AAChartKit
英文文档 🇬🇧 | 简体中文文档 🇨🇳 | 繁體中文文檔 🇭🇰
您可以在以下位置找到AAChartKit的Swift版本
https://github.com/AAChartModel/AAChartKit-Swift
前言
AAChartKit是一个优雅且友好的(ios、ipados和macos)图表框架,基于开源的Highcharts JS库。AAChartKit功能强大,易于配置,使用愉快。目前AAChartKit支持以下图表类型:柱状图、条形图、面积图、面积样条图、折线图、样条图、雷达图、极坐标图、饼图、气泡图、金字塔图、漏斗图、范围柱状图和范围面积图。计划支持更多图表类型。AAChartKit为您提供了快捷且快速访问各种图表类型的途径,方便快捷地集成到您的项目中。
特点
-
🎂 环保。支持iOS、iPadOS和macOS。全面支持Objective-C语言,另有更多类型版本,如Swift语言版本的AAInfographics、Java语言版本的AAChartCore以及Kotlin语言版本的AAInfographics。更详细的源代码链接列表请见此处。 -
🚀 功能强大且易于使用。支持柱状图、条形图、面积图、面积样条图、折线图、样条图、雷达图、极坐标图、饼图、气泡图、金字塔图、漏斗图、范围柱状图和范围面积图等多种图形。计划支持更多图表类型。 -
📝 现代声明式语法。与之前的命令式编程技术不同,在AAChartKit中绘制任何自定义图表时,您无需关心复杂的内部实现细节,描述您想要的,就会得到描述的内容。 -
🎮 交互式与动画效果。图表的动画效果精致、细腻、流畅且美观。 -
⛓ 链式编程。支持类似Masonry的链式编程语法。 -
🦋 极简主义。AAChartView + AAChartModel = 图表。AAChartKit遵循极简主义公式:图表视图+图表模型=您想要的图表,就像功能强大且美观的图表库AAInfographics。 -
🖱 交互事件回调。支持监控用户点击事件和单指移动事件,可用于实现双图表联动工作,甚至多图表联动,以及其他更复杂的自定义用户交互效果。
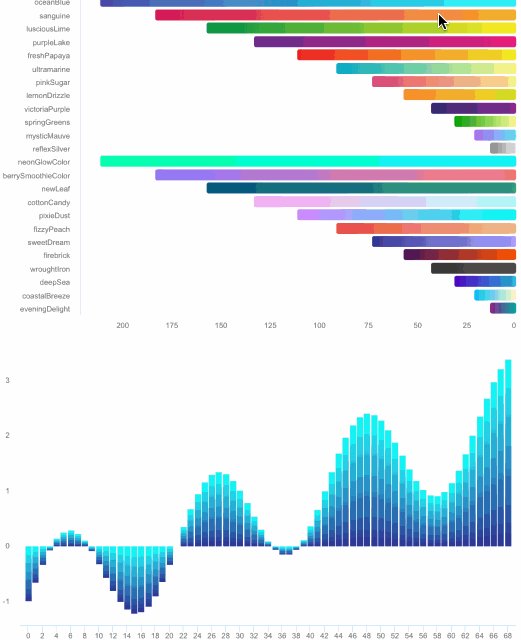
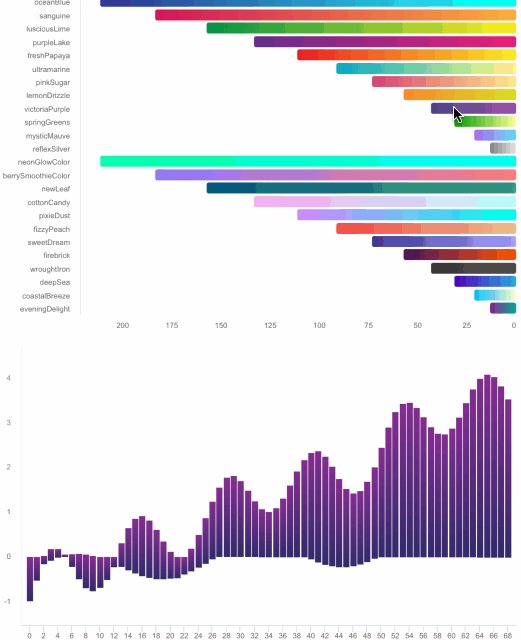
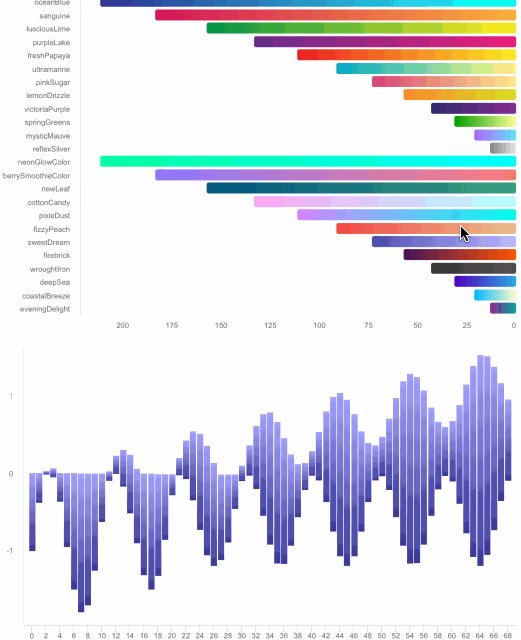
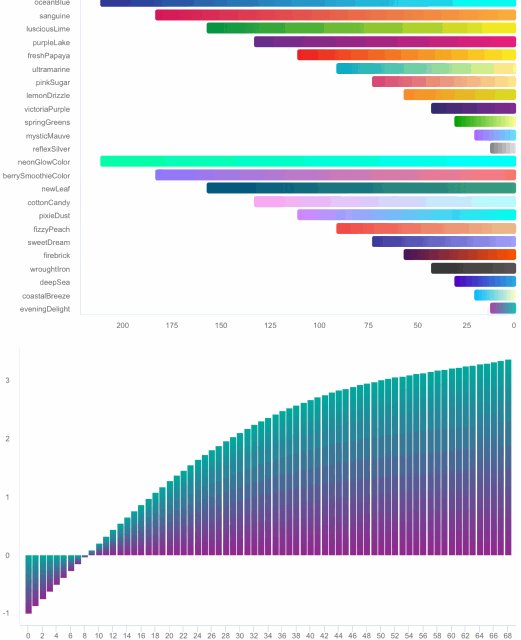
审美欣赏
| 柱状图 | 范围柱状图 | 面积图 |
|---|---|---|
 |
 |
 |
| 折线图 | 阶跃面积图 | 阶跃折线图 |
|---|---|---|
 |
 |
 |
| 样条图 | 面积样条图 | 堆叠极坐标图 |
|---|---|---|
 |
 |
 |
| 气泡图 | 区域范围平均值图表 | 混合柱线图 |
|---|---|---|
 |
 |
 |
| 散点图 | 箱线图 | 镜像柱状图 |
|---|---|---|
 |
 |
 |
安装
CocoaPods (建议做法)
- 添加以下内容
pod 'AAChartKit', :git => 'https://github.com/AAChartModel/AAChartKit.git'到您的 Podfile 中。
- 运行
pod install或pod update。
手动(老式方法)
-
将
AAChartKitLib文件夹拖入您的项目中。 -
将以下内容添加到您的
.pch文件。
#import "AAGlobalMacro.h"使用方法
- 将以下内容添加到您的视图控制器文件
#import "AAChartKit.h"- 创建图表视图的实例对象:
AAChartView
CGFloat chartViewWidth = self.view.frame.size.width;
CGFloat chartViewHeight = self.view.frame.size.height - 250;
_aaChartView = [[AAChartView alloc]init];
_aaChartView.frame = CGRectMake(0, 60, chartViewWidth, chartViewHeight);
//_aaChartView.scrollEnabled = NO;
[self.view addSubview:_aaChartView];- 配置图表模型属性:
AAChartModel
AAChartModel *aaChartModel = AAChartModel.new
.chartTypeSet(AAChartTypeArea)
.titleSet(@"THE HEAT OF PROGRAMMING LANGUAGE")
.subtitleSet(@"Virtual Data")
.categoriesSet(@[@"Java",@"Swift",@"Python",@"Ruby", @"PHP",@"Go",@"C",@"C#",@"C++"])
.yAxisTitleSet(@"Degrees Celsius")
.seriesSet(@[
AASeriesElement.new
.nameSet(@"2017")
.dataSet(@[@7.0, @6.9, @9.5, @14.5, @18.2, @21.5, @25.2, @26.5, @23.3, @18.3, @13.9, @9.6]),
AASeriesElement.new
.nameSet(@"2018")
.dataSet(@[@0.2, @0.8, @5.7, @11.3, @17.0, @22.0, @24.8, @24.1, @20.1, @14.1, @8.6, @2.5]),
AASeriesElement.new
.nameSet(@"2019")
.dataSet(@[@0.9, @0.6, @3.5, @8.4, @13.5, @17.0, @18.6, @17.9, @14.3, @9.0, @3.9, @1.0]),
AASeriesElement.new
.nameSet(@"2020")
.dataSet(@[@3.9, @4.2, @5.7, @8.5, @11.9, @15.2, @17.0, @16.6, @14.2, @10.3, @6.6, @4.8]),
]);- 绘制图表(此方法仅在创建 AAChartView 实例对象时调用一次)
//The chart view object calls the instance object of AAChartModel and draws the final graphic
[_aaChartView aa_drawChartWithChartModel:aaChartModel];更新图表内容
如果您想刷新图表内容,应该按照以下步骤操作。根据您的实际需求,选择适合您的功能。
- 刷新图表数据(此方法适用于动态更新系列数据,建议使用)
//Refresh the chart dynamically only when the series attribute of the AAChartModel object is updated
[_aaChartView aa_onlyRefreshTheChartDataWithChartModelSeries:aaChartModelSeriesArray];- 刷新图表,减去图表数据(此方法适用于图形首次绘制完成后后续刷新。如果要只更新图表数据,请使用函数
aa_onlyRefreshTheChartDataWithChartModelSeries)
//Refresh the chart after the AAChartModel content is updated
[_aaChartView aa_refreshChartWithChartModel:aaChartModel];示例
-
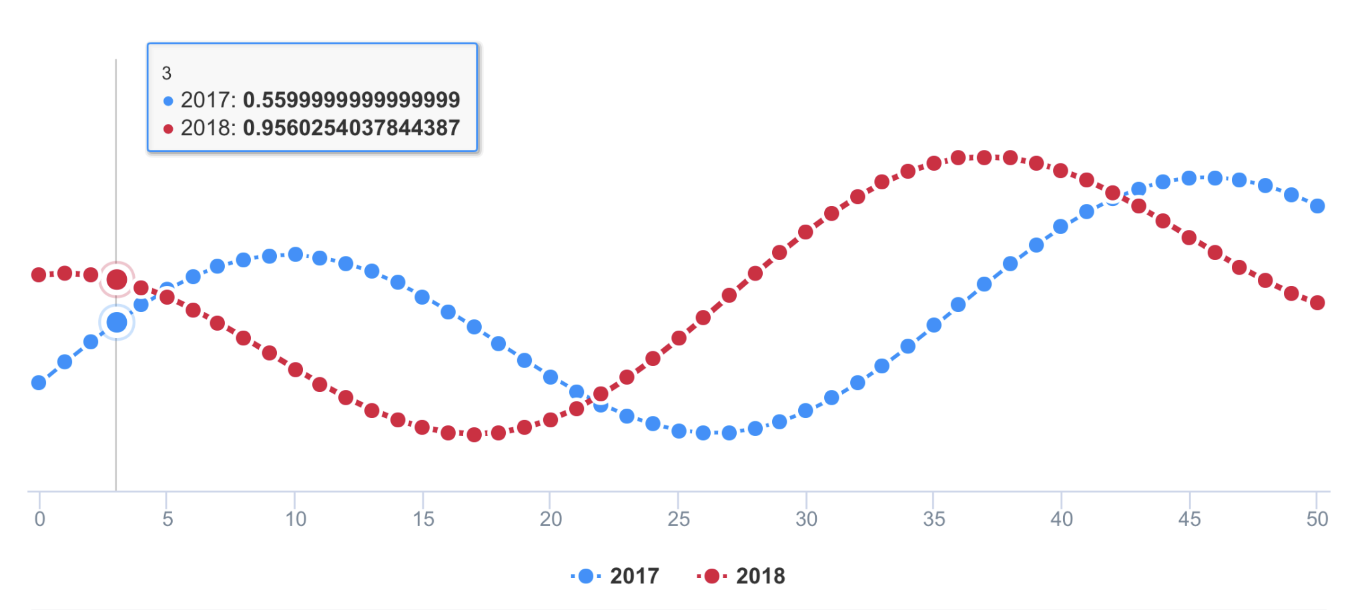
折线图
-
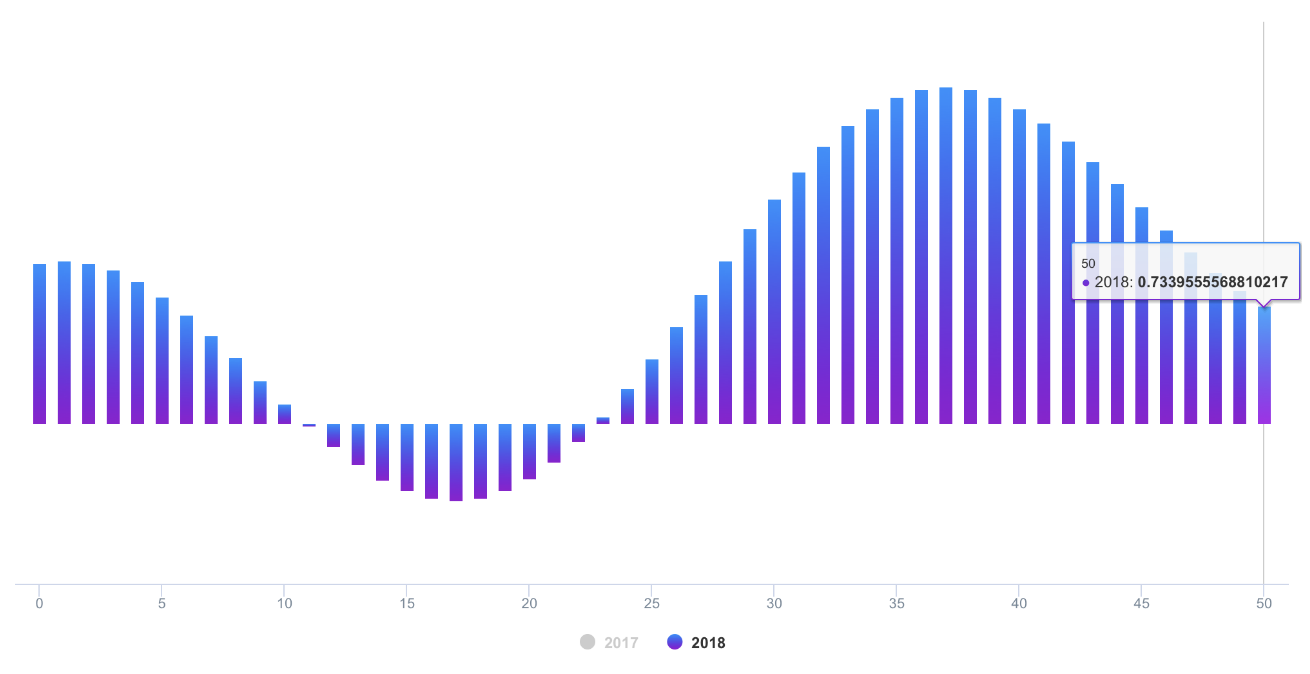
柱状图
-
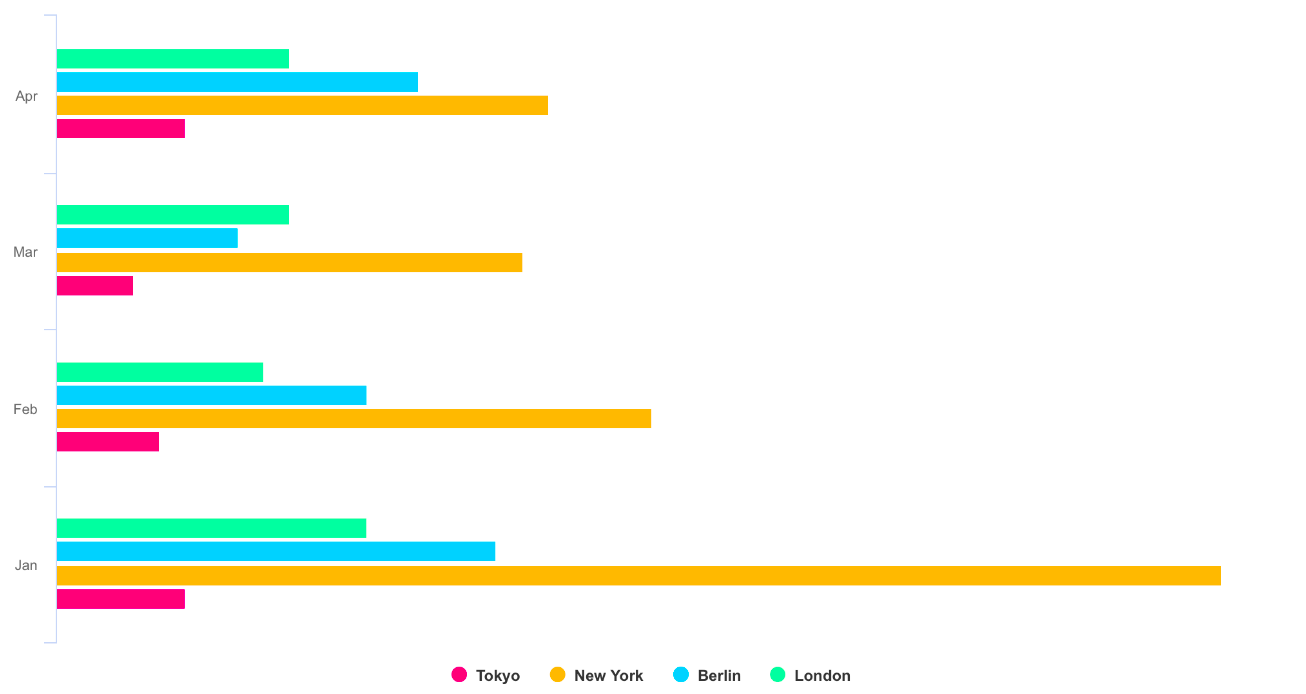
条形图
-
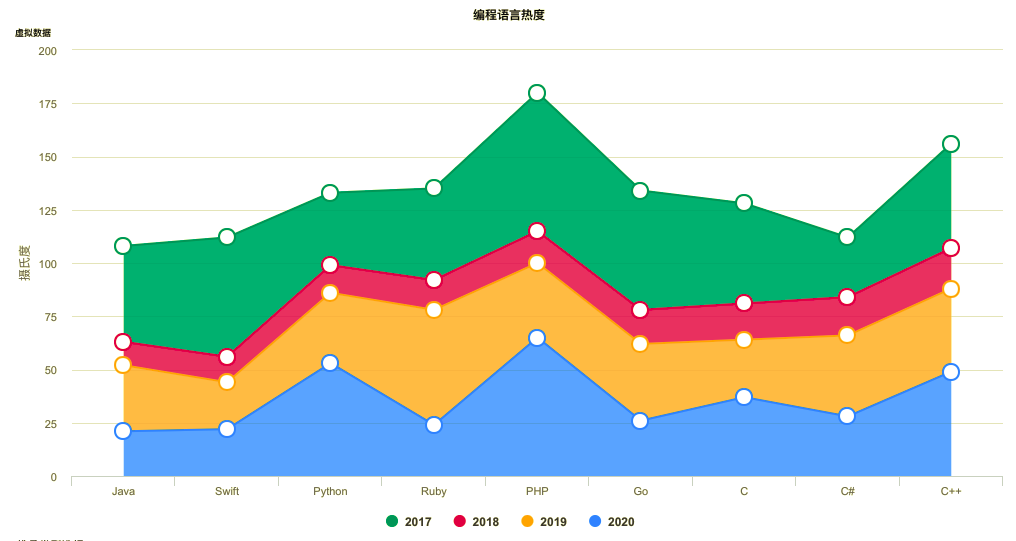
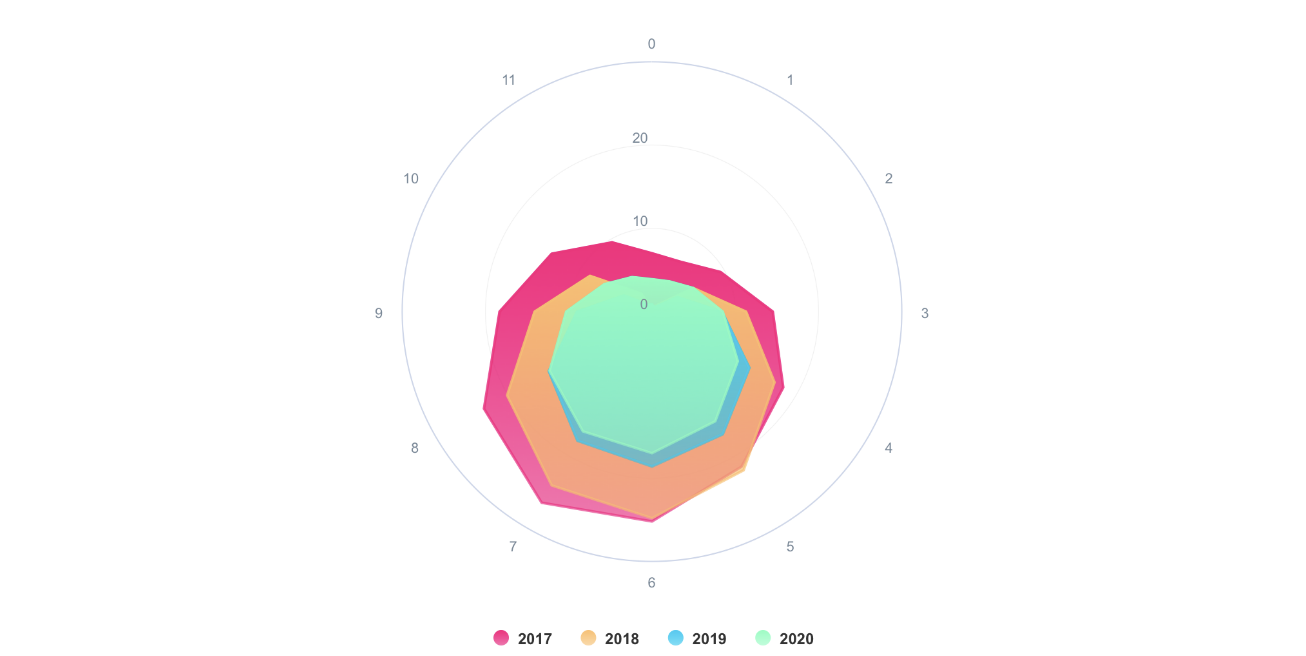
特殊情况图一
-
特殊区域图表二
-
特殊区域图表三
-
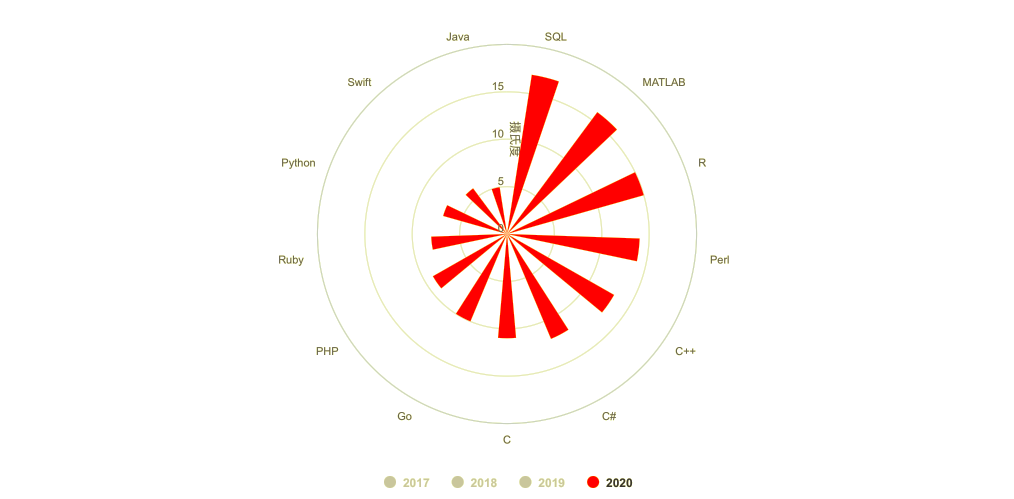
雷达图
-
极坐标图
-
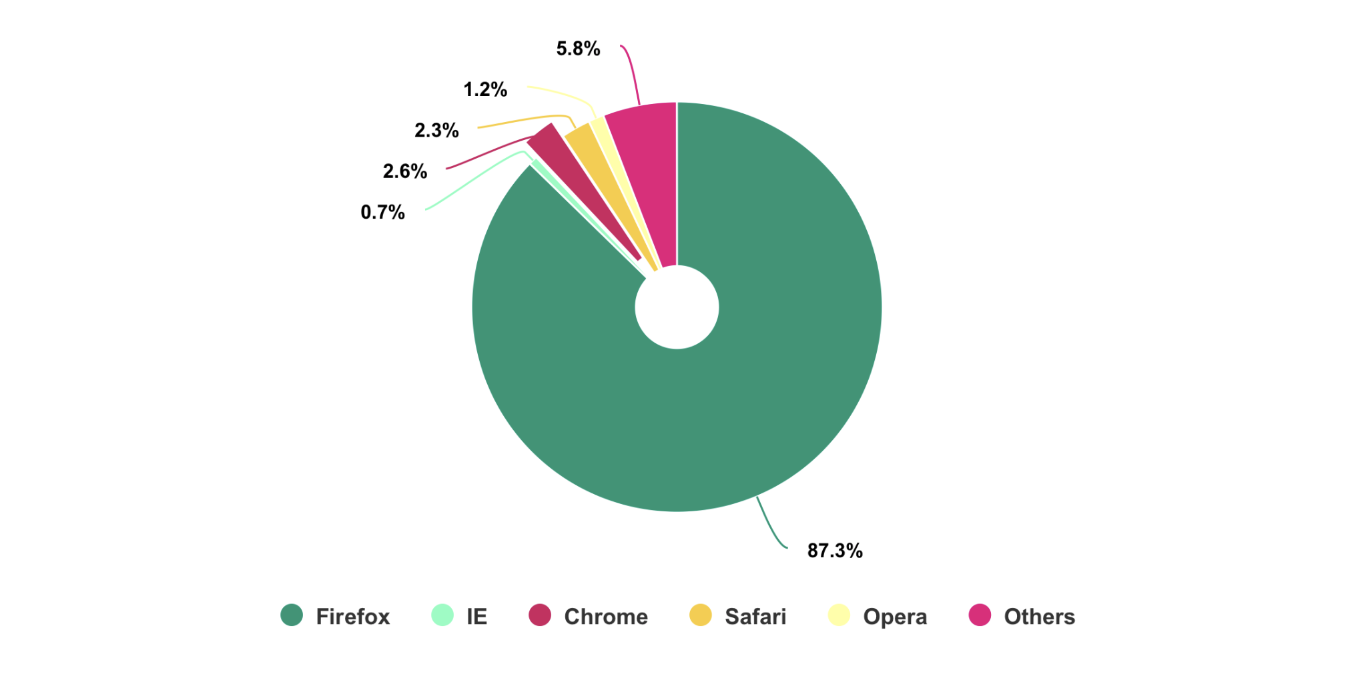
饼图
-
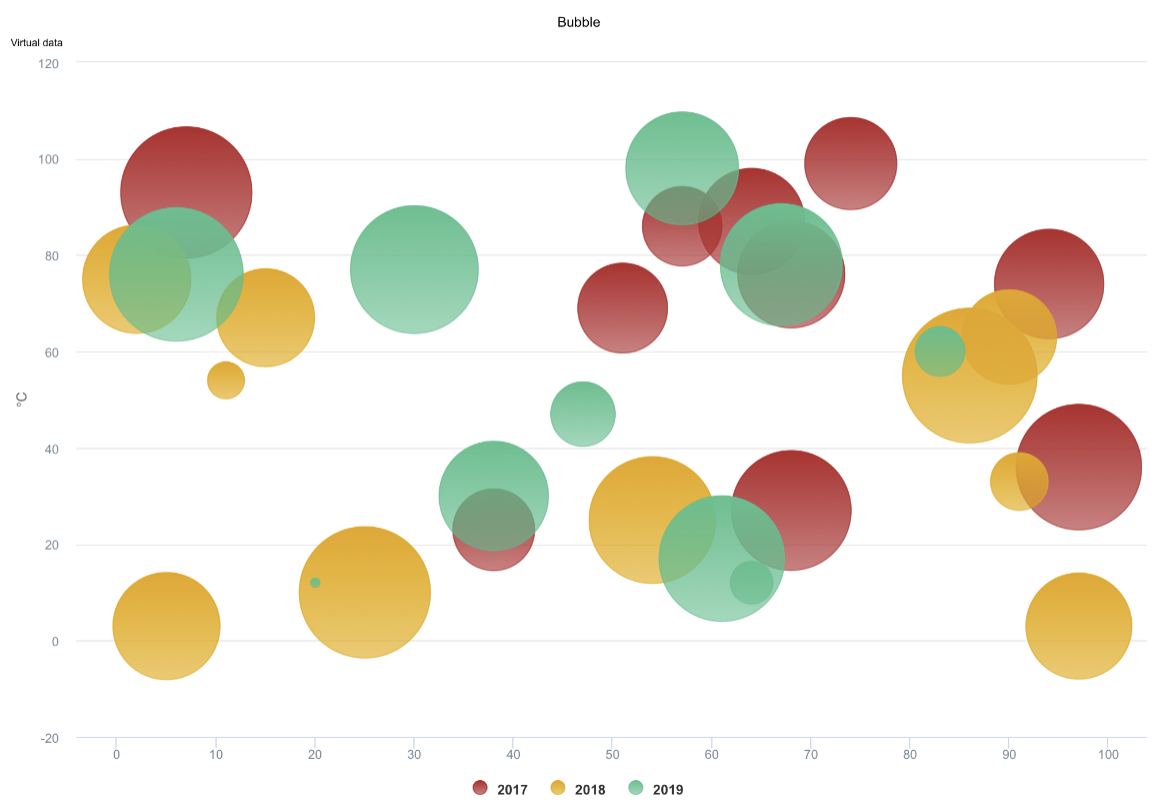
气泡图
-
散点图
-
面积范围图
-
阶梯面积图
-
混合图表
更多图形
- 注意:以下
演示图片是一张大小约为6M的GIF动态图片。如果没有看到任何动态预览,则是因为图片资源未完全加载。在这种情况下,请耐心等待内容加载完成。可能需要刷新此页面。
特殊说明
支持用户点击事件和鼠标移过事件
您可以通过实现AAChartView实例对象的委托函数来监控用户触摸事件消息
//Set AAChartView events delegate
self.aaChartView.delegate = self;
//implement AAChartView user touch events delegate function
#pragma mark -- AAChartView delegate
- (void)aaChartView:(AAChartView *)aaChartView moveOverEventWithMessage:(AAMoveOverEventMessageModel *)message {
NSLog(@"🚀selected point series element name: %@",message.name);
}
接收到的触摸事件消息包含以下内容
@interface AAMoveOverEventMessageModel : NSObject
@property (nonatomic, copy) NSString *name;
@property (nonatomic, strong) NSNumber *x;
@property (nonatomic, strong) NSNumber *y;
@property (nonatomic, copy) NSString *category;
@property (nonatomic, strong) NSDictionary *offset;
@property (nonatomic, assign) NSUInteger index;
@end监控用户点击事件可以实现各种自定义功能。例如,您可以通过用户点击事件回调实现双图表联动。示例效果如下
通过JavaScript函数自定义图表样式AATooltip的支持
众所周知,AAChartKit支持使用HTML字符串。大多数时候,headerFormat、pointFormat、footerFormat的HTML字符串足以自定义图表提示的字符串内容。然而,有时候APP的需求如此奇怪,以至于连这种需求都无法满足。在这种情况下,您甚至可以通过formatter JavaScript函数来自定义图表提示的样式。
例如
- 配置AATooltip实例对象的属性如下
/*Custom Tooltip Style ---*/
AATooltip *tooltip = aaOptions.tooltip;
tooltip
.useHTMLSet(true)
.formatterSet(@AAJSFunc(function () {
return ' 🌕 🌖 🌗 🌘 🌑 🌒 🌓 🌔 <br/> '
+ ' Support JavaScript Function Just Right Now !!! <br/> '
+ ' The Gold Price For <b>2020 '
+ this.x
+ ' </b> Is <b> '
+ this.y
+ ' </b> Dollars ';
}))
.valueDecimalsSet(@2)
.backgroundColorSet(@"#000000")
.borderColorSet(@"#000000")
.styleSet(AAStyleColorSize(@"#FFD700", 12))
;- 配置AATooltip实例对象的属性如下
aaOptions.tooltip
.useHTMLSet(true)
.formatterSet(@AAJSFunc(function () {
let wholeContentStr ='<span style=\"' + 'color:lightGray; font-size:13px\"' + '>◉ Time: ' + this.x + ' year</span><br/>';
let length = this.points.length;
for (let i = 0; i < length; i++) {
let thisPoint = this.points[i];
let yValue = thisPoint.y;
if (yValue != 0) {
let spanStyleStartStr = '<span style=\"' + 'color:'+ thisPoint.color + '; font-size:13px\"' + '>◉ ';
let spanStyleEndStr = '</span> <br/>';
wholeContentStr += spanStyleStartStr + thisPoint.series.name + ': ' + thisPoint.y + '℃' + spanStyleEndStr;
}
}
return wholeContentStr;
}))
.backgroundColorSet(@"#050505")
.borderColorSet(@"#050505")
;支持值范围分段
支持滚动更新图表数据
支持具有动画效果的排序数据
目前支持的图表类型
typedef NSString *AAChartType;
AACHARTKIT_EXTERN AAChartType const AAChartTypeColumn; //column chart
AACHARTKIT_EXTERN AAChartType const AAChartTypeBar; //bar chart
AACHARTKIT_EXTERN AAChartType const AAChartTypeArea; //area chart
AACHARTKIT_EXTERN AAChartType const AAChartTypeAreaspline; //area spline chart
AACHARTKIT_EXTERN AAChartType const AAChartTypeLine; //line chart
AACHARTKIT_EXTERN AAChartType const AAChartTypeSpline; //spline chart
AACHARTKIT_EXTERN AAChartType const AAChartTypeScatter; //scatter chart
AACHARTKIT_EXTERN AAChartType const AAChartTypePie; //pie chart
AACHARTKIT_EXTERN AAChartType const AAChartTypeBubble; //bubble chart
AACHARTKIT_EXTERN AAChartType const AAChartTypePyramid; //pyramid chart
AACHARTKIT_EXTERN AAChartType const AAChartTypeFunnel; //funnel chart
AACHARTKIT_EXTERN AAChartType const AAChartTypeColumnrange; //column range chart
AACHARTKIT_EXTERN AAChartType const AAChartTypeArearange; //area range chart
AACHARTKIT_EXTERN AAChartType const AAChartTypeAreasplinerange; //area spline range chart
AACHARTKIT_EXTERN AAChartType const AAChartTypeBoxplot; //box plot chart
AACHARTKIT_EXTERN AAChartType const AAChartTypeWaterfall; //Waterfall chart
AACHARTKIT_EXTERN AAChartType const AAChartTypePolygon; //polygon chart
AACHARTKIT_EXTERN AAChartType const AAChartTypeGauge; //gauge chart
AACHARTKIT_EXTERN AAChartType const AAChartTypeErrorbar; //error bar chart目前支持的缩放手势类型
typedef NSString *AAChartZoomType;
AACHARTKIT_EXTERN AAChartZoomType const AAChartZoomTypeNone;
AACHARTKIT_EXTERN AAChartZoomType const AAChartZoomTypeX;
AACHARTKIT_EXTERN AAChartZoomType const AAChartZoomTypeY;
AACHARTKIT_EXTERN AAChartZoomType const AAChartZoomTypeXY;目前支持的线型样式类型
AACHARTKIT_EXTERN AAChartLineDashStyleType const AAChartLineDashStyleTypeSolid; //———————————————————————————————————
AACHARTKIT_EXTERN AAChartLineDashStyleType const AAChartLineDashStyleTypeShortDash; //— — — — — — — — — — — — — — — — — —
AACHARTKIT_EXTERN AAChartLineDashStyleType const AAChartLineDashStyleTypeShortDot; //ⵈⵈⵈⵈⵈⵈⵈⵈⵈⵈⵈⵈⵈⵈⵈⵈⵈⵈⵈⵈⵈⵈⵈⵈⵈⵈⵈⵈ
AACHARTKIT_EXTERN AAChartLineDashStyleType const AAChartLineDashStyleTypeShortDashDot; //—‧—‧—‧—‧—‧—‧—‧—‧—‧—‧—‧—‧—‧—‧—‧—‧—‧—‧
AACHARTKIT_EXTERN AAChartLineDashStyleType const AAChartLineDashStyleTypeShortDashDotDot; //—‧‧—‧‧—‧‧—‧‧—‧‧—‧‧—‧‧—‧‧—‧‧—‧‧—‧‧—‧‧
AACHARTKIT_EXTERN AAChartLineDashStyleType const AAChartLineDashStyleTypeDot; //‧‧‧‧‧‧‧‧‧‧‧‧‧‧‧‧‧‧‧‧‧‧‧‧‧‧‧‧‧‧‧‧‧‧‧
AACHARTKIT_EXTERN AAChartLineDashStyleType const AAChartLineDashStyleTypeDash; //—— —— —— —— —— —— —— —— —— —— —— ——
AACHARTKIT_EXTERN AAChartLineDashStyleType const AAChartLineDashStyleTypeLongDash; //——— ——— ——— ——— ——— ——— ——— ——— ———
AACHARTKIT_EXTERN AAChartLineDashStyleType const AAChartLineDashStyleTypeDashDot; //——‧——‧——‧——‧——‧——‧——‧——‧——‧——‧——‧——‧
AACHARTKIT_EXTERN AAChartLineDashStyleType const AAChartLineDashStyleTypeLongDashDot; //———‧———‧———‧———‧———‧———‧———‧———‧———‧
AACHARTKIT_EXTERN AAChartLineDashStyleType const AAChartLineDashStyleTypeLongDashDotDot; //———‧‧———‧‧———‧‧———‧‧———‧‧———‧‧———‧‧目前支持的动画类型
typedef NS_ENUM(NSInteger,AAChartAnimation) {
AAChartAnimationLinear = 0,
AAChartAnimationEaseInQuad,
AAChartAnimationEaseOutQuad,
AAChartAnimationEaseInOutQuad,
AAChartAnimationEaseInCubic,
AAChartAnimationEaseOutCubic,
AAChartAnimationEaseInOutCubic,
AAChartAnimationEaseInQuart,
AAChartAnimationEaseOutQuart,
AAChartAnimationEaseInOutQuart,
AAChartAnimationEaseInQuint,
AAChartAnimationEaseOutQuint,
AAChartAnimationEaseInOutQuint,
AAChartAnimationEaseInSine,
AAChartAnimationEaseOutSine,
AAChartAnimationEaseInOutSine,
AAChartAnimationEaseInExpo,
AAChartAnimationEaseOutExpo,
AAChartAnimationEaseInOutExpo,
AAChartAnimationEaseInCirc,
AAChartAnimationEaseOutCirc,
AAChartAnimationEaseInOutCirc,
AAChartAnimationEaseOutBounce,
AAChartAnimationEaseInBack,
AAChartAnimationEaseOutBack,
AAChartAnimationEaseInOutBack,
AAChartAnimationElastic,
AAChartAnimationSwingFromTo,
AAChartAnimationSwingFrom,
AAChartAnimationSwingTo,
AAChartAnimationBounce,
AAChartAnimationBouncePast,
AAChartAnimationEaseFromTo,
AAChartAnimationEaseFrom,
AAChartAnimationEaseTo,
};
以下是 AAChartKit 的十种具体动画类型
| 返回 | 弹跳 | 圆形 | 三次方 | 弹性 |
|---|---|---|---|---|
 |
 |
 |
 |
 |
| 指数 | 二次方 | 四次方 | 五次方 | 正弦 |
|---|---|---|---|---|
 |
 |
 |
 |
 |
AAChartModel:图表属性列表
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, NSString *, title)
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, AAStyle *, titleStyle)
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, NSString *, subtitle)
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, AAStyle *, subtitleStyle)
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, AAChartAlignType, subtitleAlign)
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, NSString *, backgroundColor)
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, NSArray *, colorsTheme)
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, NSArray <NSString *>*, categories)
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, NSArray *, series)
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, AAChartType, chartType)
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, AAChartStackingType, stacking)
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, AAChartSymbolType, markerSymbol)
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, AAChartSymbolStyleType, markerSymbolStyle)
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, AAChartZoomType, zoomType)
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, AAChartAnimation, animationType)
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, NSNumber *, animationDuration)
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, BOOL, inverted)
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, BOOL, polar)
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, NSArray *, margin)
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, BOOL, dataLabelsEnabled)
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, AAStyle *, dataLabelsStyle)
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, BOOL, xAxisVisible)
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, BOOL, xAxisReversed)
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, BOOL, xAxisLabelsEnabled)
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, AAStyle *, xAxisLabelsStyle)
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, NSNumber *, xAxisTickInterval)
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, AALineStyle *, xAxisGridLineStyle)
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, AACrosshair *, xAxisCrosshair)
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, BOOL, yAxisVisible)
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, BOOL, yAxisReversed)
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, BOOL, yAxisLabelsEnabled)
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, AAStyle *, yAxisLabelsStyle)
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, NSString *, yAxisTitle)
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, NSNumber *, yAxisLineWidth)
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, BOOL, yAxisAllowDecimals)
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, NSArray *, yAxisPlotLines)
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, NSNumber *, yAxisMax)
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, NSNumber *, yAxisMin)
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, NSNumber *, yAxisTickInterval)
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, NSArray *, yAxisTickPositions)
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, AALineStyle *, yAxisGridLineStyle)
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, AACrosshair *, yAxisCrosshair)
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, BOOL, tooltipEnabled)
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, BOOL, tooltipShared)
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, NSString *, tooltipValueSuffix)
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, BOOL, connectNulls)
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, BOOL, legendEnabled)
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, NSNumber *, borderRadius)
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, NSNumber *, markerRadius)
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, AAScrollablePlotArea *, scrollablePlotArea)
创建者
_0_
_oo0oo_
o8888888o
88" . "88
(| -_- |)
0\ = /0
___/`---'\___
.' \\| |// '.
/ \\||| : |||// \
/ _||||| -:- |||||- \
| | \\\ - /// | |
| \_| ''\---/'' |_/ |
\ .-\__ '-' ___/-. /
___'. .' /--.--\ `. .'___
."" '< `.___\_<|>_/___.' >' "".
| | : `- \`.;`\ _ /`;.`/ - ` : | |
\ \ `_. \_ __\ /__ _/ .-` / /
=====`-.____`.___ \_____/___.-`___.-'=====
`=---='
*****************************************************
¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥
€€€€€€€€€€€€€€€€€€€€€€€€€€€€€€€€€€
$$$$$$$$$$$$$$$$$$$$$$$
BUDDHA_BLESS_YOU
AWAY_FROM
BUG源代码⛓
常规版本
| 语言版本 | 项目名称 | 目标平台 | 源代码链接 |
|---|---|---|---|
| Swift | AAInfographics | iOS | https://github.com/AAChartModel/AAChartKit-Swift |
| Objective C | AAChartKit | iOS | https://github.com/AAChartModel/AAChartKit |
| Kotlin | AAInfographics | Android | https://github.com/AAChartModel/AAChartCore-Kotlin |
| Java | AAChartCore | Android | https://github.com/AAChartModel/AAChartCore |
Pro版本
Pro版本是更强大的数据可视化框架,支持更多类型的美丽图表,如正态分布曲线、子弹图、柱形金字塔、圆柱形、依赖轮、热图、直方图、网络图、组织图、打包气泡图、Pareto图、sankey图、系列图、实体表盘、流图、旭日图、瓦片图、时间轴、树状图、可变饼图、宽饼图、矢量图、韦恩图、风向标、词云、x轴图表等。
| 语言 | 项目名称 | 目标平台 | 源代码链接 |
|---|---|---|---|
| Swift | AAInfographics-Pro | iOS | https://github.com/AAChartModel/AAChartKit-Swift-Pro |
| Objective C | AAChartKit-Pro | iOS | https://github.com/AAChartModel/AAChartKit-Pro |
| Kotlin | AAInfographics-Pro | Android | 即将推出... |
| Java | AAChartCore-Pro | Android | 即将推出... |
授权协议
AAChartKit遵循MIT授权协议。有关更多信息,请参阅授权协议文件。
联系
🌕 🌖 🌗 🌘 温馨提示!!!🌑 🌒 🌓 🌔 - 如果您在使用过程中遇到任何问题,请通过GitHub联系我。
- GitHub问题: https://github.com/AAChartModel/AAChartKit/issues
- 如果您想为这个项目做出贡献,也请联系我。
- GitHub: https://github.com/AAChartModel
- StackOverflow: https://stackoverflow.com/users/12302132
- 简书: http://www.jianshu.com/u/f1e6753d4254
- SegmentFault: https://segmentfault.com/u/huanghunbieguan
待办列表
- 支持用户在图形内容加载完成后添加代理事件
- 支持图形动态刷新全局内容
- 支持图形动态刷新纯数据(
series)内容 - 支持图形实时刷新纯数据并动态滚动
- 支持颜色层渐变效果
- 支持3D图形效果,仅适用于部分图形,如
柱状图、条形图、饼图、散点图、气泡图等 - 支持
CocoaPods - 支持
Carthage - 支持自由设置图形渲染动画
- 支持用户自由配置
AAOptions模型对象属性 - 支持堆叠图形
- 支持反转图形坐标轴
- 支持渲染散点图
- 支持渲染柱状范围地图
- 支持渲染面积范围图
- 支持渲染极坐标图
- 支持渲染阶梯线图
- 支持渲染阶梯面积图
- 支持渲染夜莺玫瑰图
🌹 图 - 支持渲染圆形进度条图
- 支持为图形添加点击事件回调
- 支持添加点击事件回调,如手指💪或鼠标
🖱 支持添加移动事件回调,如手指或鼠标移动 - 支持代码覆盖率测试