ARCollectionViewMasonryLayout 2.2.0
| 测试已测试 | ✓ |
| Lang语言 | Obj-CObjective C |
| 许可证 | MIT |
| Released最新版本 | 2016年2月 |
由Ash Furrow、Laura Brown、Orta Therox、Eloy Durán维护。
- 由
- Orta Therox 和 Ash Furrow
- orta
ARCollectionViewMasonryLayout 是一个 UICollectionViewLayout 子类,用于创建具有动态宽度或高度的类似流式布局。
使用说明
创建一个 ARCollectionViewMasonryLayout 的实例。
ARCollectionViewMasonryLayout *layout = [[ARCollectionViewMasonryLayout alloc] initWithDirection:ARCollectionViewMasonryLayoutDirectionVertical];创建一个集合视图。它的代理 必须 遵守 ARCollectionViewMasonryLayoutDelegate 协议,以检索单元格的变量维度。
@interface ARCollectionViewController : UICollectionViewController
@end@interface ARCollectionViewController () <ARCollectionViewMasonryLayoutDelegate>
@end
@implementation ARCollectionViewController
#pragma mark - UIViewController Lifecycle and Callbacks
- (void)viewDidLoad
{
[super viewDidLoad];
[self.collectionView registerClass:[UICollectionViewCell class] forCellWithReuseIdentifier:@"Cell"];
}
#pragma mark - UICollectionViewDataSource Methods
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section
{
return 10;
}
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath {
UICollectionViewCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:@"Cell" forIndexPath:indexPath];
CGFloat colorSeed = (indexPath.row * 3 % 255)/255.0f; // random-ish color
cell.backgroundColor = [UIColor colorWithRed:colorSeed green:colorSeed blue:colorSeed alpha:1];
return cell;
}
#pragma mark - ARCollectionViewMasonryLayoutDelegate Methods
- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(ARCollectionViewMasonryLayout *)collectionViewLayout variableDimensionForItemAtIndexPath:(NSIndexPath *)indexPath
{
return (CGFloat)(indexPath.row * 10 % 30) + 40; // random-ish varying size
}
@end头部和尾部
Masonry 布局支持固定高度的头部和尾部,这些头部和尾部可以随着视图内容滚动。您可以通过在 UIViewController 中实现以下委托方法来添加这些头部和尾部。
- (UICollectionReusableView *)collectionView:(UICollectionView *)collectionView viewForSupplementaryElementOfKind:(NSString *)kind atIndexPath:(NSIndexPath *)indexPath
{
// return a header and/or footer view, must be a UICollectionReusableView
// kind is one of UICollectionElementKindSectionHeader or UICollectionElementKindSectionFooter
UICollectionReusableView *view = [collectionView dequeueReusableSupplementaryViewOfKind:kind withReuseIdentifier:kind forIndexPath:indexPath];
view.backgroundColor = [UIColor whiteColor];
return view;
}
- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(ARCollectionViewMasonryLayout *)collectionViewLayout dimensionForHeaderAtIndexPath:(NSIndexPath *)indexPath
{
return 20; // header length
}
- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(ARCollectionViewMasonryLayout *)collectionViewLayout dimensionForFooterAtIndexPath:(NSIndexPath *)indexPath
{
return 10; // footer length
}粘性头部
布局支持具有自定义粘性头部(类似于 UITableView 中的那些)。它的行为类似于头部和脚部的功能。然而,它需要布局代理支持 collectionView:layout:referenceSizeForStickyHeaderInSection:。
- (UICollectionReusableView *)collectionView:(UICollectionView *)collectionView viewForSupplementaryElementOfKind:(NSString *)kind atIndexPath:(NSIndexPath *)indexPath
{
[..]
} if ([kind isEqualToString:ARCollectionElementKindSectionStickyHeader]) {
UICollectionReusableView *view = [collectionView dequeueReusableSupplementaryViewOfKind:kind withReuseIdentifier:kind forIndexPath:indexPath];
view.backgroundColor = [UIColor purpleColor];
return view;
}
[..]
}
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(ARCollectionViewMasonryLayout *)collectionViewLayout referenceSizeForStickyHeaderInSection:(NSInteger)section
{
return self.stickyHeaderSize;
}
它还提供回调,以防您想在头部粘性或不粘性时进行过渡
- (void)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout stickyHeaderHasChangedStickyness:(BOOL)isAttachedToLeadingEdge
{
NSLog(@"Attatched: %@", @(isAttachedToLeadingEdge));
}
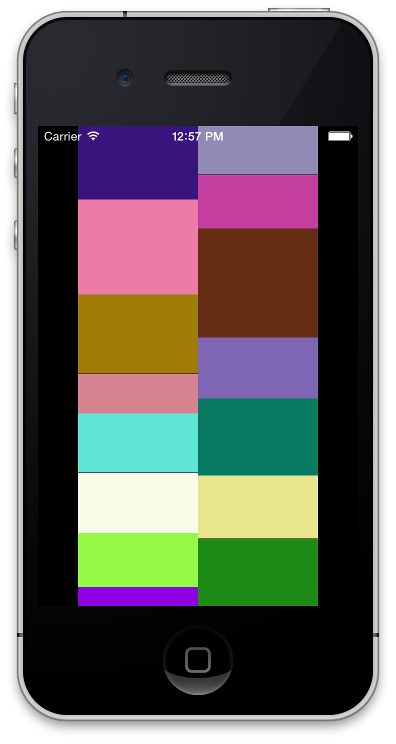
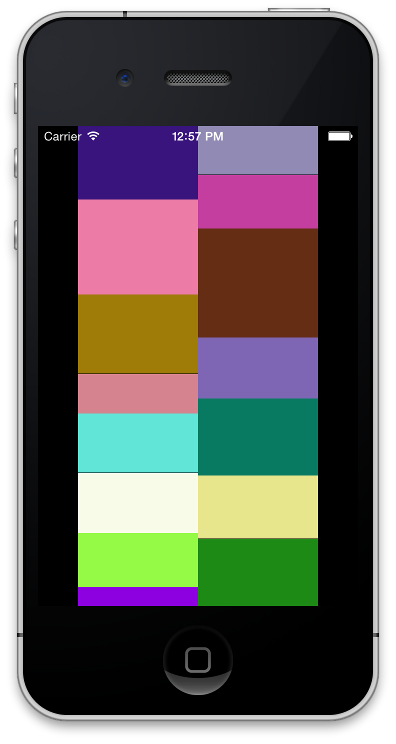
演示项目
此仓库包含一个演示项目,展示了集合视图布局的使用。视图控制器创建多个 ARModel 实例,这些实例代表单元格的颜色和维度。这些值在 viewDidLoad 中从颜色集合中赋值。当集合视图请求单元格时,单元格的背景色设置为对应模型的颜色。布局查询集合视图的代理以获取维度信息,并返回相应的模型维度。
许可证
根据MIT许可。