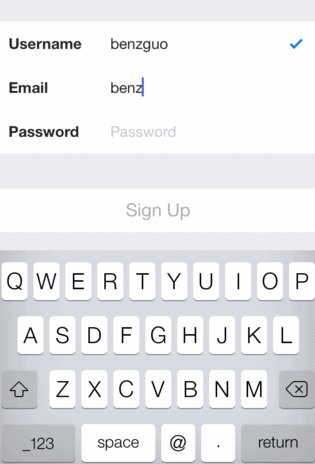
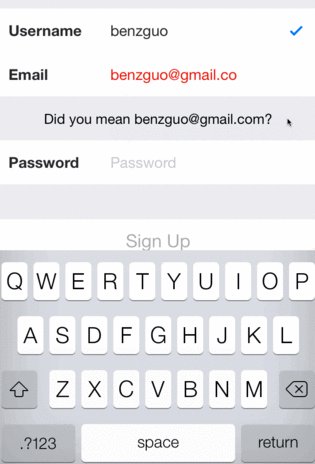
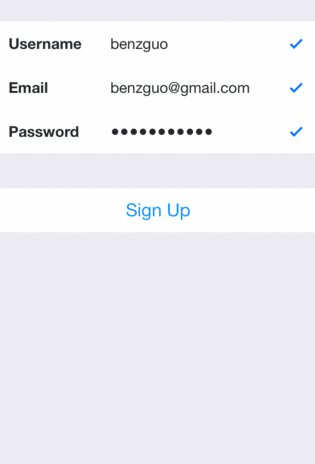
示例程序
导航到SignupForm,运行pod install,然后打开SignupForm.xcworkspace。构建并运行以查看BZGFormViewController的实际效果。
安装
CocoaPods是安装BZGFormViewController的推荐方法。将以下行添加到您的Podfile中
pod `BZGFormViewController`快速入门
首先,复写BZGFormViewController。
@interface SignupViewController : BZGFormViewController接下来,导入"BZGTextFieldCell.h"并创建一个单元格。
#import "BZGTextFieldCell.h"
// ...
self.usernameCell = [BZGTextFieldCell new];
self.usernameCell.label.text = @"Username";要验证文本并在单元格文本更改时更新单元格,请使用单元格的shouldChangeTextBlock。
self.usernameCell.shouldChangeTextBlock = ^BOOL(BZGTextFieldCell *cell, NSString *newText) {
if (newText.length < 5) {
cell.validationState = BZGValidationStateInvalid;
} else {
cell.validationState = BZGValidationStateValid;
}
return YES;
};每个BZGTextFieldCell包含一个BZGInfoCell。如果单元格的validationState状态为BZGValidationStateInvalid或BZGValidationStateWarning,将显示info单元格。您可以使用setText:设置info单元格的文本。
self.usernameCell.shouldChangeTextBlock = ^BOOL(BZGTextFieldCell *cell, NSString *newText) {
if (newText.length < 5) {
cell.validationState = BZGValidationStateInvalid;
[cell.infoCell setText:@"Username must be at least 5 characters long."];
} else {
cell.validationState = BZGValidationStateValid;
}
return YES;
};BZGFormViewController自动在开始编辑文本字段时滚动表格视图,并在按回车键时跳转到下一个字段。
您应使用shouldChangeTextBlock、didBeginEditingBlock、didEndEditingBlock和shouldReturnBlock进行验证以及您通常在UITextFieldDelegate方法中放入的其他任何逻辑。
配置好单元格后,将它们添加到所需的区域
[self addFormCells:@[self.usernameCell, self.emailCell, self.passwordCell]
atSection:0];
[self addFormCells:@[self.phoneCell] atSection:1];
自定义区域
BZGFormViewController只会管理包含表单单元格的区域。如果您想要包含自定义单元格的其他区域,您将必须通过UITableViewDataSource方法自行管理它们。请确保对于表格视图的表单区域使用super的值。
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return 3;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
if (section > 1) {
return [super tableView:tableView numberOfRowsInSection:section];
} else {
return 1;
}
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
if (indexPath.section > 1) {
return [super tableView:tableView cellForRowAtIndexPath:indexPath];
} else {
return self.otherCell;
}
}贡献
请编写测试并确保现有测试通过。可以在/SignupForm中的演示项目中运行测试。有关计划改进的详细信息,请参阅路线图。