ARTiledImageView 1.1.1
| 测试已测试 | ✓ |
| 语言语言 | Obj-CObjective C |
| 许可 | MIT |
| 发布最新发布 | 2014年12月 |
由 Daniel Doubrovkine 和 Orta Therox 维护。
ARTiledImageView 1.1.1
- 由
- dblock 和 orta
- dblockdotorg
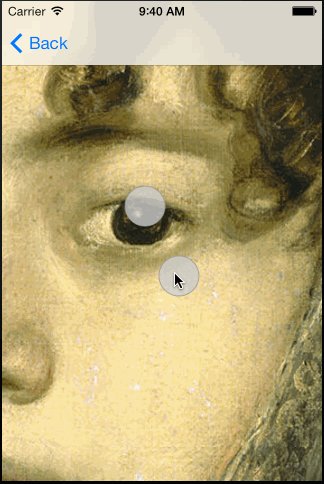
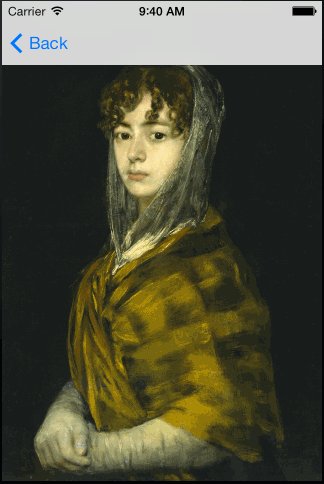
演示
Francisco De Goya Y Lucientes, Señora Sabasa Garcia, ca. 1806/1811,由华盛顿特区的国家美术馆提供,通过 Artsy。
用法
ARWebTiledImageDataSource *ds = [[ARWebTiledImageDataSource alloc] init];
// height of the full zoomed in image
ds.maxTiledHeight = 2933;
// width of the full zommed in image
ds.maxTiledWidth = 2383;
// width of the full zommed in image
ds.minTileLevel = 10;
// maximum tile level
ds.maxTileLevel = 15;
// side of a square tile
ds.tileSize = 512;
// tile format
ds.tileFormat = @"jpg";
// location of tiles, organized in subfolders, one per level
ds.tileBaseURL = [NSURL URLWithString:@"https://raw.github.com/dblock/ARTiledImageView/master/Demo/Tiles/SenoraSabasaGarcia/tiles"];
// make sure to retain the datasource
_dataSource = ds;
ARTiledImageScrollView *sv = [[ARTiledImageScrollView alloc] initWithFrame:self.view.bounds];
// set datasource
sv.dataSource = ds;
// default background color
sv.backgroundColor = [UIColor grayColor];
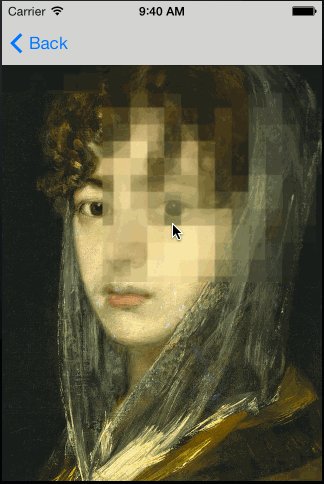
// default stretched placeholder image
sv.backgroundImageURL = [NSURL URLWithString:@"https://raw.github.com/dblock/ARTiledImageView/master/Demo/Tiles/SenoraSabasaGarcia/large.jpg"];
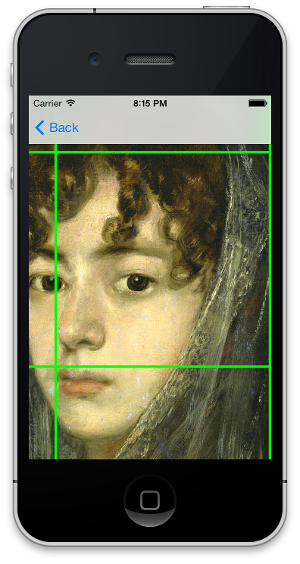
// display tile borders, for debugging
sv.displayTileBorders = NO;
// add as a subview to another view
[self.view addSubview:sv];瓦片和数据源
深度缩放地图瓦片的典型组织方式是由每个缩放级别的目录和一个瓦片的 JPG 文件组成。您可以在以下位置看到一个这样的文件集 这里。ARTiledImageView 配备了本地 ARLocalTiledImageDataSource,它从本地存储中检索瓦片文件,以及远程 ARWebTiledImageDataSource 数据源,它从远程 URL 检索地图瓦片并将它们存储在 Library/Caches (NSCachesDirectory)。
您可以使用 dzt 或任何其他与 OpenSeadragon 项目列出的工具生成瓦片。
安装
测试
也可以使用 CocoaPods 进行测试:
pod try "ARTiledImageView"
贡献者
ARTiledImageView 最初由 @orta 编写,得到了 @speednoisemovement 和 @dblock 的贡献。ARTiledImageScrollView 中的某些实现来自 NAMapKit。
版权 & 许可
ARTiledImageView 版权所有 Artsy Inc.,可在 MIT 许可下使用。
有关更多信息,请参阅 LICENSE 文件。